
by Foster D. Coburn III | Dec 19, 2016 | Makeover, Web Design, WordPress
Recently we were asked to makeover a site for a company that does custom embroidery. While there were some aspects of the old site that the client wanted improved, some of the requested changes were related to security.
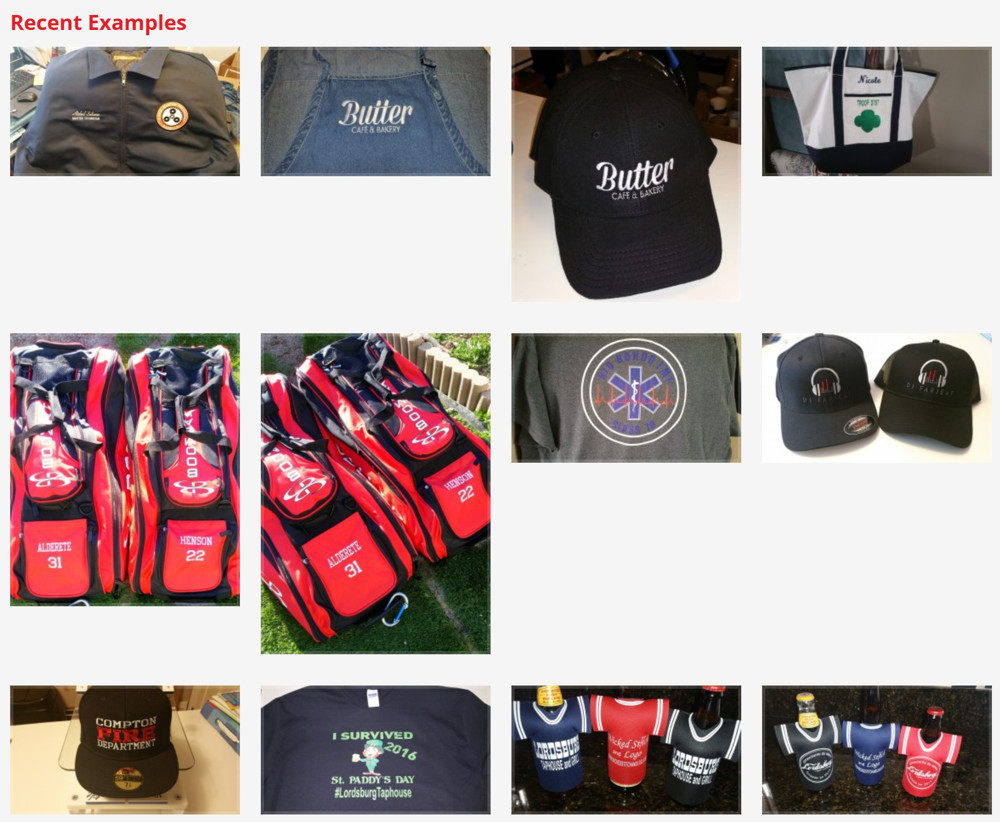
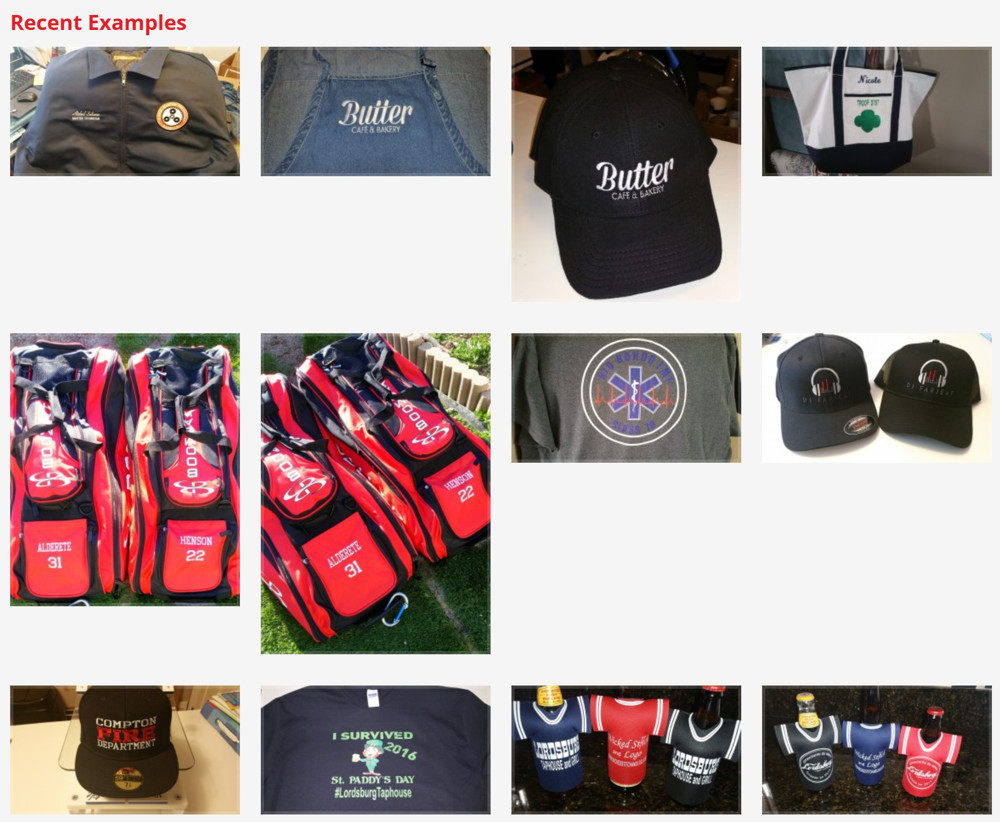
Let’s go through some of the visual changes. The company certainly wants to show off their past projects. On the home page, they had quite a few graphics depicting projects and it was somewhat difficult for them to update what was shown.

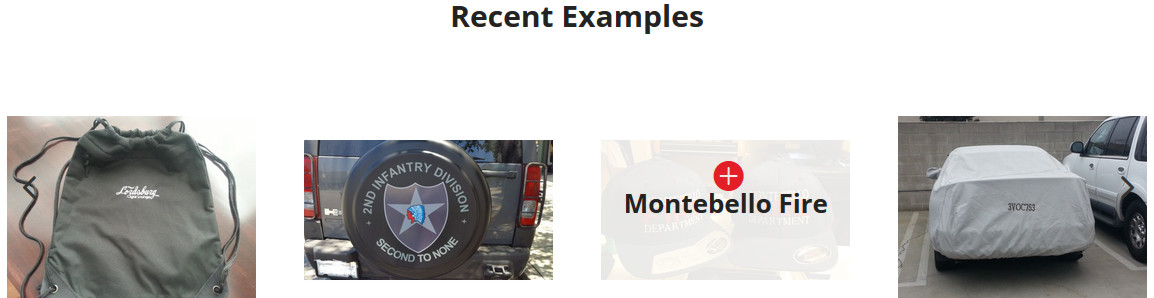
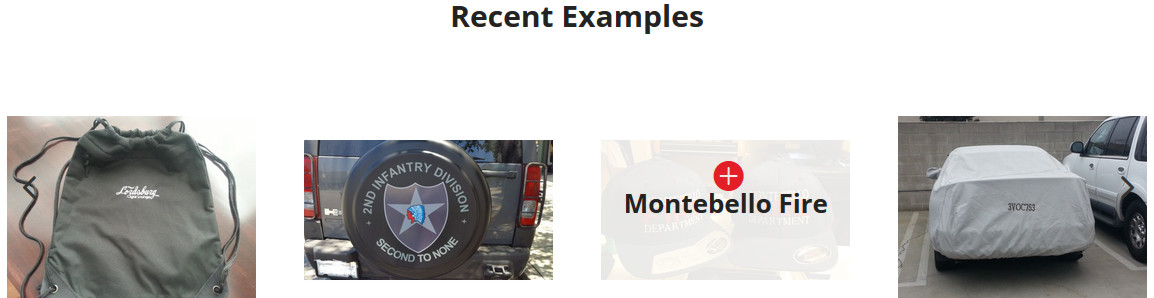
Not only was it hard to update, it took up a large amount of space. The graphic above does not show all of the projects. We decided to simplify it by putting the projects into a slider. This took up a lot less space and cycled through all projects. If you hover over any of the projects (as shown below), it tells you the name of the project and a click takes you to a page of project details.

