
by Foster D. Coburn III | Jan 9, 2024
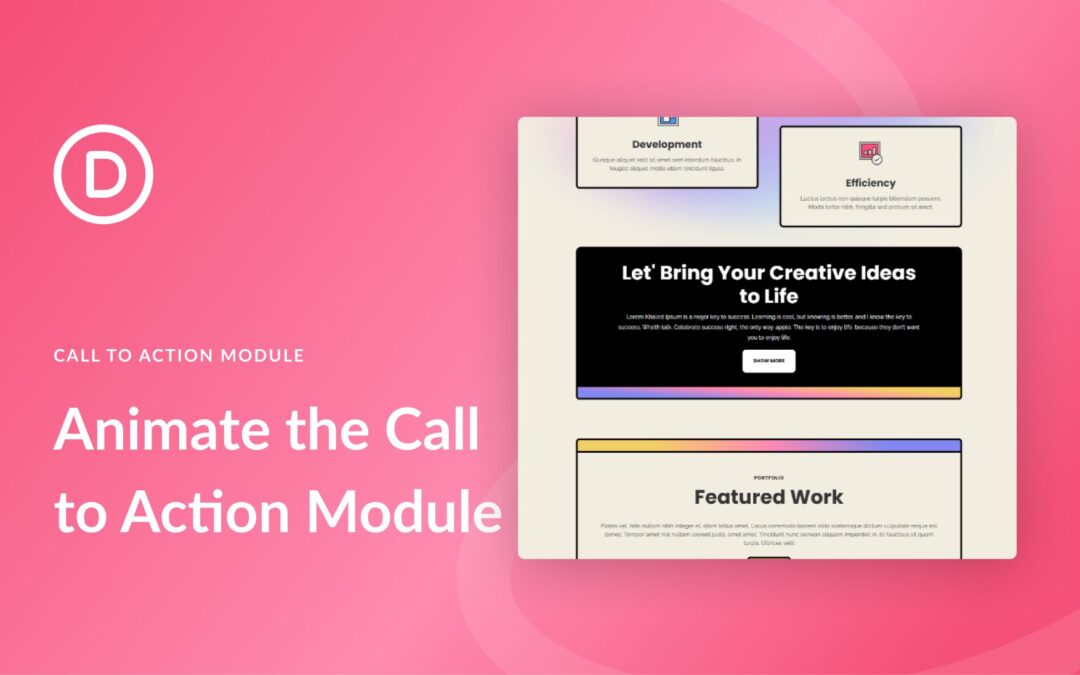
Our signature theme, Divi, comes packed with various styling options for its library of native modules. In addition to having deep control over how elements on your website will look, you also have the option of adding motion to your pages. Divi includes several animation effects you can add to your next web design project. In this post, we’ll look at how to use the following animation settings in Divi within the native Call to Action Module:
- Hover
- Scroll Effects
- Animation and
- Sticky
For this tutorial, we’ll recreate a section within the Divi Marketing Agency Layout Pack. We will be working with the Landing Page Layout.

