
by Foster D. Coburn III | May 4, 2020 | Web Design, WordPress
I first met the Gardiner family more than 25 years ago. One thing I knew from the beginning is that flying and airplanes was a big part of the family. In fact, the family business was running a FBO (fixed based operator) at the Vernal, Utah airport. What they didn’t have for a long time was a Web site.
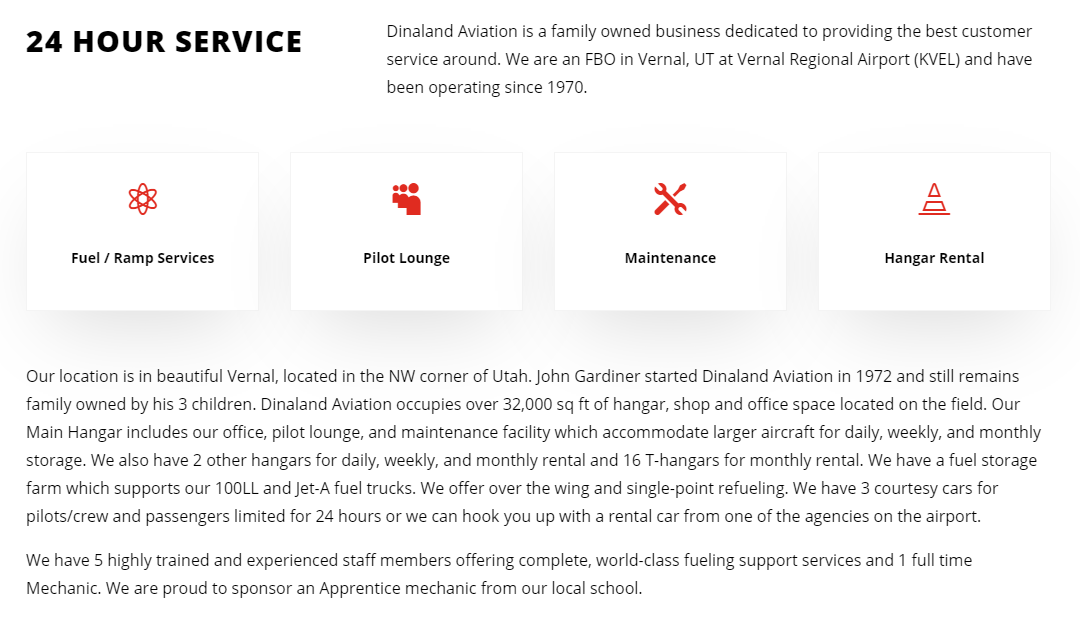
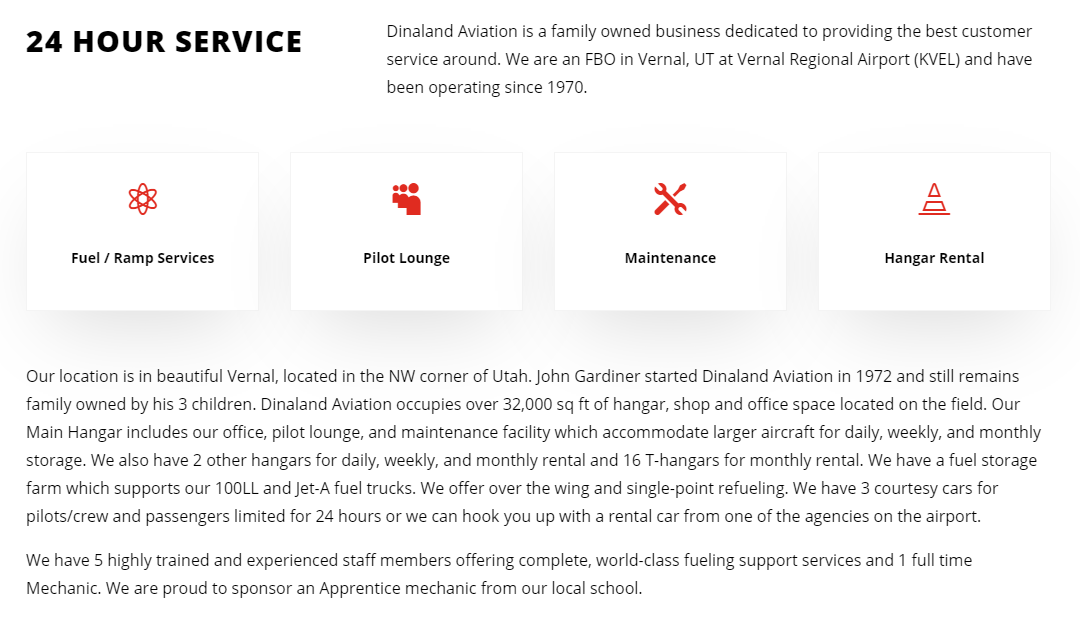
When the patriarch, John, passed away; Dinaland Aviation was taken over by his kids. Each of them assumed a specific role and Russ wanted to get a Web site in place. Our goal as a start was a single landing page that covered the most important information pilots needed. We’ll add new pages over time as new content is created.

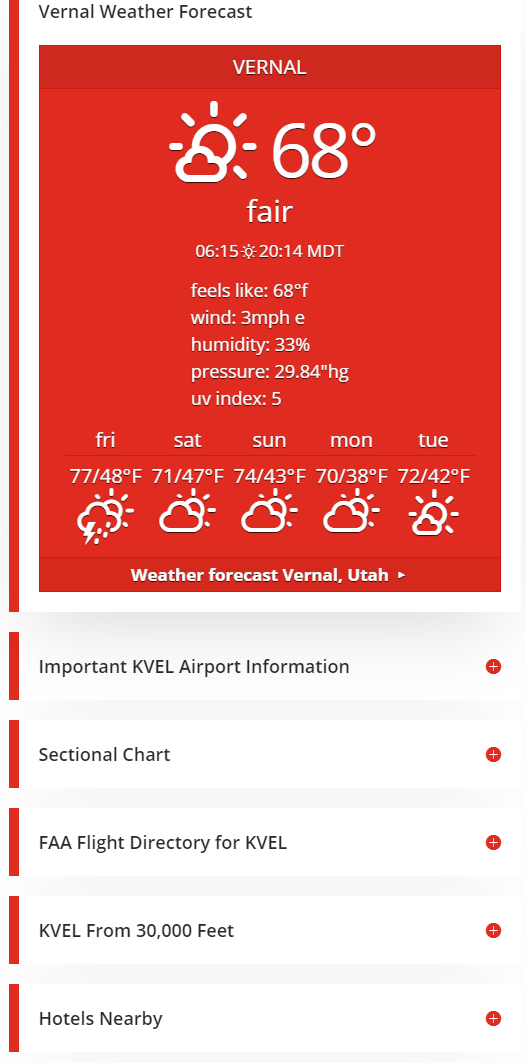
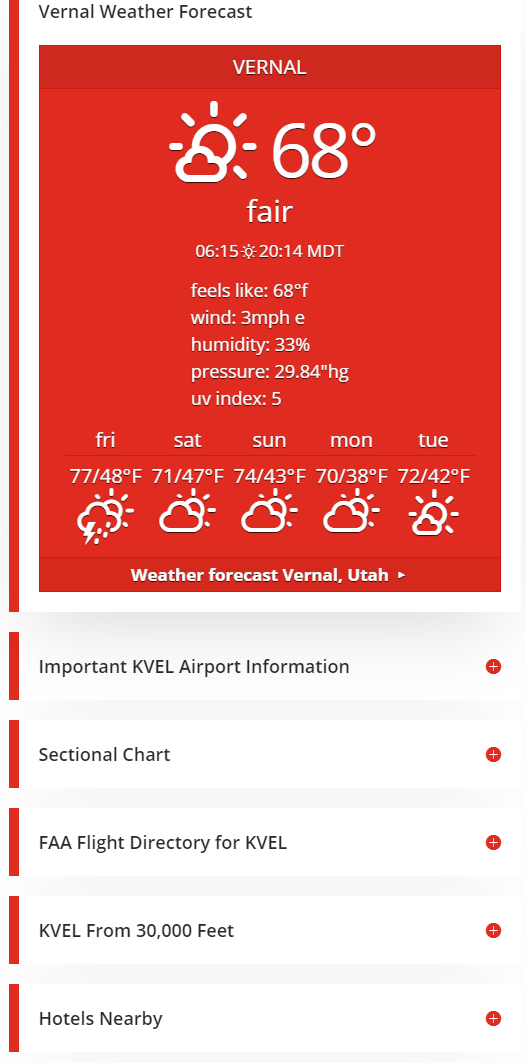
When a pilot is planning to visit Vernal, there is a specific set of information that could be important to them. Most of that information is included in an FAQ accordion. When they click on a specific section, it will expand with details on that item. In the example above, it shows the local weather followed by the other section titles.