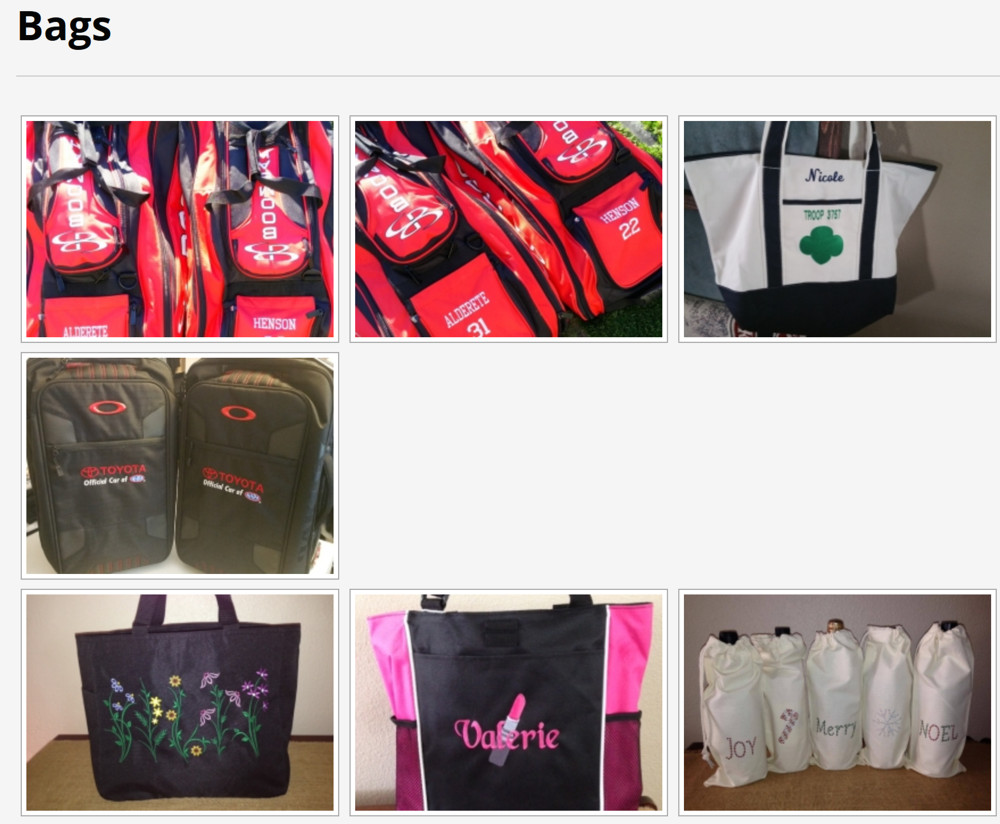
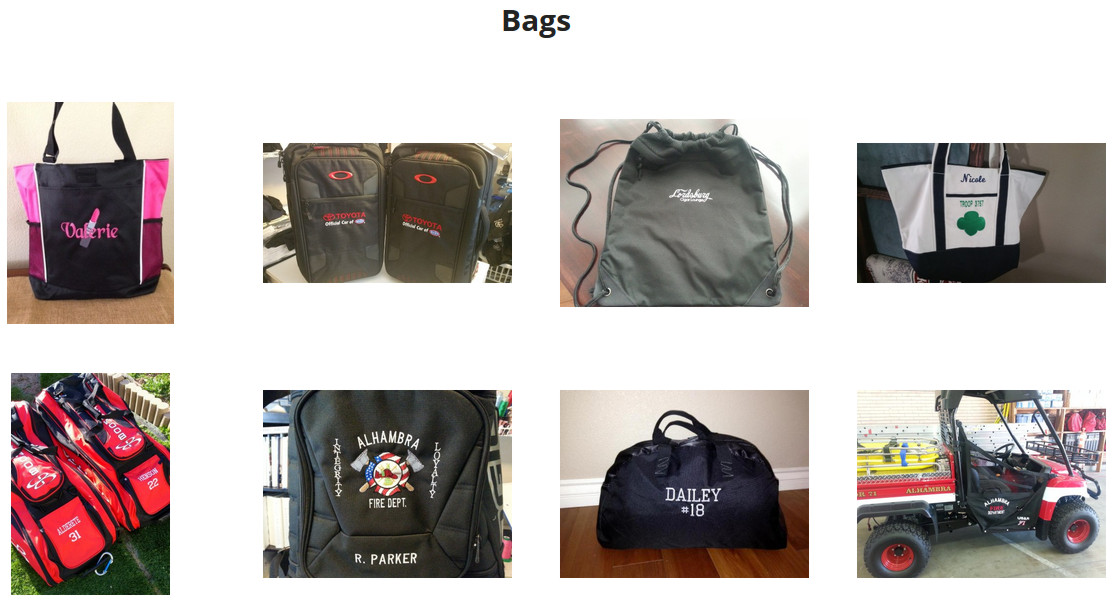
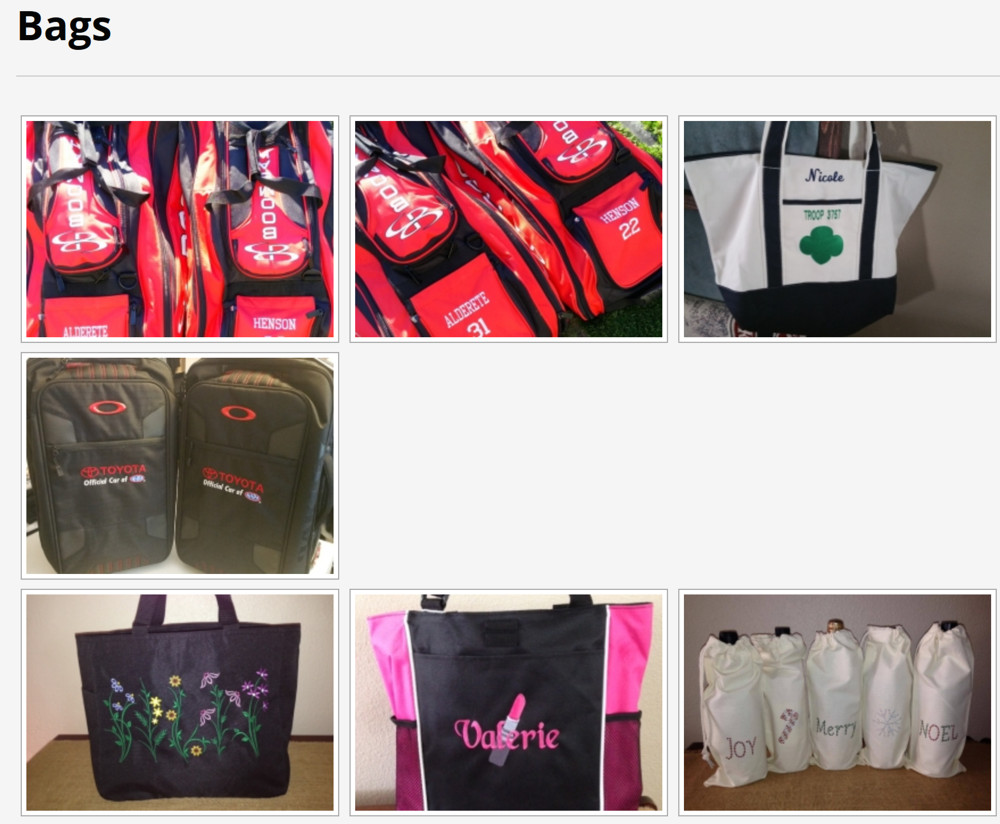
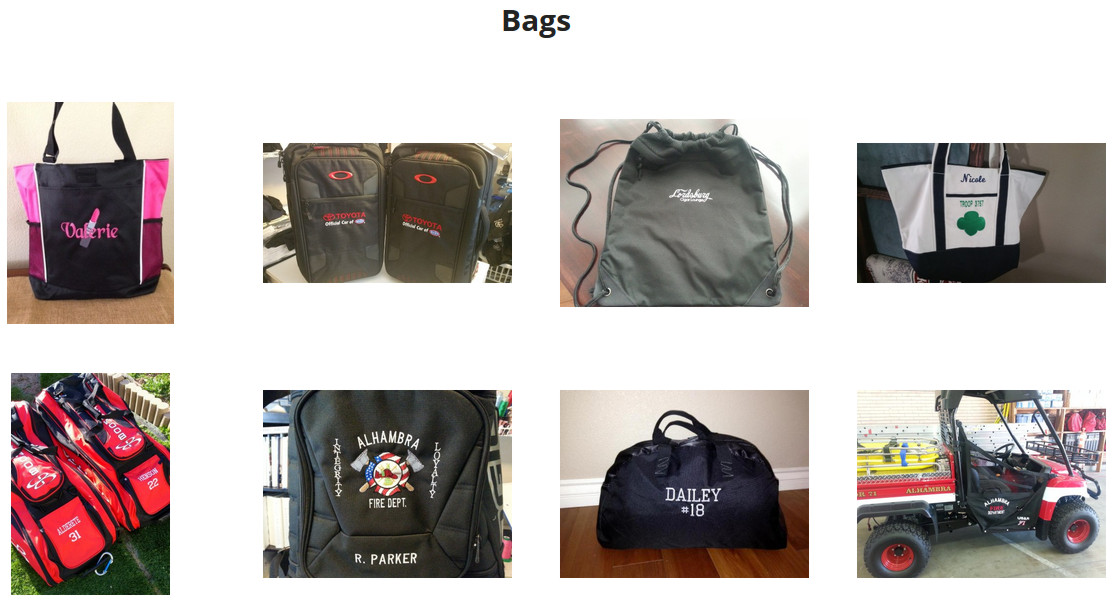
They also have dedicated pages for each type of project. These pages were also difficult to update. Below is the old page showing bags.

While the new page doesn’t look drastically different (see below), it updates automatically as new bag projects are added. Once again, hovering over any of the bags will show the name of the project and clicking on one of them takes you to the details of the project.