by Foster D. Coburn III | Jan 7, 2024
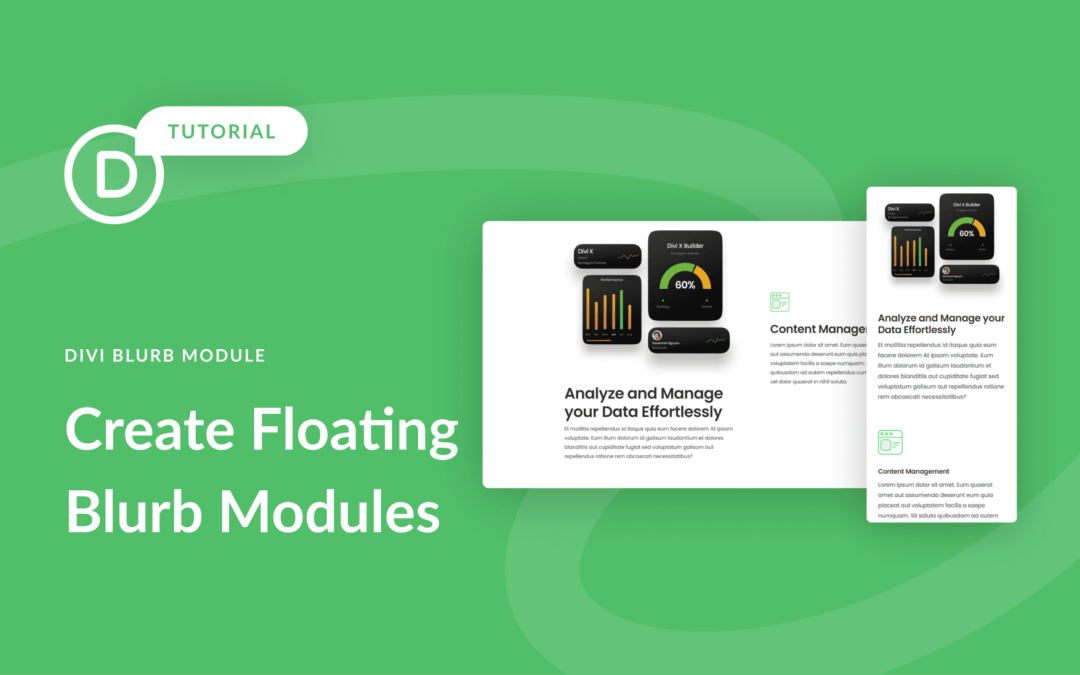
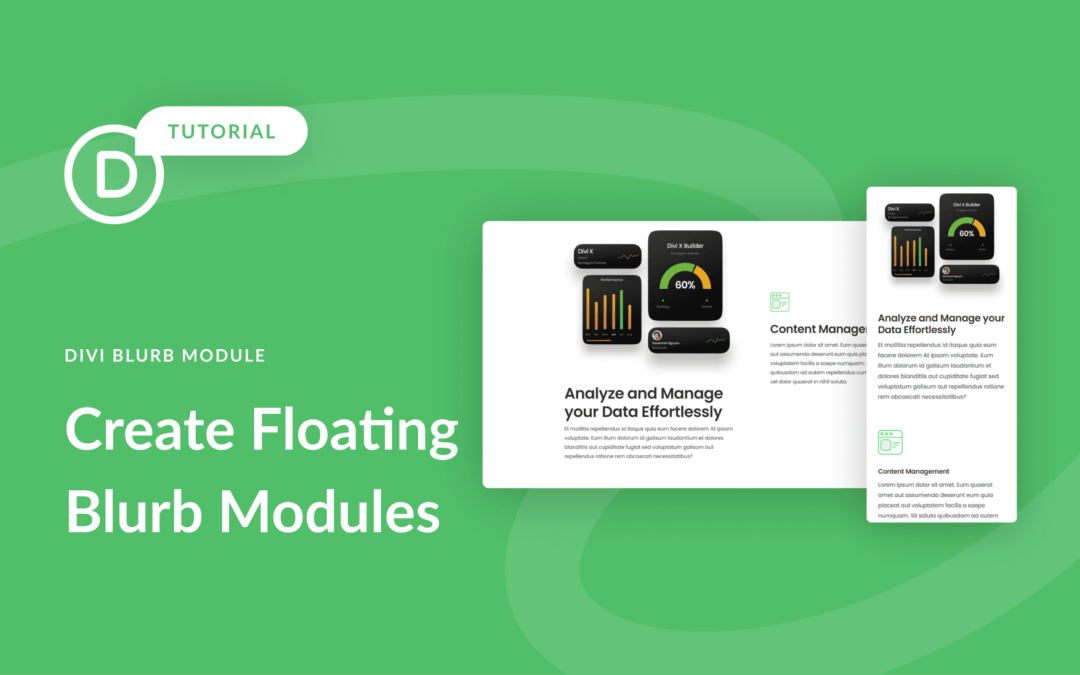
Want to elevate your next web design project with some creativity and flair? In this tutorial, we’ll show you how to create floating blurb modules and build a features section that captivates the user’s attention as you scroll. By using Divi’s versatile blurb module and adding scroll effects, you can transform static layouts into dynamic sections that showcase your content.
If you’re interested in exploring the blurb module’s creative possibilities and learning how scroll effects can add some eye-catching movement to your website, this post is an excellent resource for you.