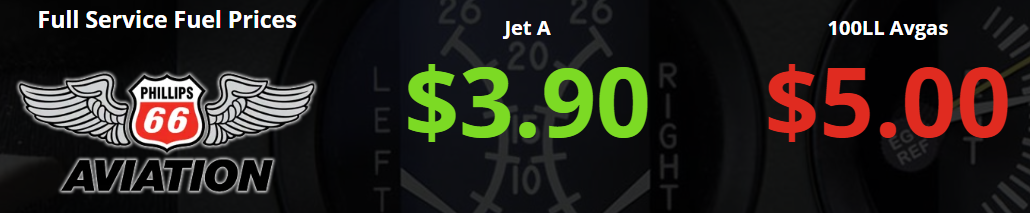
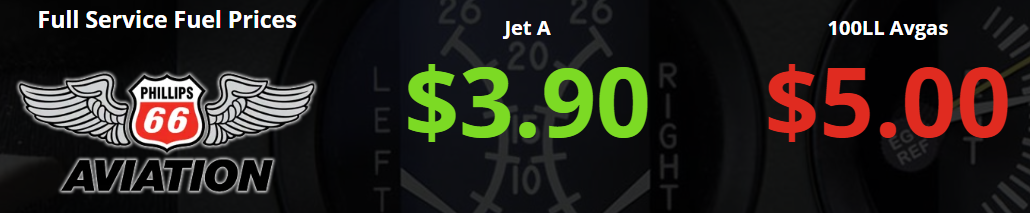
From our discussions, the most important piece of information was the current price of fuel. Not only did it need to be displayed prominently, it has to be easy for the folks at Dinaland to update the prices without my assistance. A row was created above the site footer (see example above) that displays the prices and it can be embedded on other pages as desired. It was set up using the Divi theme so that Dinaland could change the prices with only a very minimal amount of training.
Of course the site was launched during the COVID-19 shutdown when the airport is receiving a minimal number of flights. When the planes are ready for takeoff, the site will be ready for them!

by Foster D. Coburn III | Apr 20, 2020 | Makeover, Web Design, WordPress
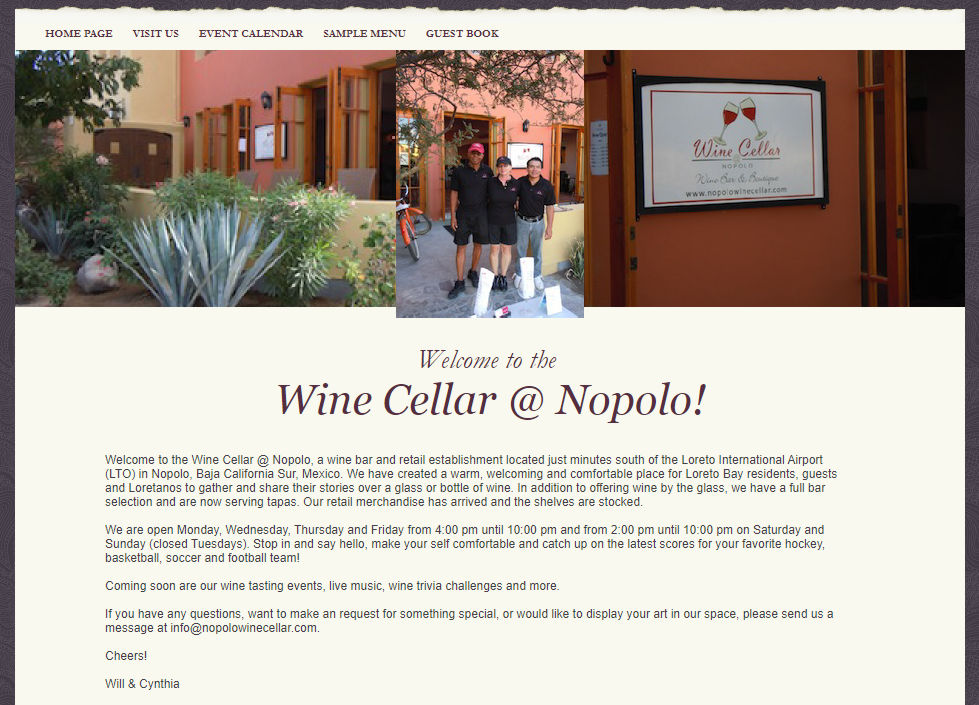
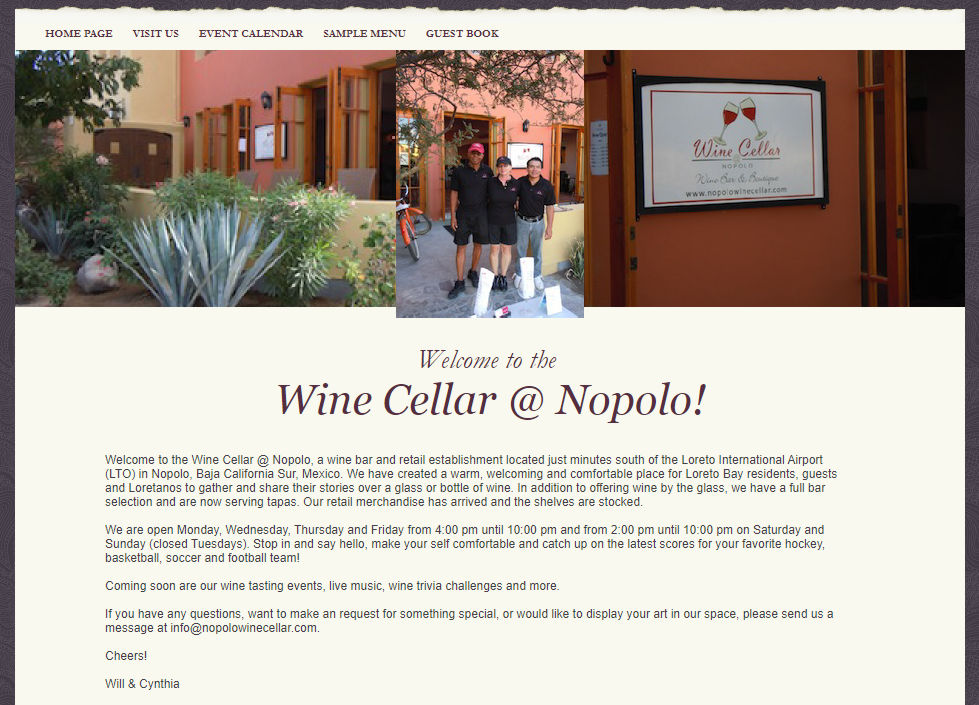
I was enjoying dinner at the neighborhood wine bar last December when the owner approached and asked me a few questions about their Web site. It was originally built using GoDaddy’s Website Builder and now they were having trouble making changes to it. Some ideas were bounced back and forth to come up with a plan for a makeover. Let’s first look at the old home page.