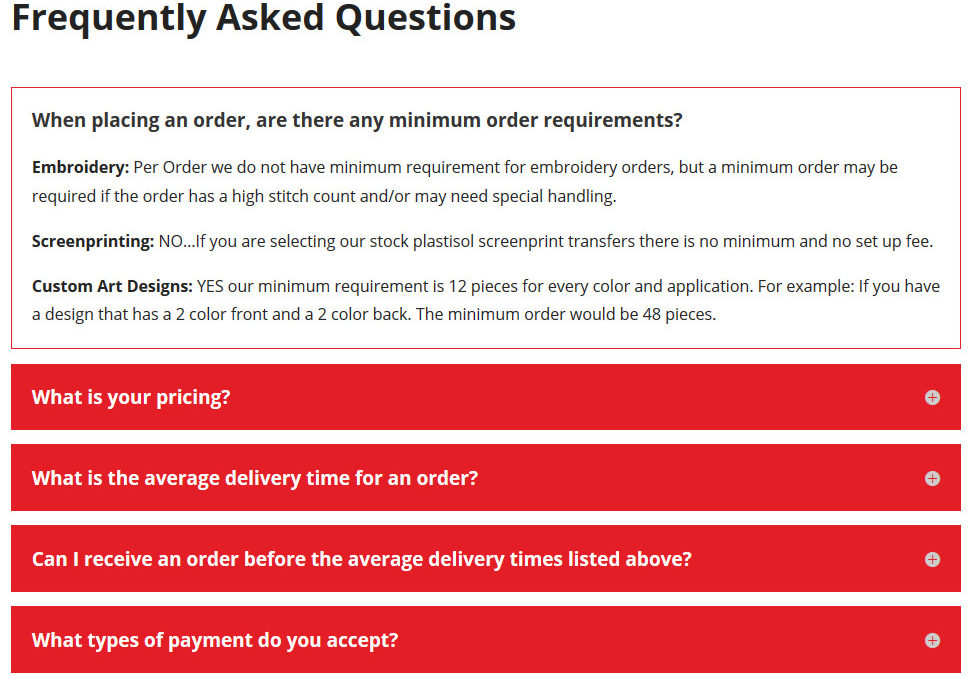
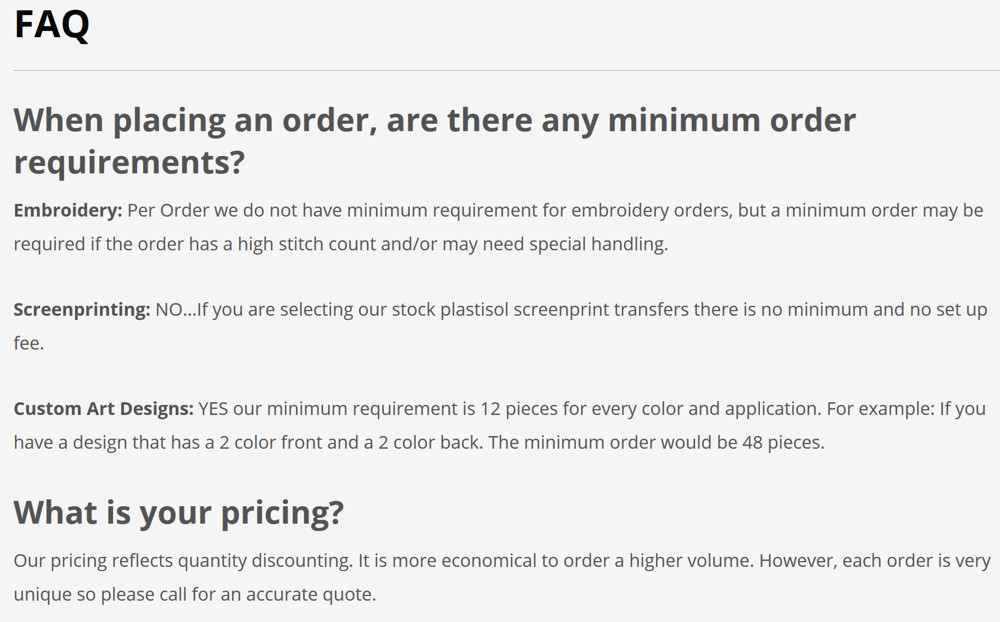
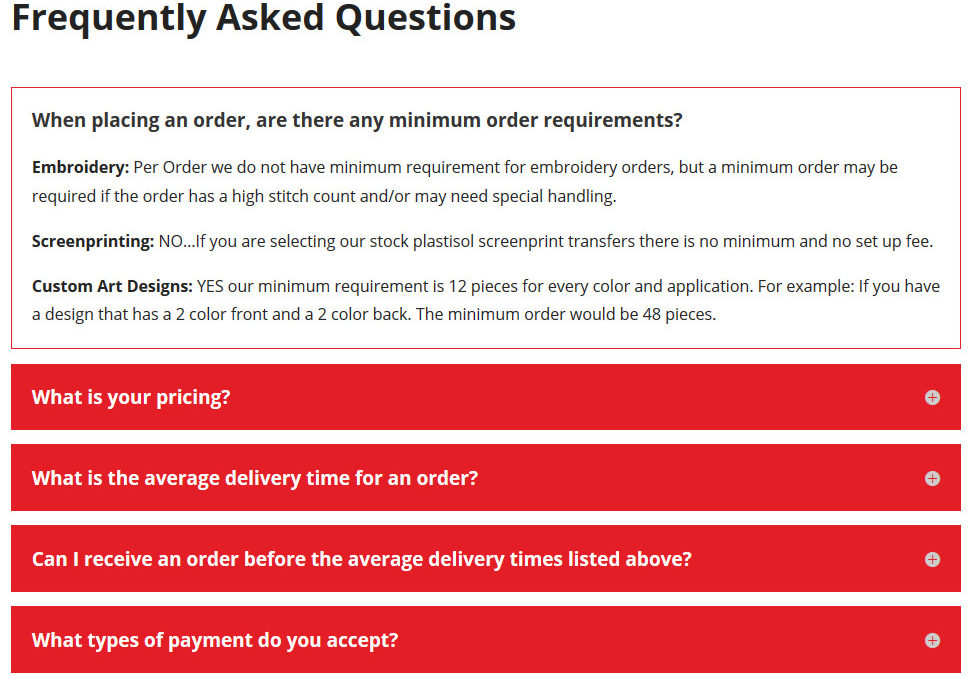
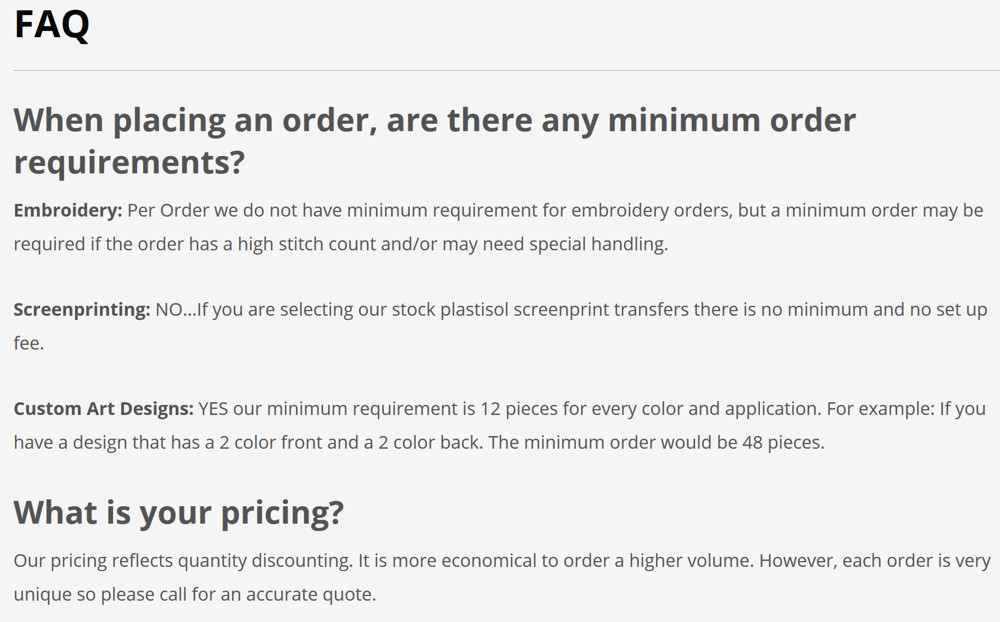
Many Web sites included frequently asked questions (FAQs). Unfortunately visitors rarely read them. This site had just such a page, but it was a wall of words that could be easily ignored (see below).

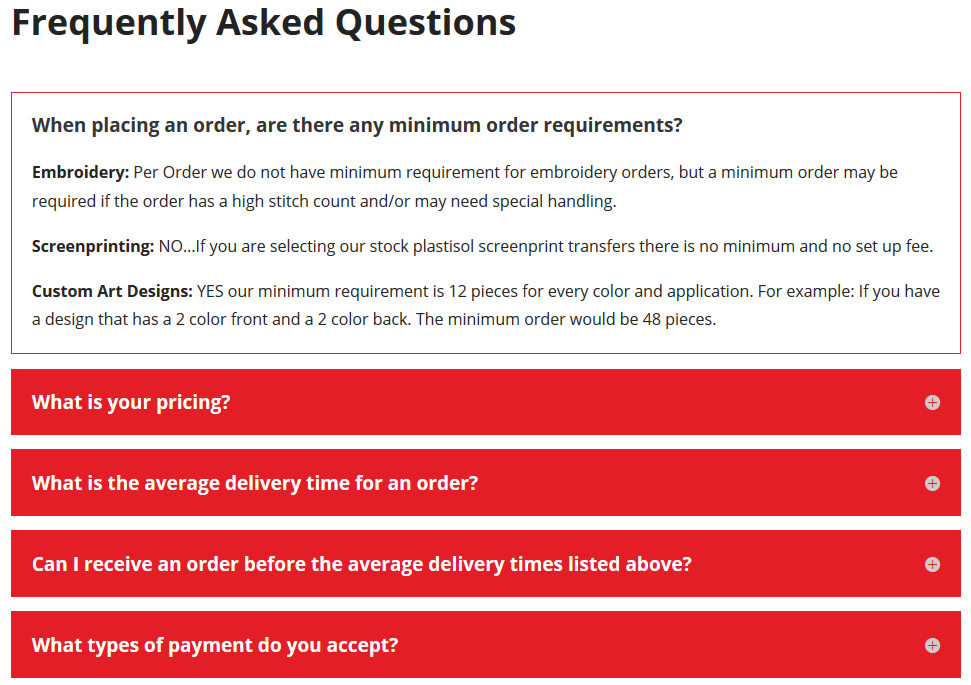
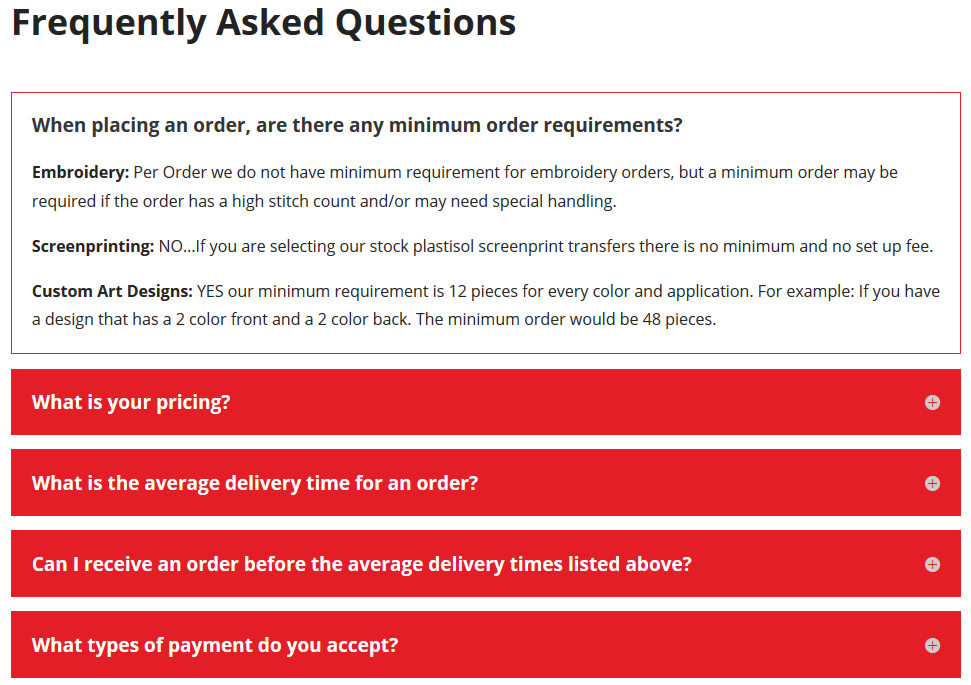
We cleaned it up so that each of the questions was prominently featured (see below). Clicking on a question expands just the answer for that question. This makes it easier for visitors to find just the information they need.