by Foster D. Coburn III | Jan 2, 2024
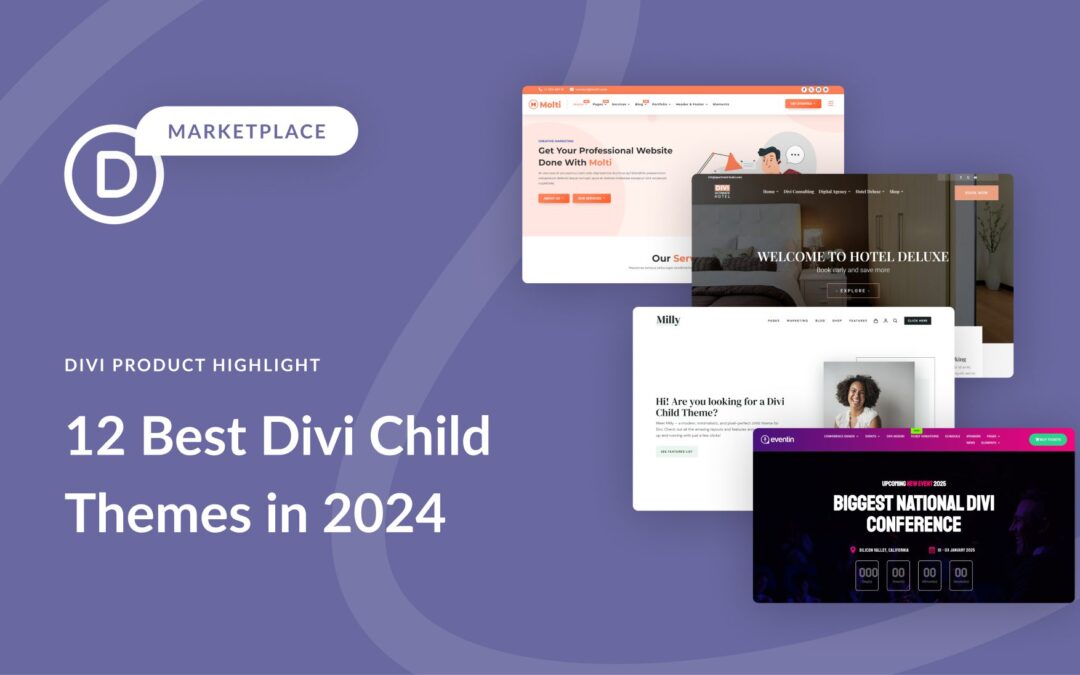
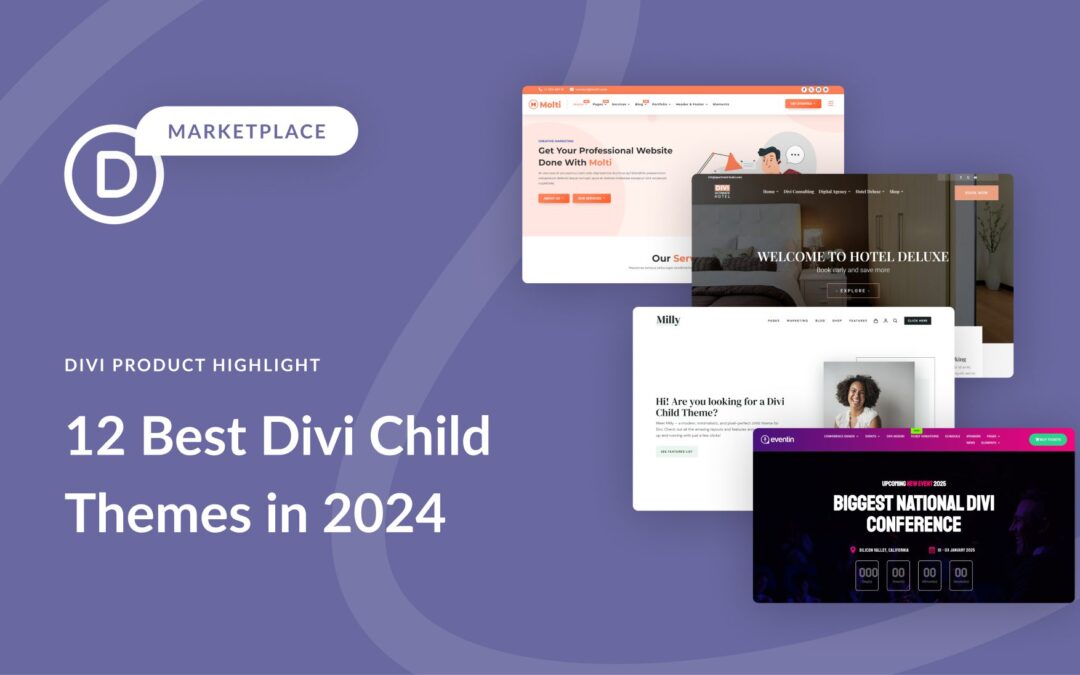
Divi child themes are collections of fully-designed layouts for Divi that you can implement on your website to kickstart your design process. You can use many child themes right out of the box, and you can have a fully designed website ready to launch by simply replacing the content with your own. The Divi Marketplace features child themes in various styles for just about any type of website. These range from business sites to artist portfolio sites to ecommerce sites and more.