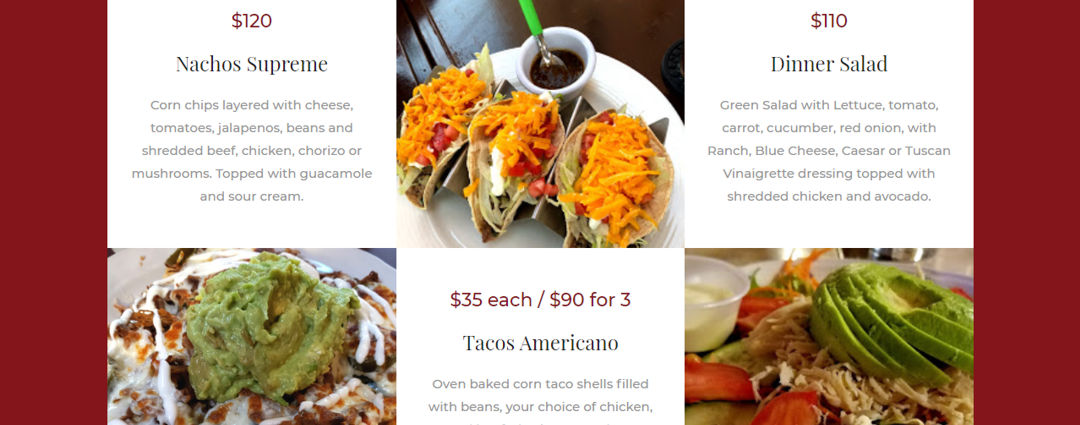
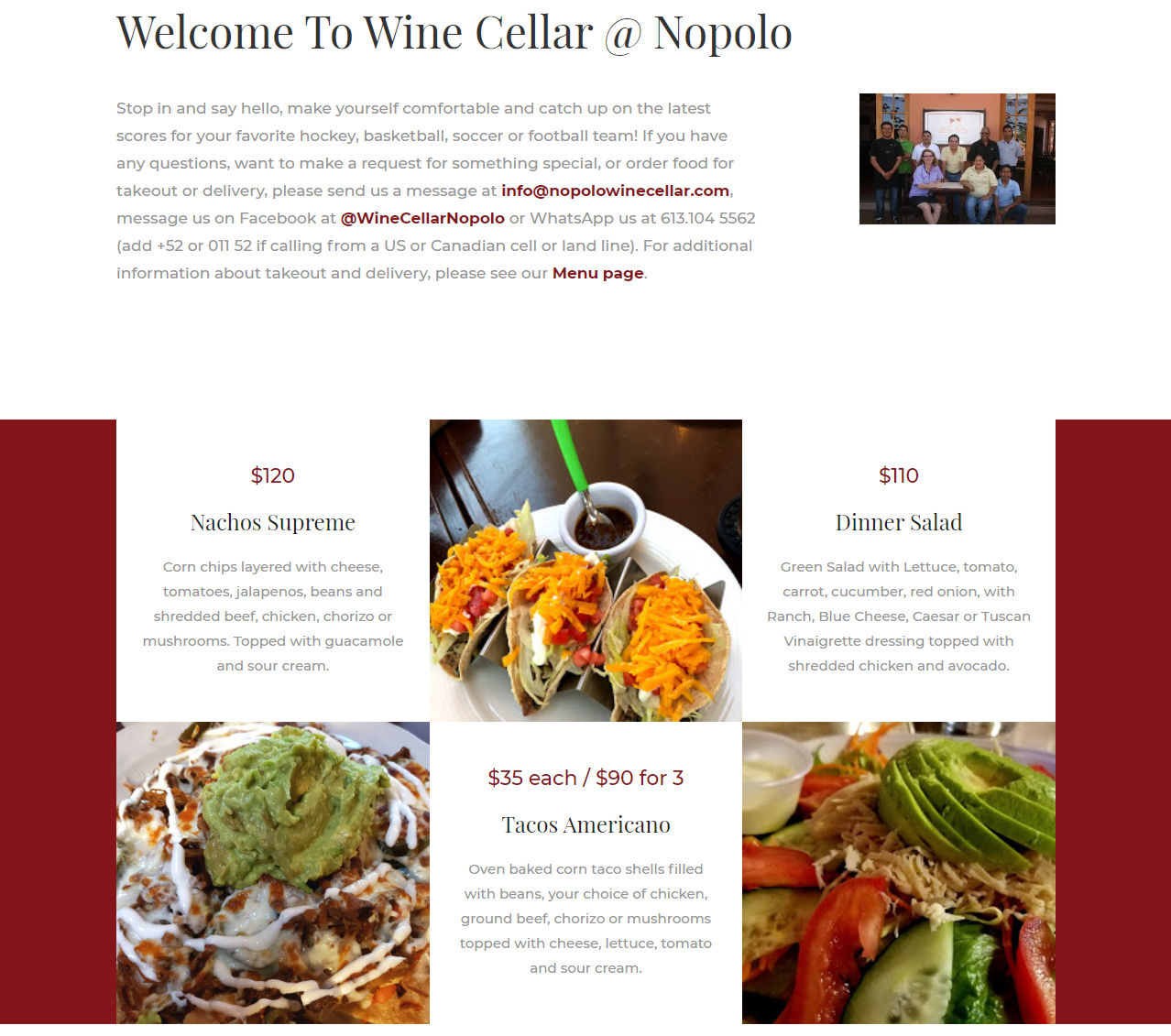
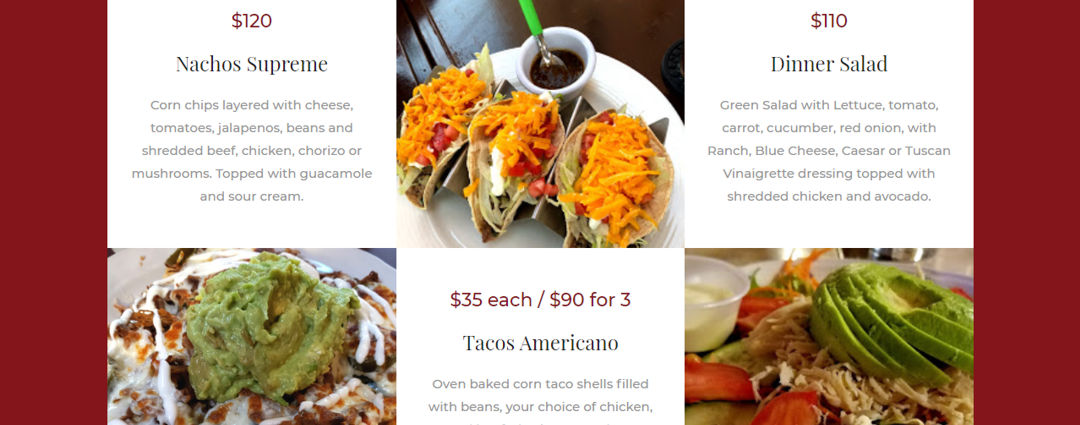
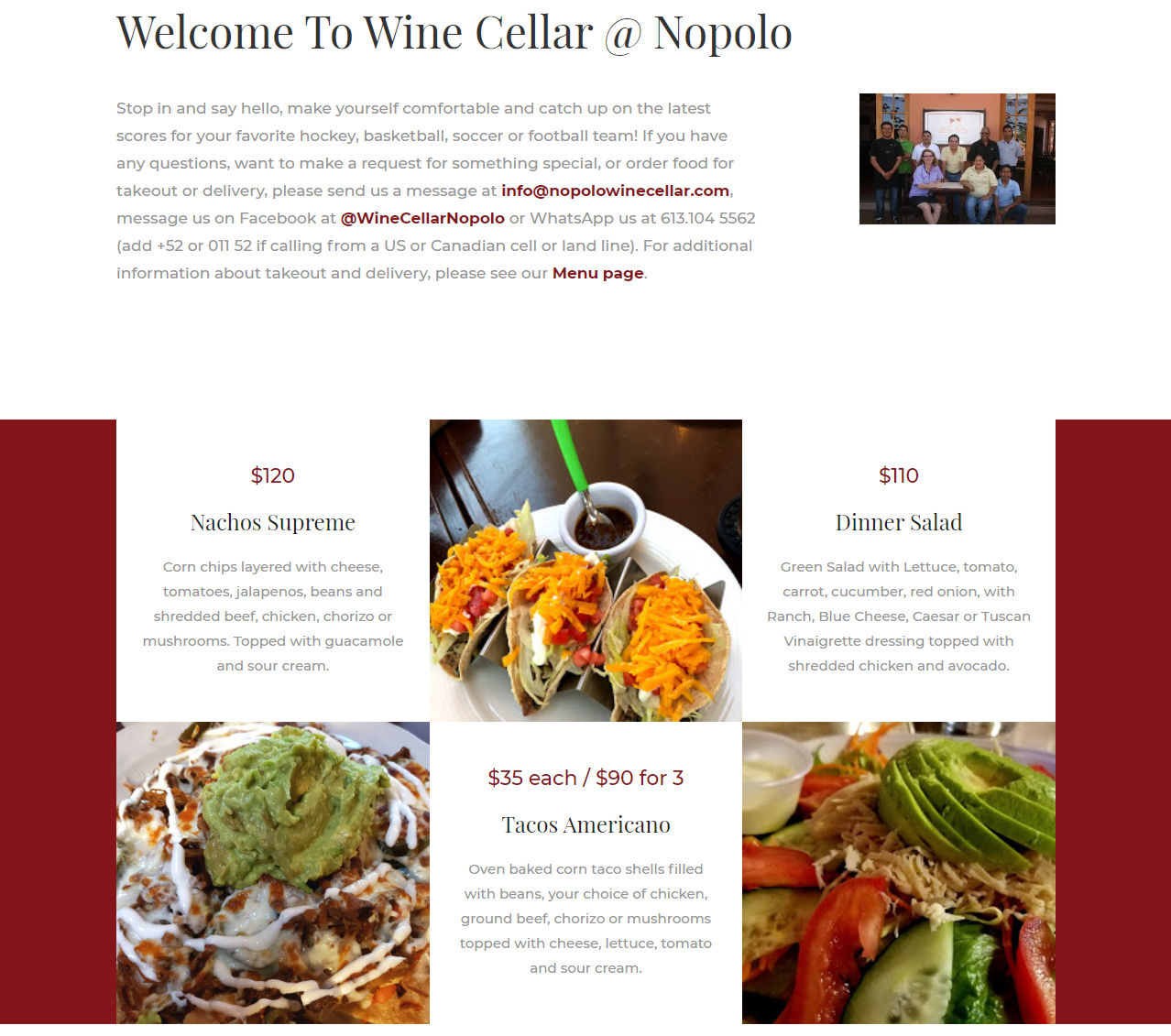
While it didn’t look horrible, there were definitely ways we could freshen up the look. Unfortunately the information was outdated and the site didn’t work well on mobile devices. Given that it is also a popular spot for dinner, it was also important to show off some of their most popular dishes. Below is a portion of the new home page with updated info and photos that make you hungry. For those outside of Mexico, note that the prices are in pesos!