There were numerous other changes made behind the scenes to make the site faster and more secure. Best of all, it will be easier for either Web Design Solutions Unleashed or the client to make future updates. Does your site need a makeover of either looks or functionality? Visit our Contact Us page and let us know how we can help!

by Foster D. Coburn III | Dec 8, 2016 | Makeover, Web Design, WordPress
A friend called and asked if I could fix a couple of things on his Web site. The first issue was an error message in the sidebar where news should appear. There was also a problem receiving information submitted by the contact form. As I hadn’t built the site, there were some unknowns in first finding the errors and then correcting them.
I gave the site a quick look and noticed that it was not the least bit mobile friendly. This is a big deal as 64% of small businesses have a Web site, but only 33% of them are optimized for mobile viewing. Yet it is the way that the majority of visitors see most sites. There was a great article in The Wall Street Journal recently, The Key to Making a Mobile Site Customers Want, that should be read by anyone with a Web site.
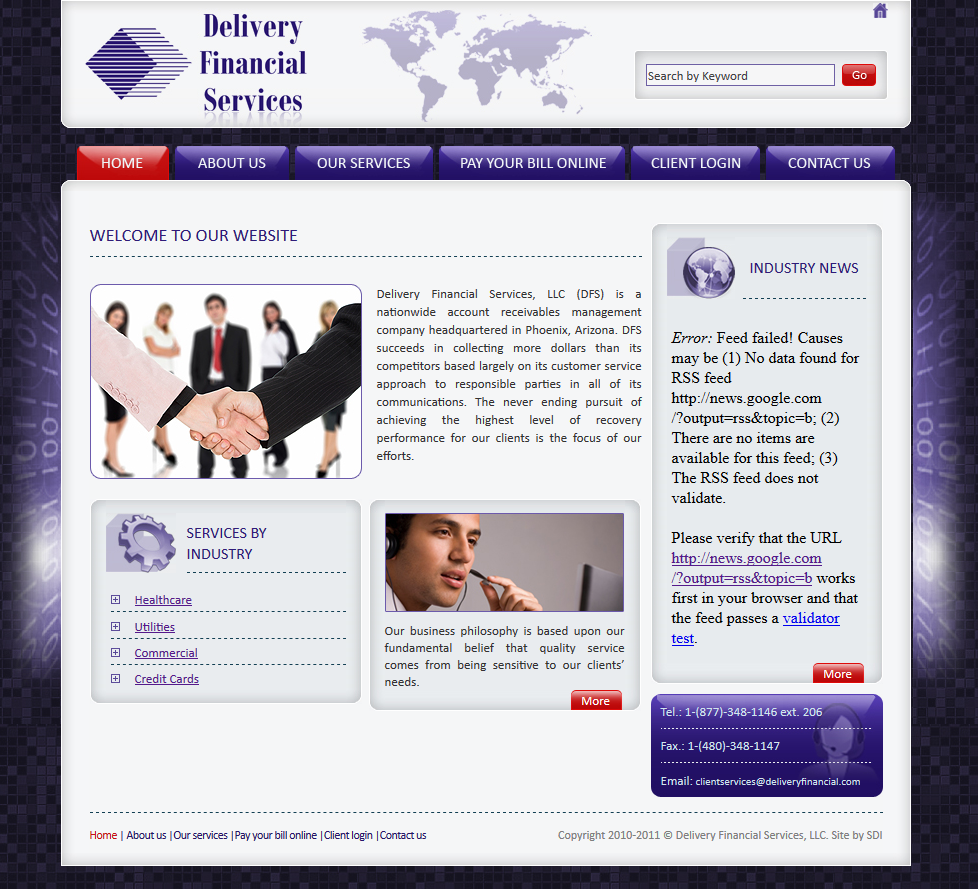
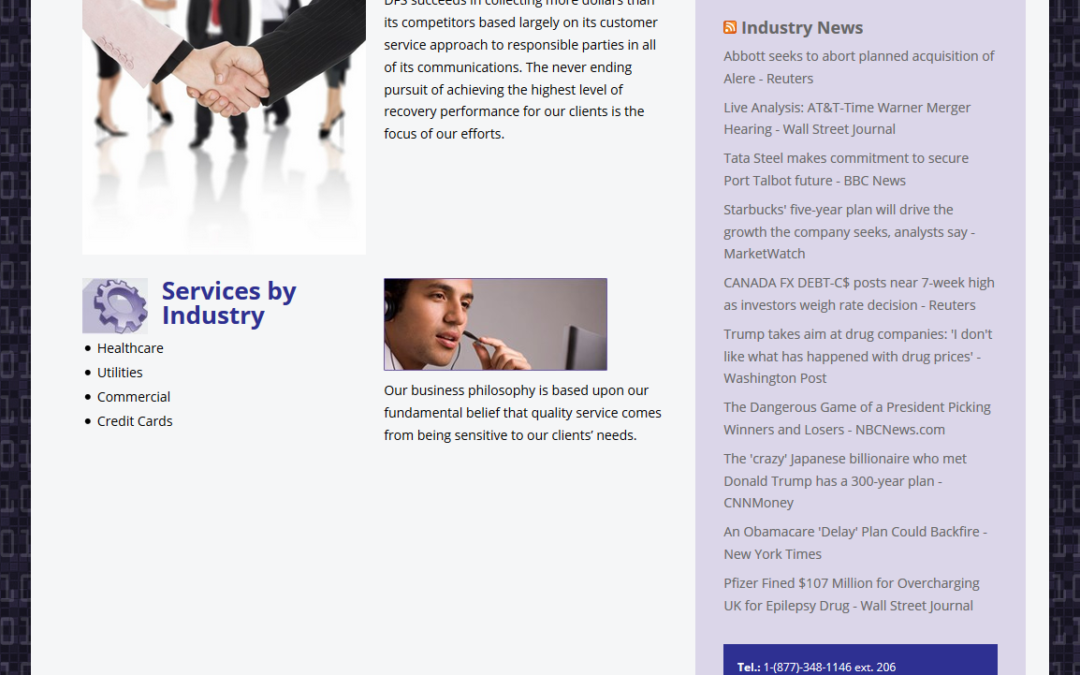
I proposed that I could give the site a quick makeover in about the same amount of time it would take me to diagnose and fix the errors on the site. So that was the direction we took. First, let’s look at the old site and one of the ugly errors.