A child theme might be the perfect solution if you want to avoid building your website from scratch but still want the benefit of using the Divi Builder. In this post, we’ll look at 12 of the best Divi child themes available in the marketplace.

by Foster D. Coburn III | Dec 31, 2023
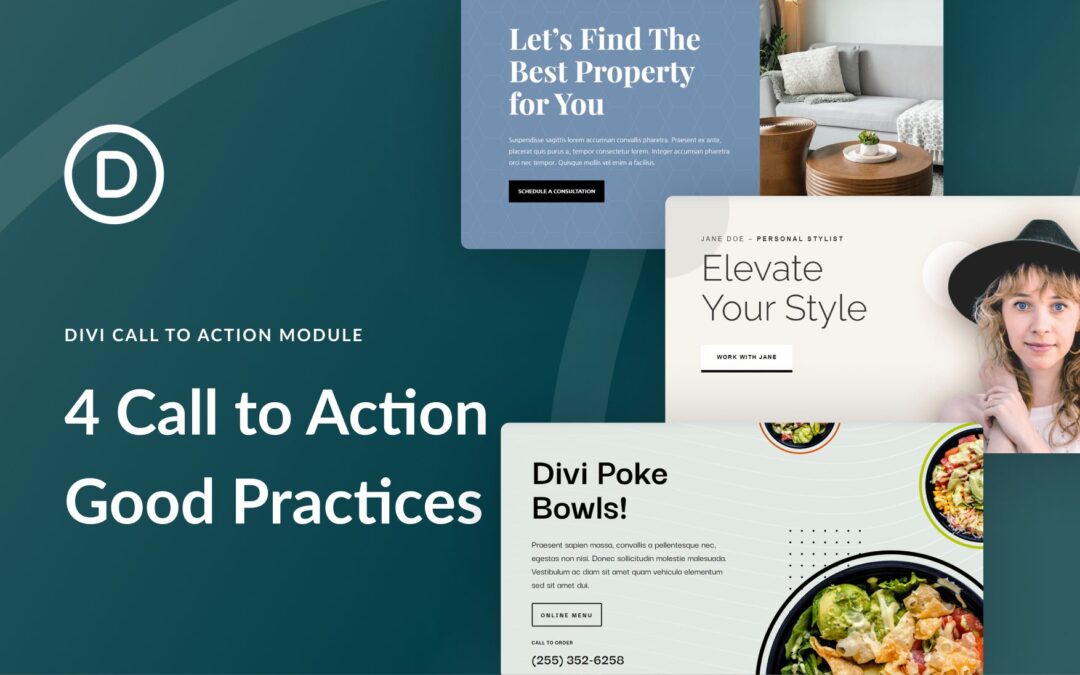
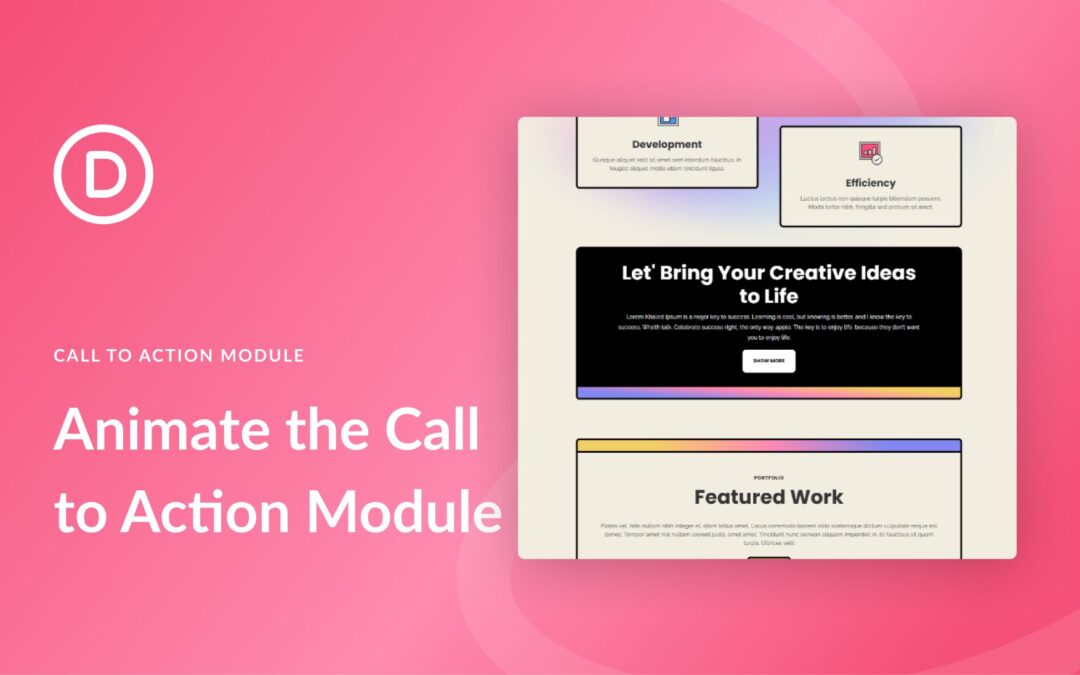
With the speed at which content is created and consumed, it’s necessary to have the ability to get your message across quickly and accurately. This is where the call to action enters the picture. With the call to action, its meaning is in its name. The purpose of a call to action is to bring about some form of action on the part of the person consuming the content involved.