Not only does the new design look better, it was designed so that it works every bit as well on mobile devices. This is important for good Google rankings, but also important to the many people who browse on their phones.
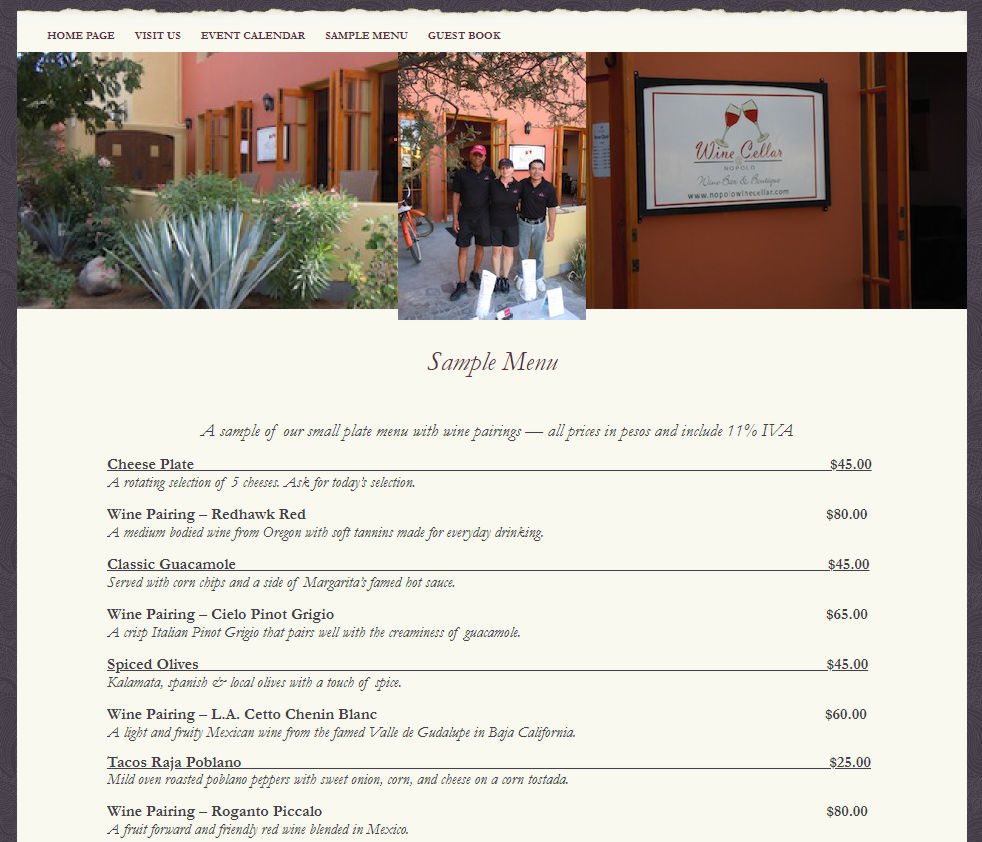
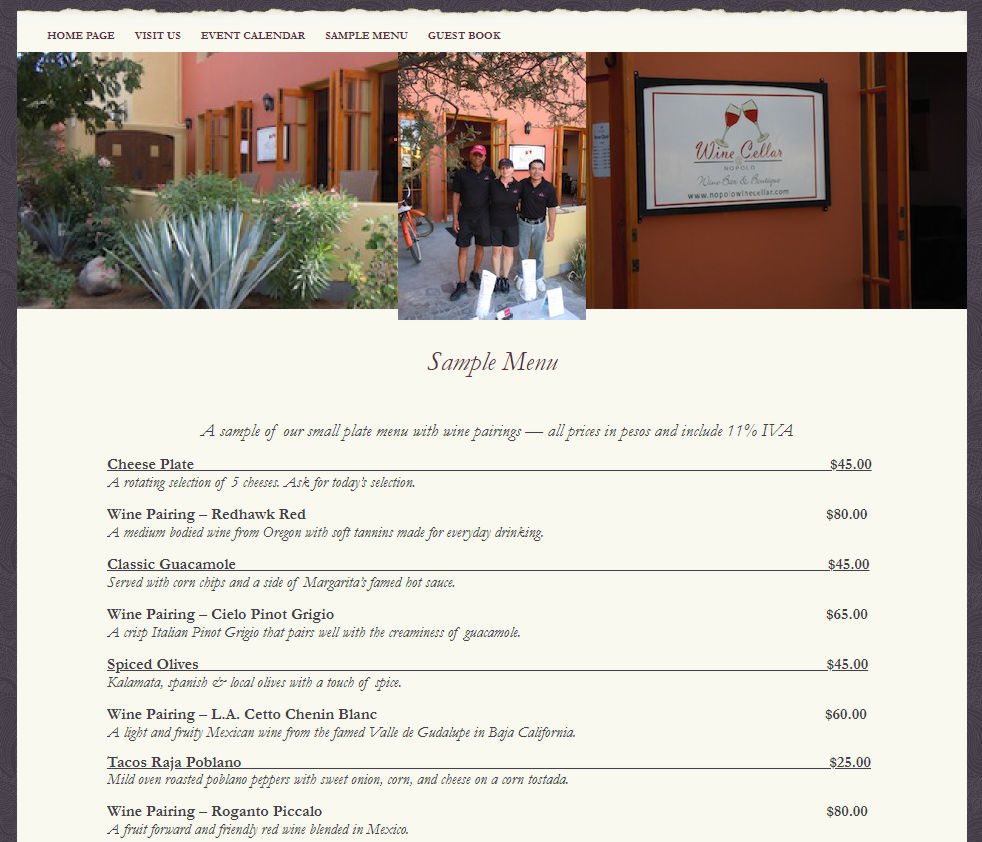
Previously only a portion of the menu was available on the site and the prices had changed since their were posted. Below you’ll see a portion of the old menu page.