 Above you can see the entire home page from the old design and at right is just the sidebar with the big, ugly error message. The best part about the error message is that it provides the address of the feed that should appear. I tested the feed and it worked perfectly, so clearly there was a coding error.
Above you can see the entire home page from the old design and at right is just the sidebar with the big, ugly error message. The best part about the error message is that it provides the address of the feed that should appear. I tested the feed and it worked perfectly, so clearly there was a coding error.
The original site was not built with WordPress so I first set up a brand new WordPress site and copied all of the content from the old site. As there were only five pages, it didn’t take long to build a replica site. One of the tougher challenges was creating a background with the “binary numbers” on top of tiles.
We could use the old binary graphic as it was only two strips for each edge of the main content area. The new design had to be setup so that it would scale to all screen sizes. It was easy to keep the tiles and I created a new binary overlay so the entire background was seamless and would scale to any size screen.
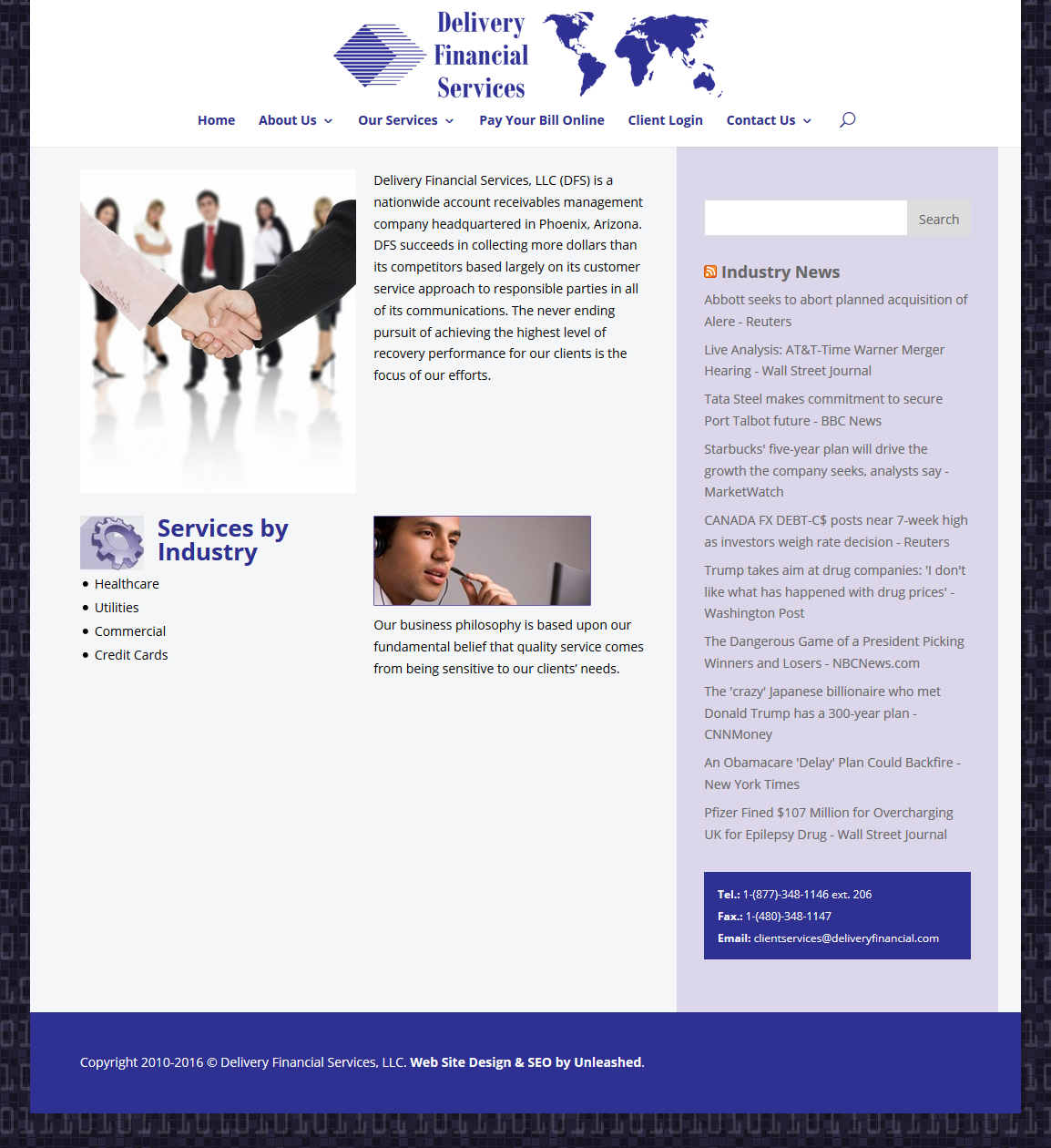
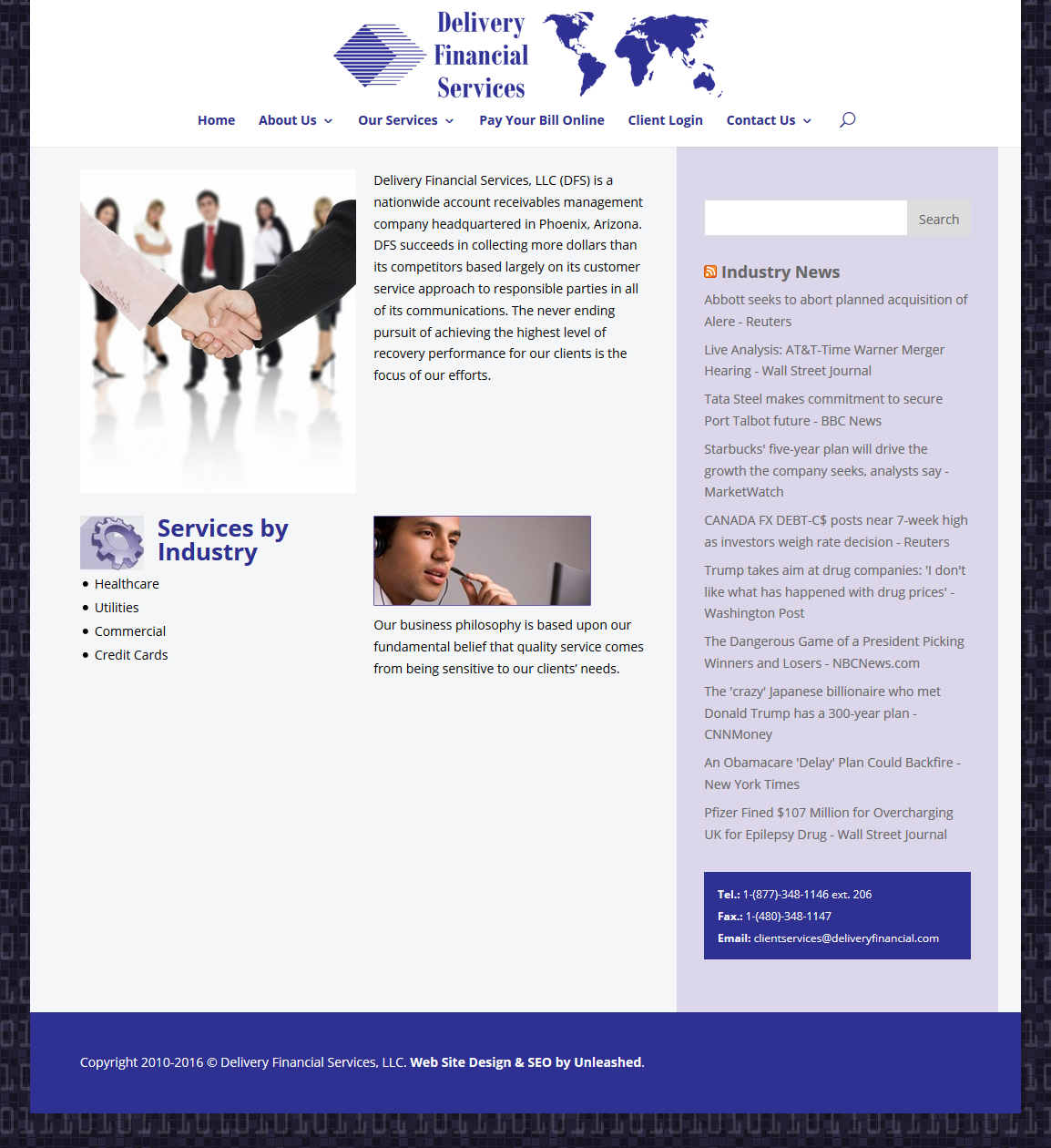
While it may have been quicker to fix just the two items mentioned, it didn’t take much longer to makeover the whole site. The result is a site that is without the errors of the previous site and it works on all devices. Should any future changes need to be made, they can be easily integrated. Below is a screen shot of the new home page.

Do you need a site updated, made over, fixed or changed in any way? We’d love to help! Please visit Web Design Solutions Unleashed for more information and then send us a note telling us something about your project.