To begin, a call to action is not only related to online marketing. Calls to action are in traditional media like magazines, newspapers, radio, and TV. The power of the call to action is especially important in online and digital marketing. Terms like ad spend, ROI, and click-through rate are all contingent on the power of the call to action. It is essential to ensure that you include Call to Action Modules on your page accurately. Before you run your next round of ads – or build your latest landing page – consider these good practices when using Calls to Action with Divi.

by Foster D. Coburn III | Dec 26, 2023
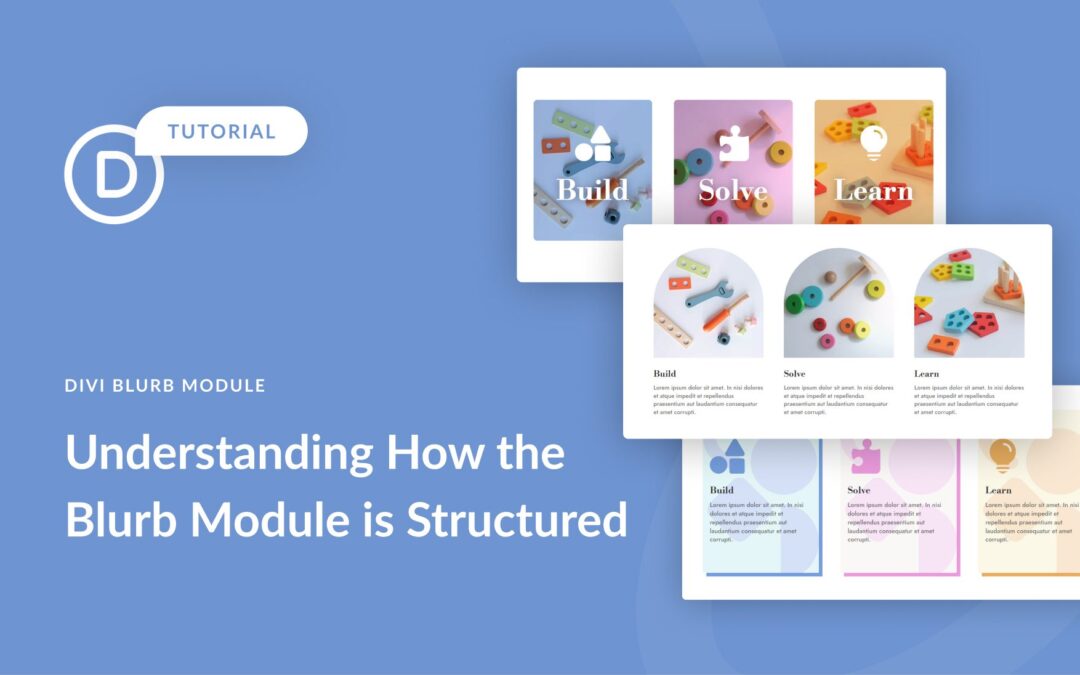
Divi’s Blurb Module is versatile and can display text and an image or icon in your designs. This module makes highlighting services, features, and steps in a process more accessible. One of the benefits of using a Blurb Module is that you can customize all of the design settings in one place and apply styling to all of the blurb content effortlessly.
The Blurb Module offers a wide range of design options, allowing you total creative control over the design. In this post, we’ll look closer at the Divi Blurb Module and the extensive options you can use to customize the content and design. Additionally, we’ll go over three design examples that demonstrate the versatility of the blurb module.