There are actually multiple menus that need to be presented. Food menus are available in both English and Spanish. Wines have two menus, one by the bottle and the other by the glass. What we didn’t know when the makeover plan was implemented was that COVID-19 would require all food to be carry-out or delivery.
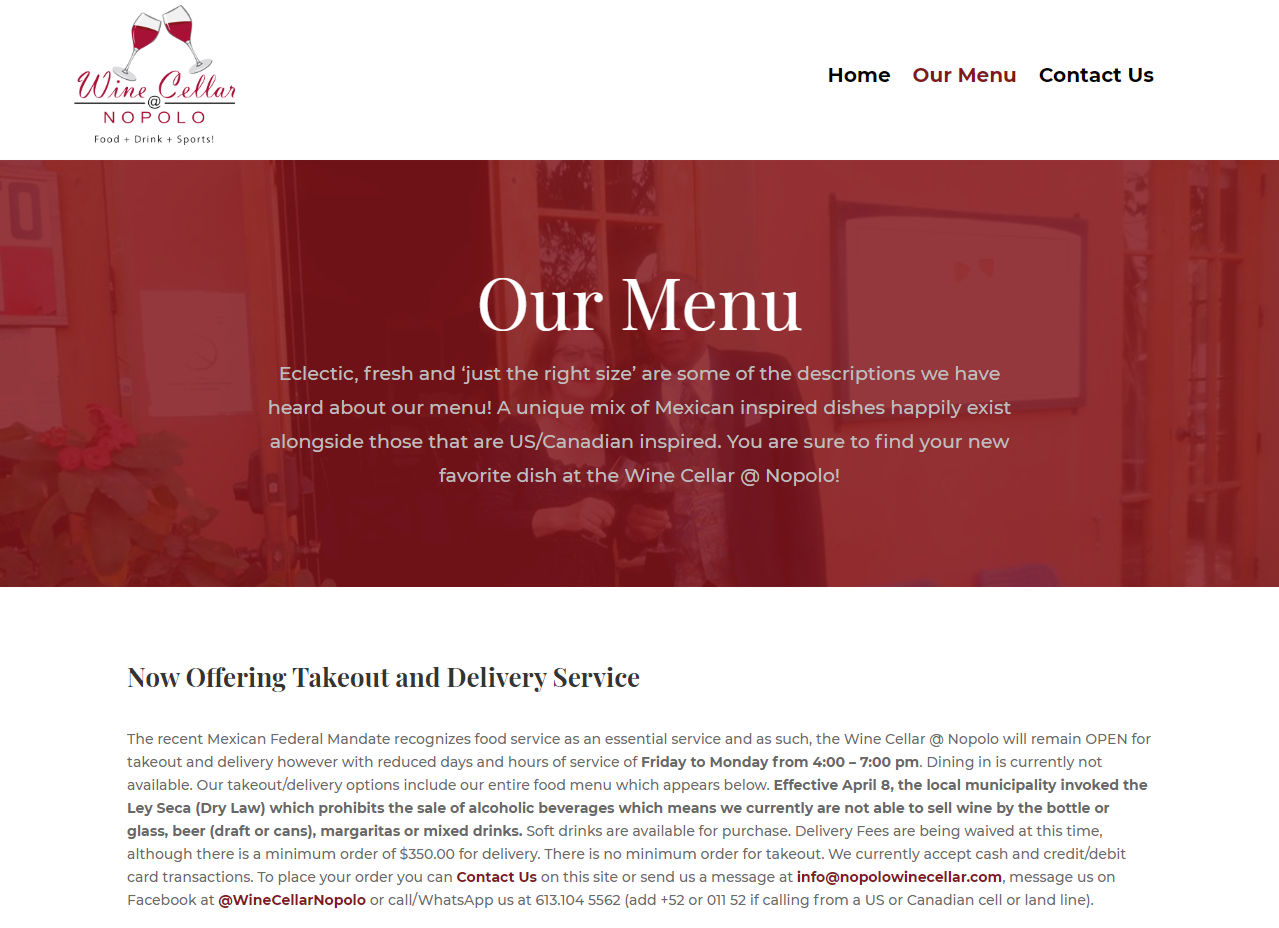
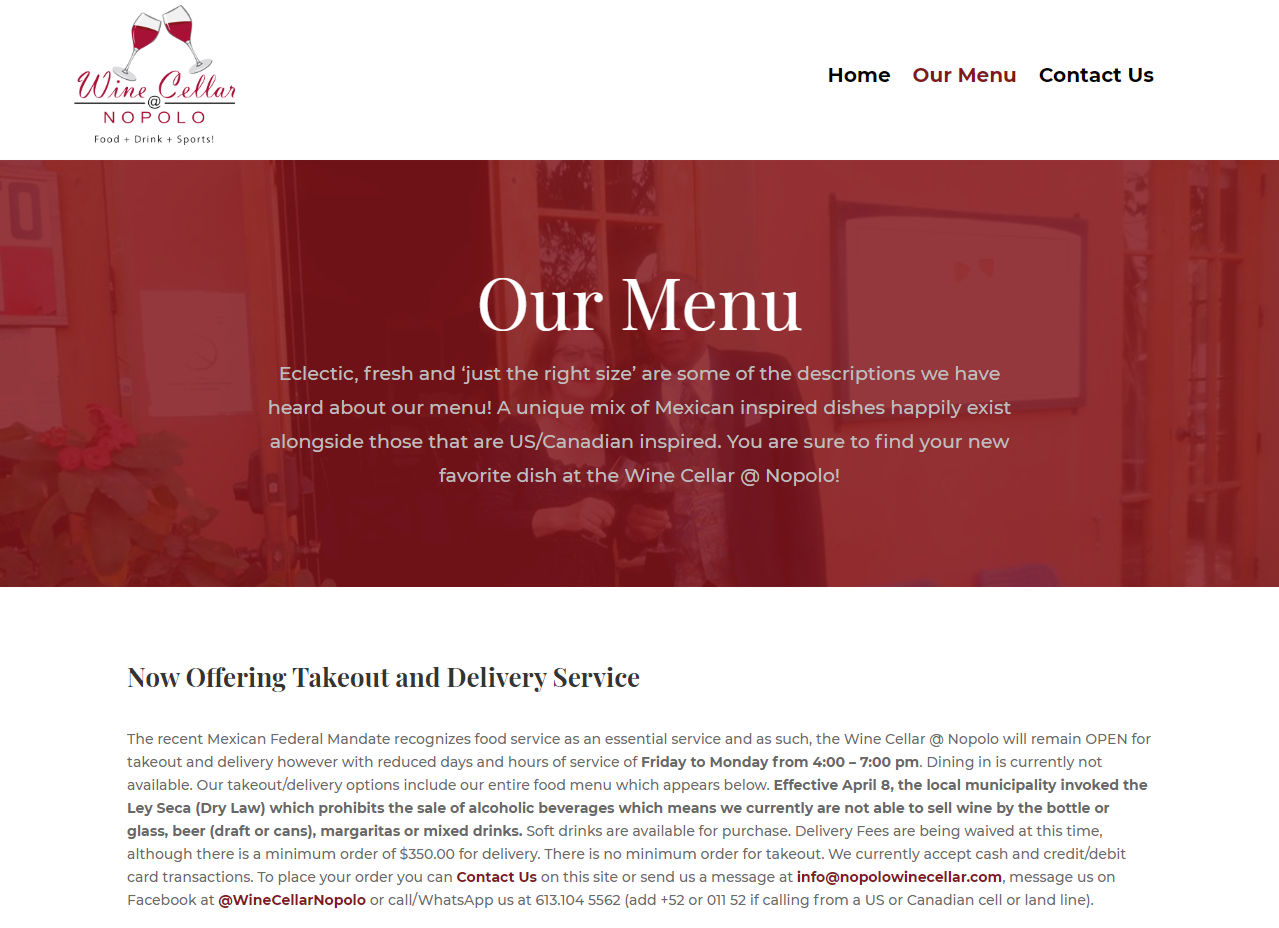
Thankfully everything was designed in a way that made the transition easy. We simply needed to add a little information about changes in the law and more contact links. Below is the top part of the new menu page and each page of the menus are displayed below this on the site.