by Foster D. Coburn III | Oct 25, 2016 | Makeover, Web Design, WordPress
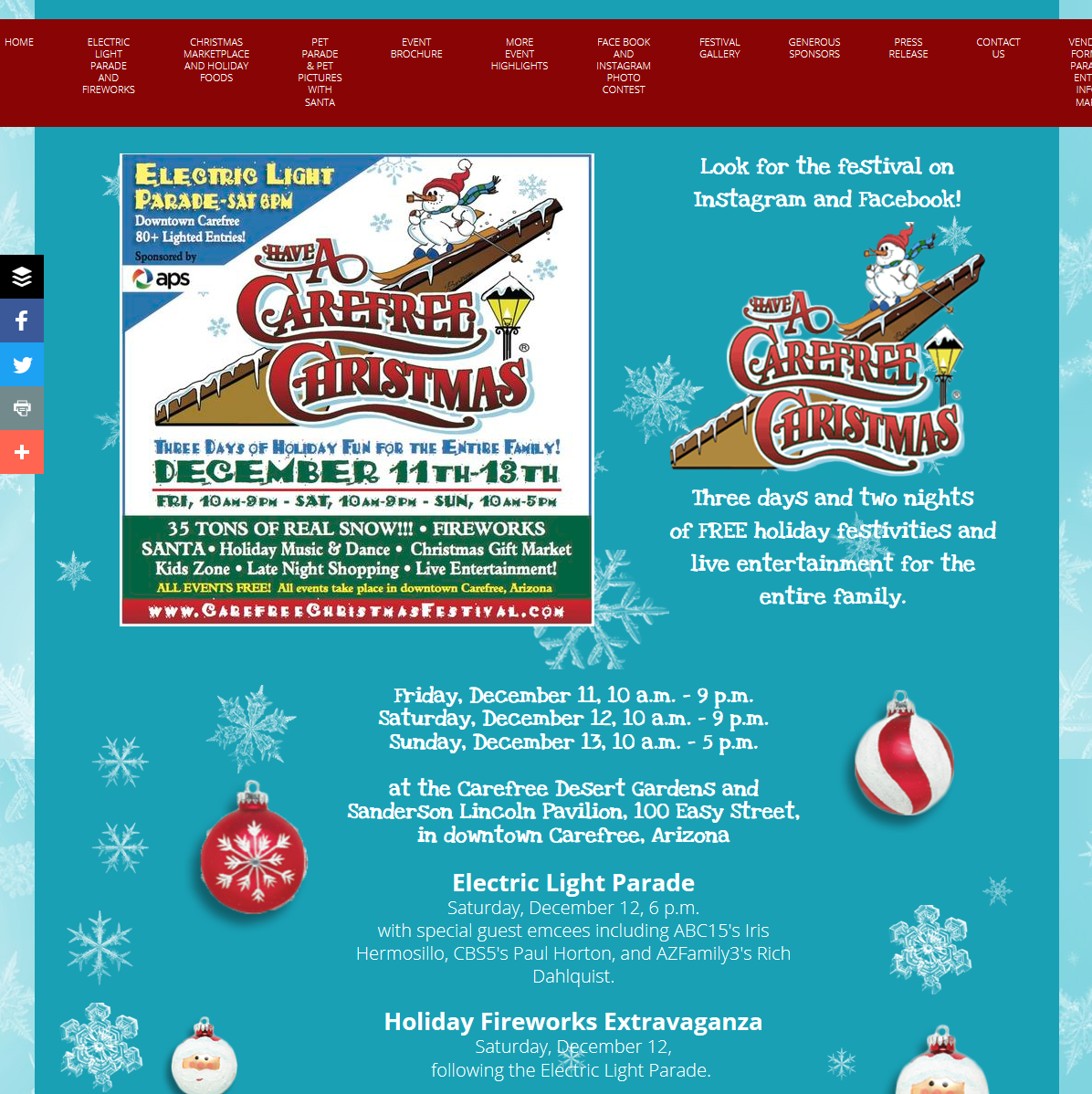
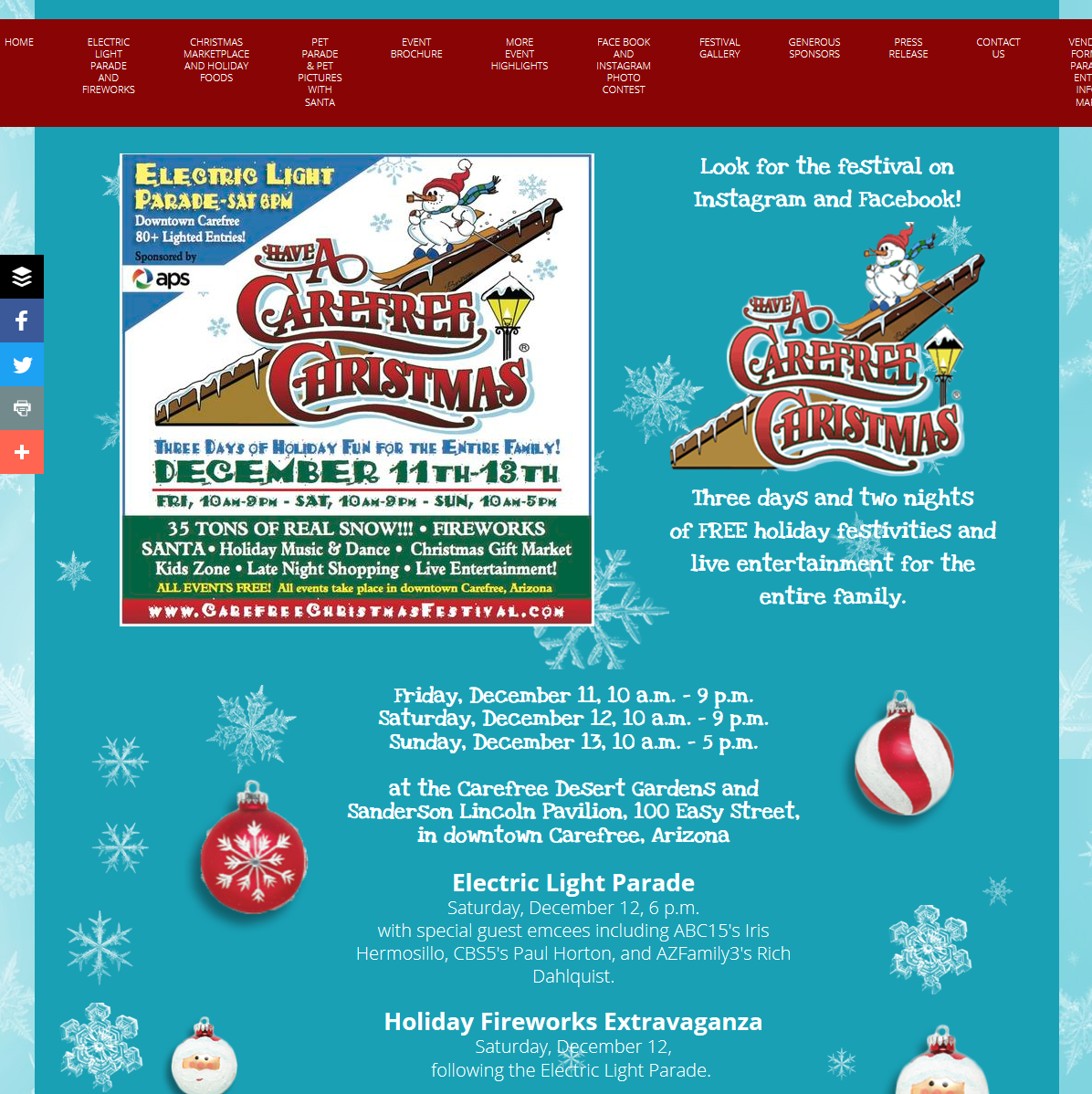
When we were contacted about making over the site for a local Christmas festival, it was easy to see things that could be improved. The site had used one of the popular do-it-yourself “Web site builders” which limited the look of the site (shown below).

The first thing we noticed was the large number of menu items across the top of the site. It is simple enough to put them into sub-menus so they aren’t so small and crowded. It also seemed odd to be dominated by colors that aren’t associated with Christmas. Our mission was to rebuild the site using WordPress while giving it a facelift at the same time.
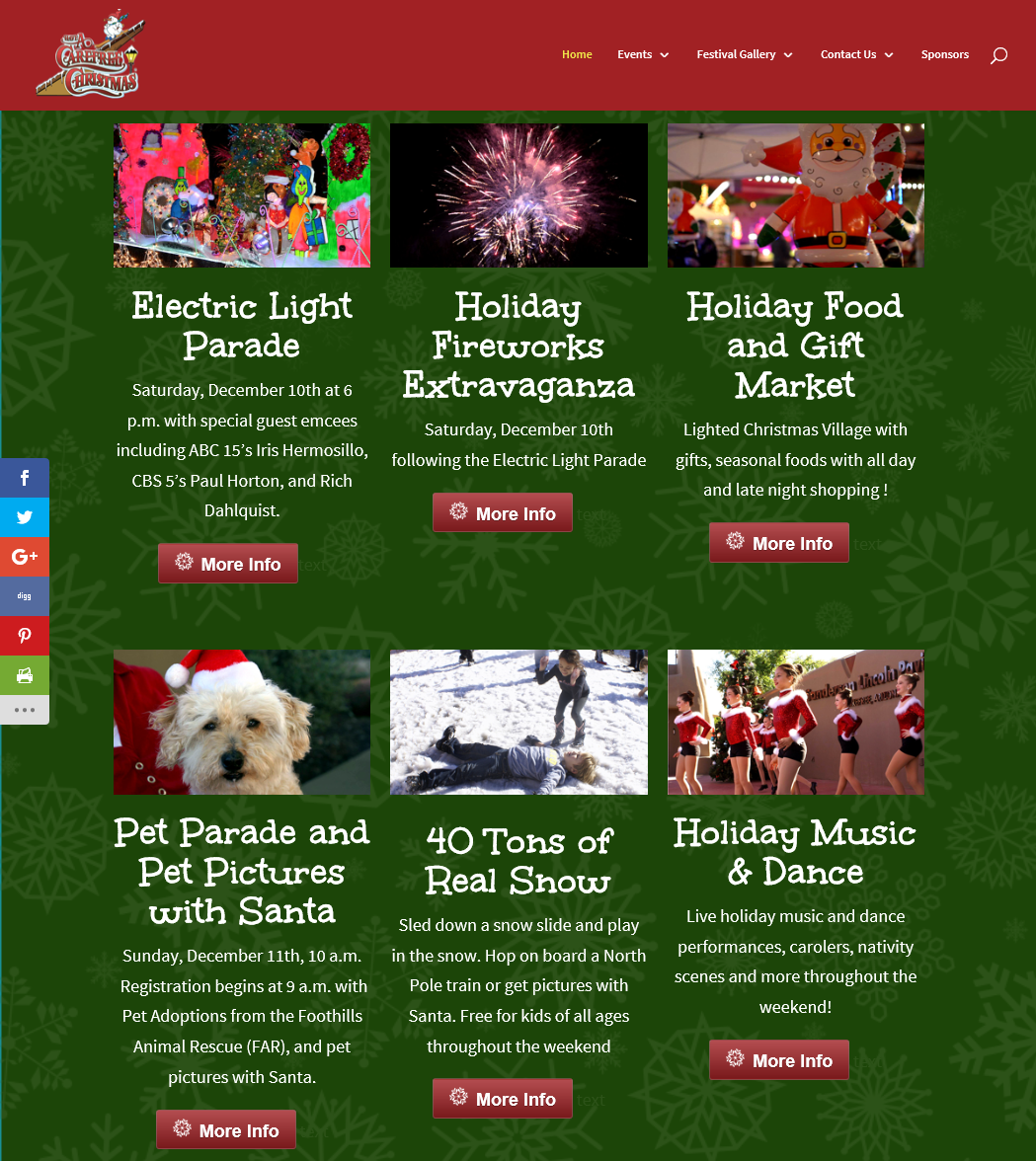
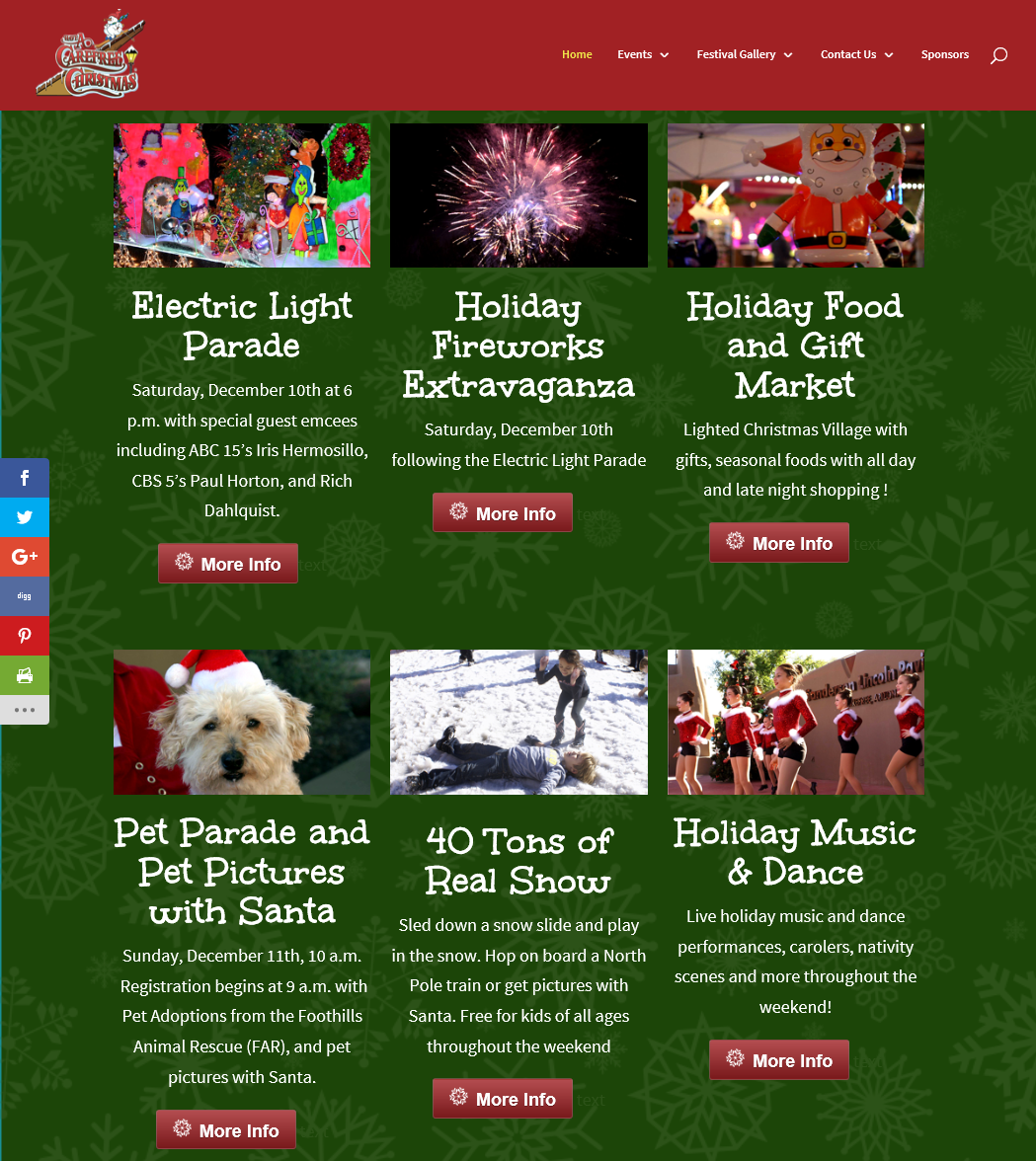
A huge challenge was having a very limited budget and thus very little time to spend on the makeover. So while it is easy for us to see ways the site could be even better, we had to focus on doing everything we could in the limited time allowed by the budget. Below is a section of the home page after the makeover.

This particular event is made up of a series of events with different organizations leading the sub-events. Of course each group feels their portion is the most important part of the overall event and we tried to give them all equal billing on the site. As with many projects, getting photos, text, logos and other content was a challenge.
The best sites, and those that easily come in under budget, are those where clients are very active in providing content for the site. Even pulling photos from the previous site wasn’t a great answer because they were of a low quality. Trying to feature them on the new site showed they were low resolution and less than optimal.
Another heavy focus of any site makeover is to make sure the new site works great on mobile devices. Why? Because around 65% of all visits are coming from mobile devices. If you only view a site on a computer, you aren’t seeing what the majority of visitors will see. In many ways, the new version of this site< looks better on a phone than it does on a computer!
Do you have a site that is overdue for a makeover? Please contact us with an overview of your budget and needs and we’ll get your site looking and performing great!

by Foster D. Coburn III | Sep 13, 2016 | Makeover, Web Design, WordPress
With more than half of all Web traffic coming via mobile devices, it is increasingly important to have a site that works well on mobile. Google also encourages mobile-friendly sites by giving them higher ranking than sites that aren’t mobile friendly.
The JC Printing Web site was originally created by another designer and Unleashed took over the site a couple of years ago. It was already an established WordPress site and the company was very happy with the theme chosen by the original designer. We had run into a few bumps with the old theme, but it made the site at least functional on mobile. That all changed with a recent update to WordPress and the theme developer was in no hurry to release an update.
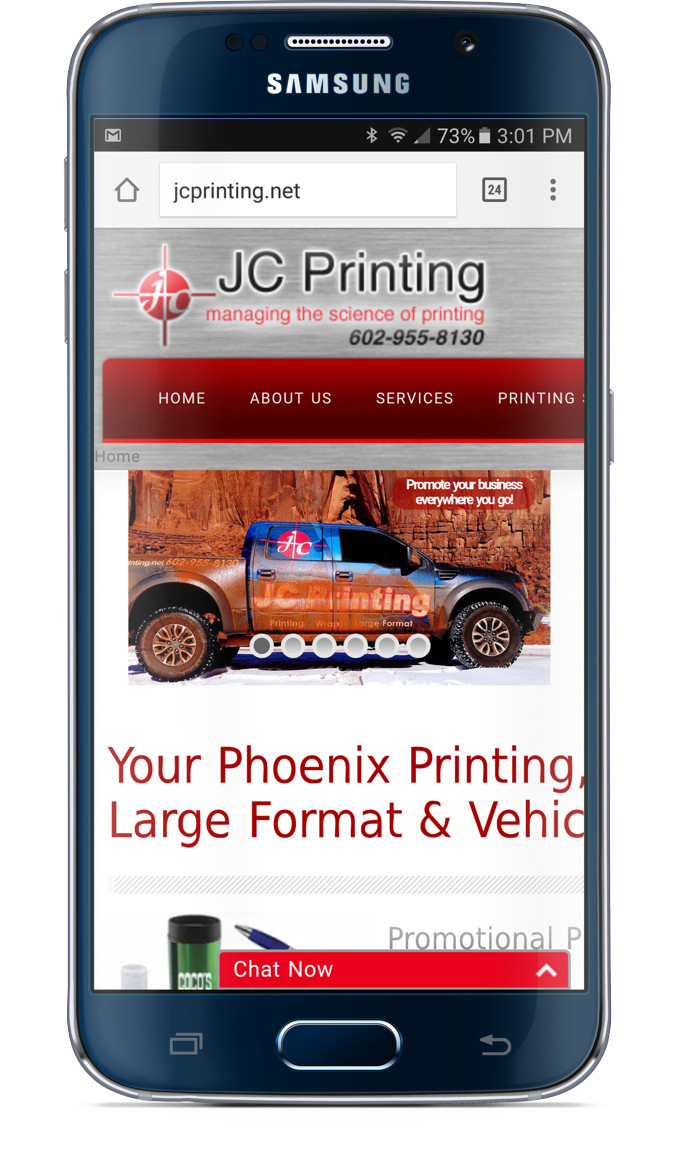
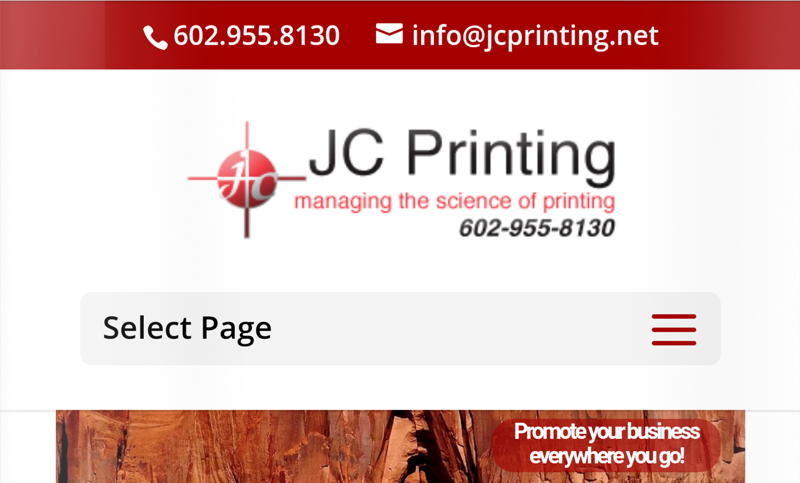
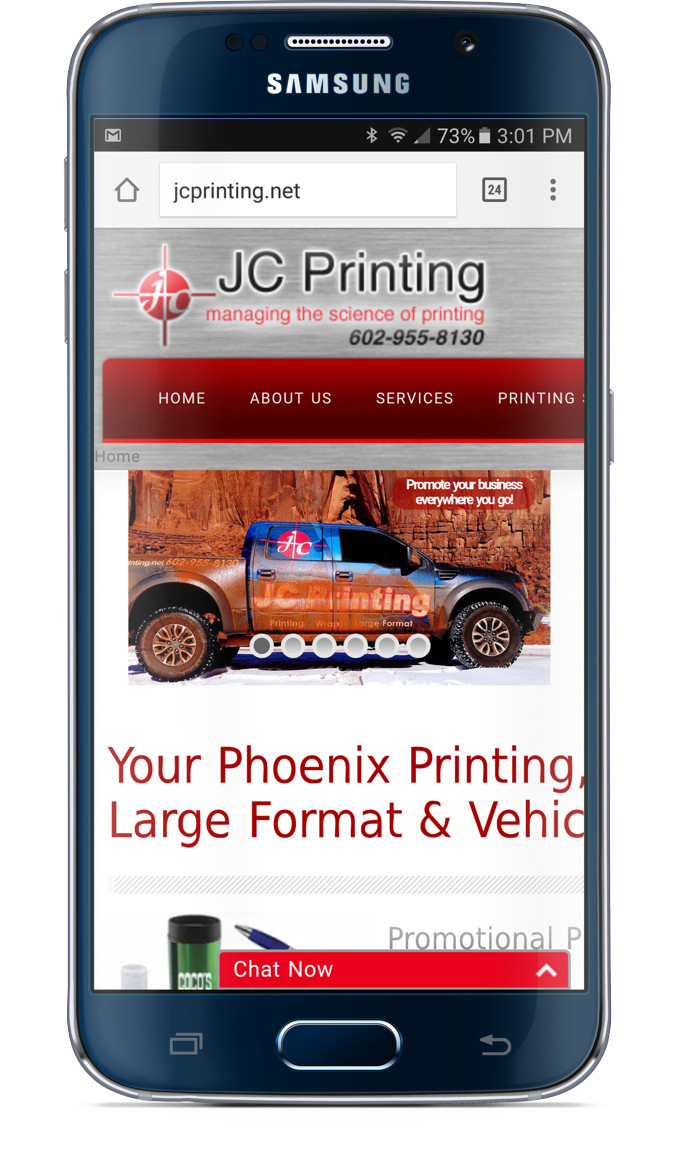
When the owner of JC Printing contacted us about the site failing Google’s mobile-friendly test, we knew it was time to give the site a makeover with a different theme. Before we get into the changes, let’s take a look at the site on a phone before the makeover. Notice the menus and other content go off the right edge of the screen.