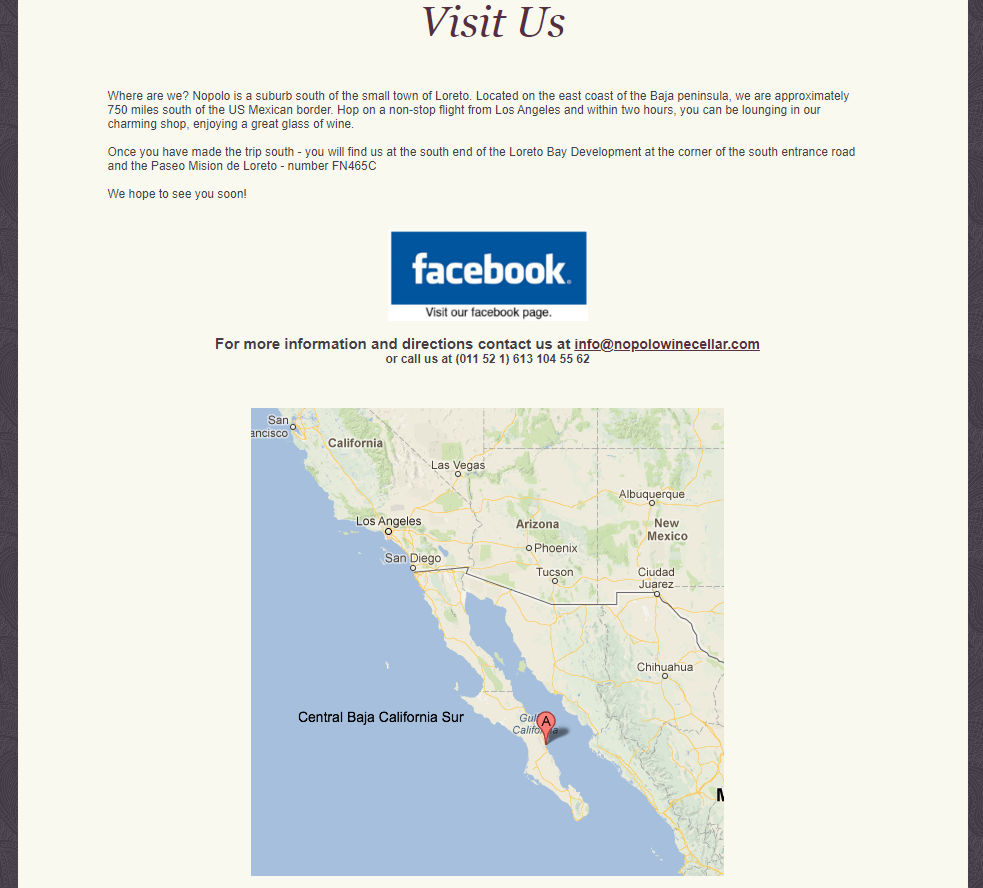
For those of us living in the neighborhood, we know exactly where to find Wine Cellar. But that isn’t always the case for someone coming from outside of the area. Their previous design had a couple of versions of the map. One zoomed way out the show the location of Loreto and another showing how to get to the restaurant.