We knew the makeover wasn’t as simple as just installing and configuring a new theme. Numerous pages on the site were dependent on specific features of the original theme. This meant the makeover came in two major parts. Each of the pages needed to be rebuilt without the old theme’s features. Once the pages were all rebuilt, then we could install the new theme.
 Earlier, we had installed Divi Builder on the site to use its pricing table feature. Therefore it made sense to use Divi Builder to rebuilt each of the pages. Then the site would only be dependent on its features rather than those specific to a theme. While rebuilding the pages, we also did our best to make the pages more attractive and also more functional and informative for visitors.
Earlier, we had installed Divi Builder on the site to use its pricing table feature. Therefore it made sense to use Divi Builder to rebuilt each of the pages. Then the site would only be dependent on its features rather than those specific to a theme. While rebuilding the pages, we also did our best to make the pages more attractive and also more functional and informative for visitors.
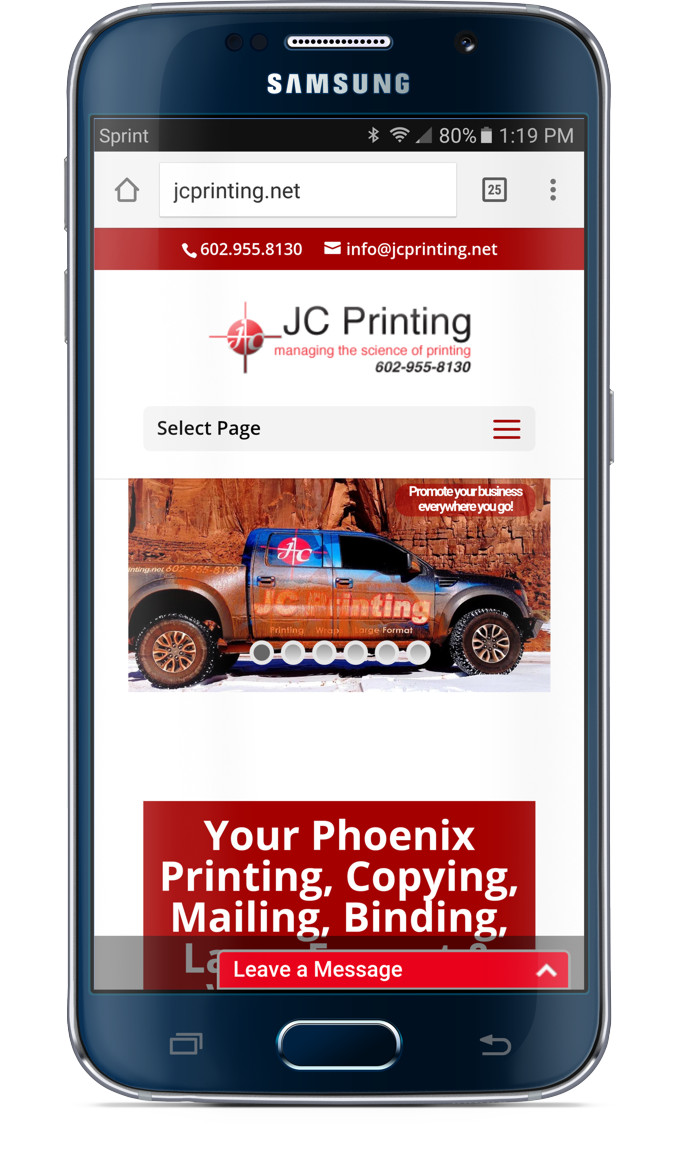
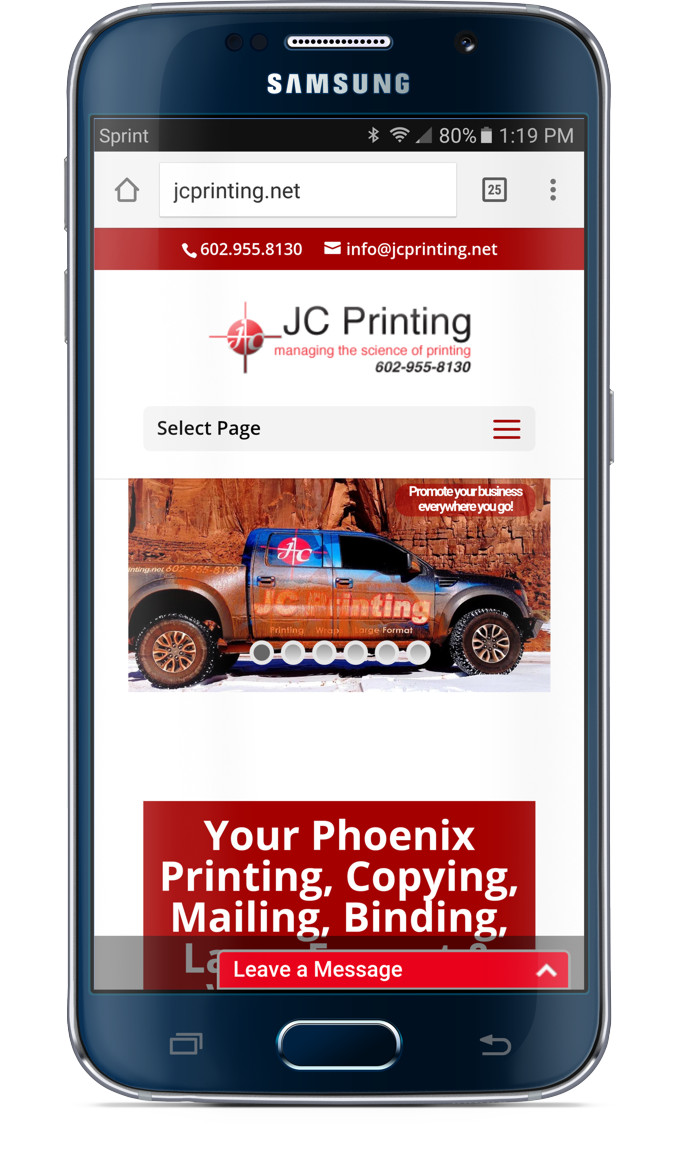
Once the pages had all been rebuilt, we installed the Divi theme and configured it to the preferred settings of the client. Even though we had to edit all pages of the site, the makeover came in under budget! Below is the site as seen on a phone after the makeover. To fully appreciate the functionality of the site on mobile, get out your phone and visit JC Printing!


by Foster D. Coburn III | Aug 23, 2016 | E-Commerce, Web Design, WordPress
In a previous post, Important Decisions When Developing An E-Commerce Web Site, many aspects of developing an e-commerce site were discussed. A small part of those post covered the acceptance of payments. In this post you’ll learn more about SSL Certificates and their importance for e-commerce sites and even for sites that don’t collect payments.
First, let’s cover PayPal and why it isn’t as important to have an SSL certificate if payments are made through PayPal. In those cases, the actual payment information is entered on PayPal’s Web site (which is secured with an SSL certificate) so it isn’t as important. When you want to directly accept credit cards (without processing them via PayPal), you need an SSL certificate.
What does an SSL certificate do? It validates your identity as a company. Part of the process for getting the certificate validates that are you also a legitimate business. When the certificate is installed on your site, it will encrypt data going to/from the site so that it is nearly impossible for that information to be intercepted or hacked. While I say nearly impossible, the chances are so slim and the computing power needed so high that it just isn’t going to happen. This allows you to safely take payments and customers to feel comfortable providing their payment information.
There are various ways for your Web site visitors to know the site has SSL installed. For many years, a padlock would appear next to the URL at the top of the browser. With newer, stronger SSL certificates, the name of the company will appear and green is used to indicate security. Below are examples from two different browsers viewing a secure site.

Where do I get an SSL certificate? Typically you’ll go to the same place where you have registered your domain name or you have your Web site hosted. Our preferred vendor for our own sites and our clients is GoDaddy. If you go to the Web Security page on their site, you’ll see a few SSL options they offer. For most sites, the “Protect one website” option is the best choice.
Once you have purchased the SSL certificate and have provided the information needed for verification, it needs to be installed on the Web site. This is why it is often best to buy from the same company providing Web hosting. They’ll typically install it for you right away or make the process simple to configure.
Our preferred vendor for credit card processing is Stripe and our preferred WordPress shopping cart is WP-EasyCart. The two integrate very well together and connecting Stripe to WP-EasyCart takes only a few minutes. But it will only work if you have an SSL certificate installed.
While an SSL certificate is required for e-commerce, it is also beneficial for all sites. Remember, it validates your business identity and secures the flow of data in both directions. For this reason, search engines like Google will give secure sites a higher ranking than the same site without security. Basically, the search engines trust you more! Purchasing an SSL certificate could be the “SEO Optimization” your site needs and the small investment could pay off with a traffic boost.