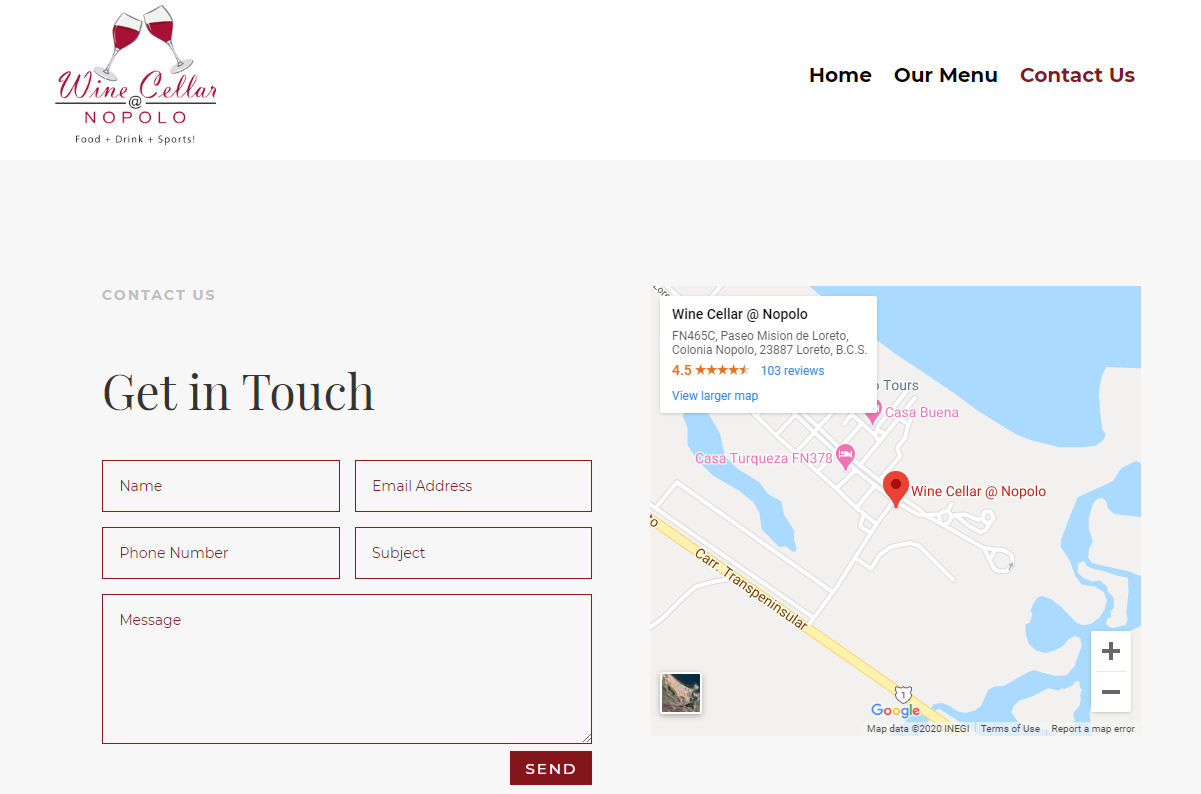
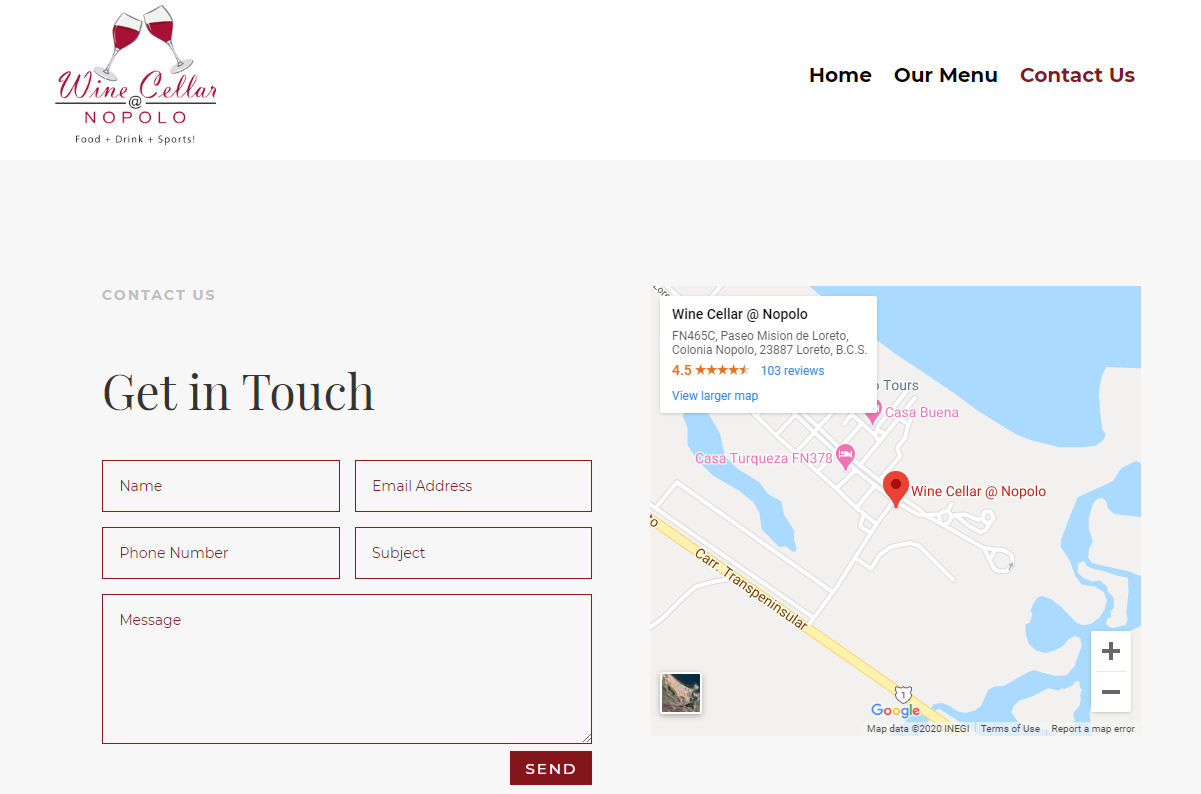
Yes, the map was very important and we decided to embed a live Google map into the new site so visitors were able to zoom in and out as needed. A side benefit is that it links to the Wine Cellar’s Google My Business page. A contact form was also included so questions could be asked or orders could be placed for carry-out and delivery.

Once a site is released, some clients prefer to make minor changes themselves. Ofter designers will cringe as those attempts at changes can change the look of the site or even break it. Even though this client had zero WordPress experience, I was pleasantly surprised that they were able to change some of the text when local laws changed. This was at least in part because the site was designed so that even a novice could find what they needed to change.
This site was a very small project, but the timing of the makeover couldn’t have come at a better time. It allowed the restaurant to keep food coming as the locals were practicing social distancing. Give the new site a look and stop in the next time you are in the neighborhood.
If your site is in need of a makeover, reach out with the details and maybe we can help you!

by Foster D. Coburn III | Dec 17, 2019 | Web Design, WordPress
Two big laws have been passed covering privacy online and more are sure to come in the future. While most Web site owners are happy to comply with the laws, they struggle with how to do it easily. Let’s see if we can at least cover the basics with minimal effort.
The two existing laws are General Data Protection Regulation (GDPR) which took effect on May 25, 2018 and California Consumer Privacy Act (CCPA) which takes effect on January 1, 2020. We are not lawyers and do not take this post as legal advice. We are simply providing one possible tool for complying with these new laws.
One part of GDPR is notifying site users that you are using cookies. A tool to assist with compliance of that part of the law is Cookie Notice for GDPR. While it does not explicitly mention CCPA, our feeling is that it will also cover the upcoming law in future updates.

To start, add the Cookie Notice for GDPR plugin to your site. It is free! Once you have it installed, go to the Settings and configure how you want it to work on your site. This includes the message it displays, color schemes, type of button and whether or not it links to your privacy policy. In total, it should take less than five minutes to have it up and running.
No, this does not magically bring your site into compliance. But it does handle one step of the process very quickly and at a price we all like—FREE!

by Foster D. Coburn III | Dec 3, 2019 | Web Design, WordPress
We are big fans of the Divi Theme from Elegant Themes and use it almost exclusively on our projects. As they released the much anticipated v4.x of Divi, we made plans to evaluate and then slowly and safely update the sites we designed with Divi.
Most of the issues were minor and there were easy workarounds. But we ran into a big problem when we took advantage of one of the new features. Their Theme Builder feature enables the ability to do amazing things with the header, footer and other parts of a site. It was tested on a couple of sites with no issues and then we created a new header for our Graphics Unleashed site and had some big problems.
Almost every type of content in WordPress is a post since the platform was originally built for blogging. Things built with Theme Builder are a custom post type. Unfortunately this caused issues with a couple of tools we were using on the site as they were set to display below posts.
The first conflict was with Easy Social Share Buttons for WordPress. It has a variety of functions, but we used one of them to display social sharing buttons below each blog post. Unfortunately they were now displaying below the header instead. The only immediate solution was to turn off the social sharing buttons.
As Elegant Themes, makers of Divi, also make the Monarch plug-in. Monarch also has social sharing buttons and we felt that Elegant Themes would have made sure their products worked well together. Unfortunately the same problem existed when Monarch was activted. So the best solution for now was to go without social sharing buttons. Yes, we could have probably found a workaround, but it was time to move on.
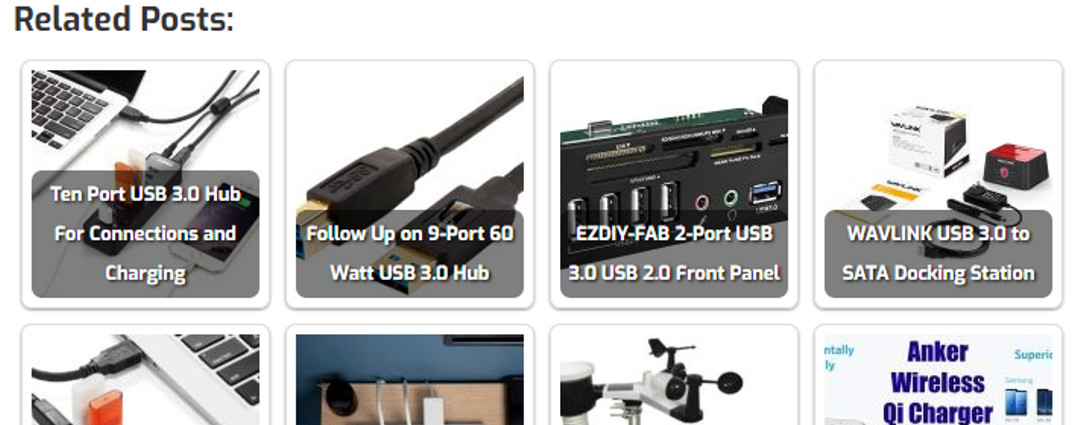
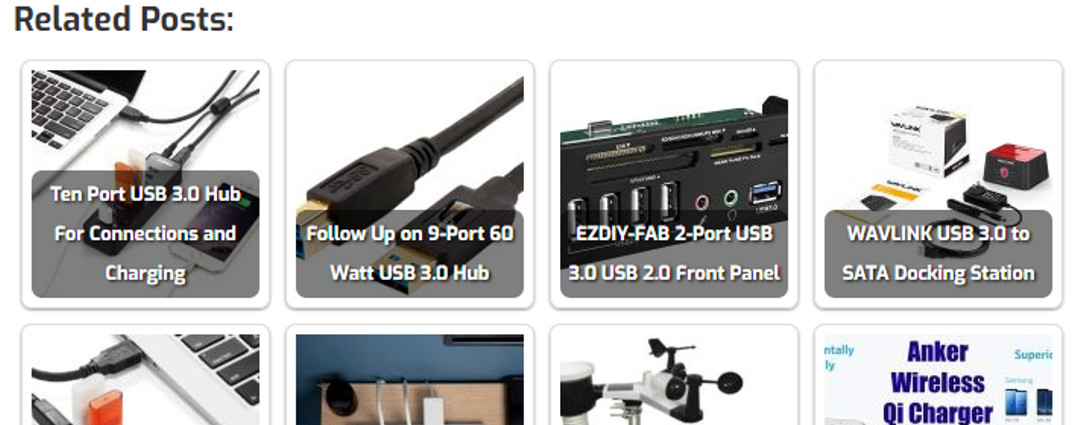
We also had a problem with related posts. On this site we were using the related posts functionality provided by the Jetpack plugin. Just like the social sharing buttons, the related posts were displaying under the header. After exploring alternatives, we discovered the Contextual Related Posts plugin was a solution though we needed to tweak the settings.
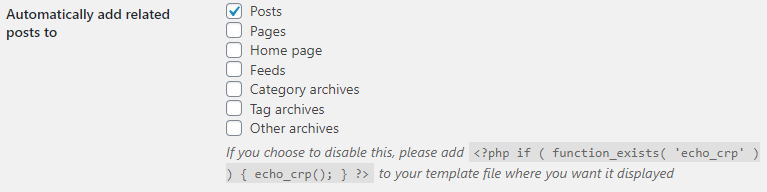
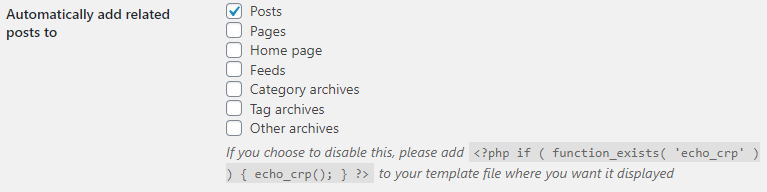
First, we turned them on in the General tab of the settings. This did not solve the problem as related posts were still displaying below the header.

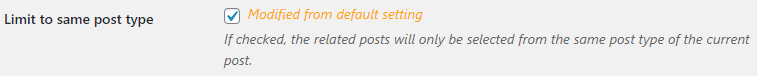
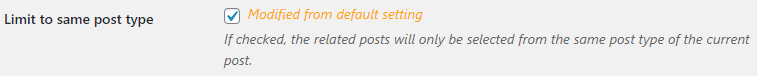
To solve the problem, we went to the List Tuning tab and checked Limit to same post type as shown below.

Now the Related Posts were only displaying below the blog posts as desired. While we were unable to solve both issues, solving one was better than nothing.
Of course these issues were reported to the support team at Elegant Themes. They acknowledged it was a bug and that it would be addressed in an update in the near future.

by Foster D. Coburn III | Feb 5, 2019 | Tutorial, Web Design, WordPress
In the early days of Web design we had GIF and JPEG. Then PNG came along in the mid 90s to provide a very good alternative to GIF. Other formats have come and gone since then with none of them truly taking hold. That is, until now! The folks at Google have created the WebP format and it is one you should consider using. Let’s look at why it is beneficial and then how to use it on your WordPress site.
There are two major types of images: lossless and lossy. WebP has answers for both and those answers provide smaller files than the alternatives. Smaller files mean Web pages load faster and that’s always a good thing.
We now use JPEG format for lossy images. Lossy images have different sizes based on how much quality you are willing to sacrifice. When using an equivalent quality, WebP images are 25-35% smaller than JPEG.
PNG is typically used for lossless images and has the benefit of an alpha channel. What’s an alpha channel? It allows for varying levels of transparency. WebP can do lossless and an alpha channel while being 26% smaller than PNG.
If any of you want all the technical details, Google has the info for you. While Google provides a tool for converting images to WebP, it may not be the best choice right now for Web designers. WebP is directly supported in Chrome and Opera, but not other browsers. So if you use it directly, your pages will probably not display correctly in other browsers.
How Do I Use WebP With WordPress?
If you try to directly upload a WebP image into WordPress today, you’ll likely get a message that the file type isn’t allowed for security reasons. Given the limited browser support, that’s isn’t such a bad thing. The best way to use WebP with WordPress is via a plugin. While there are several choices, the best free option is the EWWW Image Optimizer. The plugin has a number of other features, but we’re focused on the WebP support.

Using the EWWWW Image Optimizer Plugin, you’ll still upload JPG and PNG files just as you’ve always done. The plugin converts those to WebP format and serves them up to site visitors using a supported browser. JPG images will become lossy WebP images and PNG images will become lossless WebP images (with alpha channel intact). It is also compatible with caching and content delivery networks. This option is as simple as installing the plugin and enabling the WebP feature.
Given that installing the plugin will make your images at least 25% smaller, why not give it a try now! it is a very simple way to speed up your site. Also pretty cool for geeky visitors to know you are using the latest in imaging technology.