
by Foster D. Coburn III | Dec 14, 2021
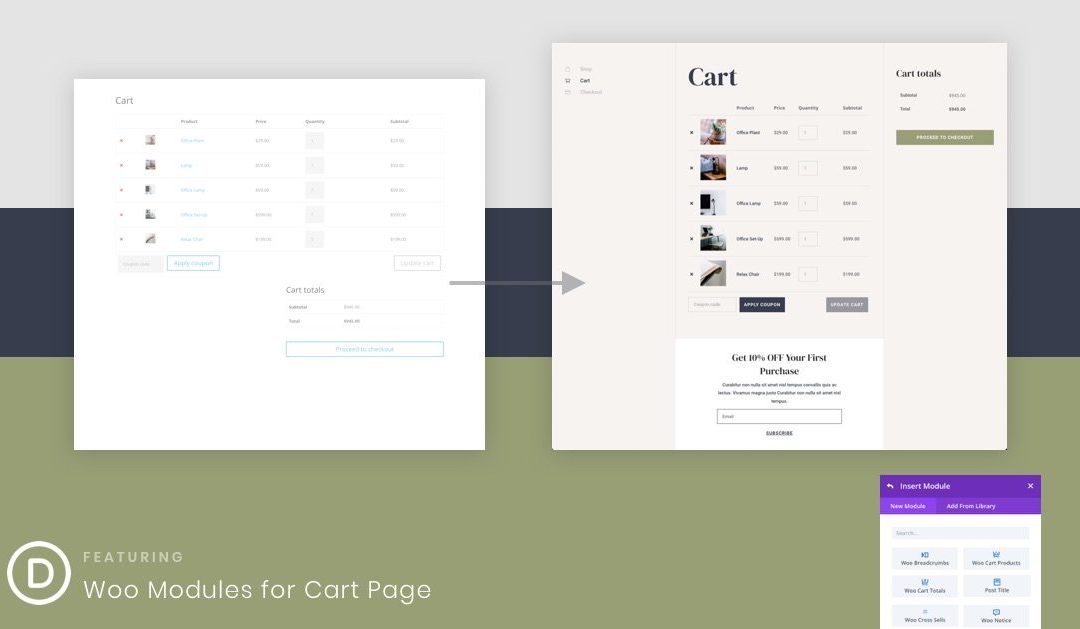
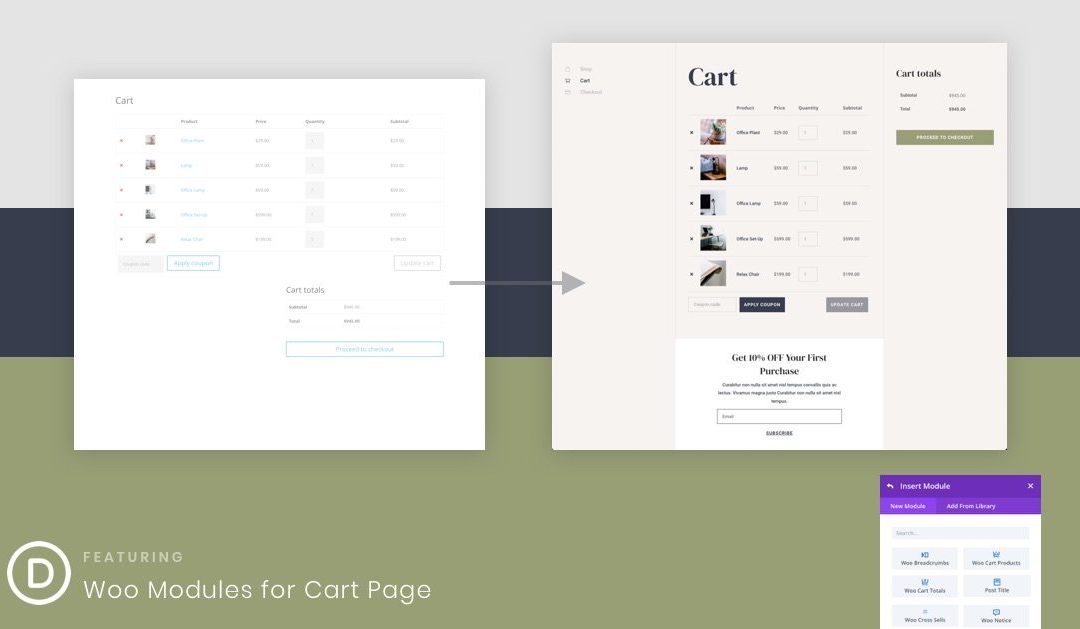
The WooCommerce Cart page is essential to any Divi site using WooCommerce(WC) for an online store. But many times the cart page tends to suffer when it comes to design because designing the page usually involves customizing the cart page template externally and then styling the page template purely with external CSS. But with Divi’s new Woo Modules, this process has become easy and enjoyable!
In this tutorial, we will be showing you how to create a WC Cart Page template for your site completely from scratch using the Divi Theme Builder. We’ll show you how to quickly set up a new template for the cart page and design the template using the appropriate dynamic woo modules available in the Divi Builder.

by Foster D. Coburn III | Dec 12, 2021
Displaying customer reviews in your online store can be a powerful strategy to increase engagement, boost trust, and drive sales. If you’re looking for a simple way to showcase all of the reviews for specific products, we recommend using the Reviews by Product WooCommerce block.
In this post, we’ll explain how to add the Reviews by Product WooCommerce block to your posts and pages, and explore its various settings and options. Then we’ll provide you with some tips for using it effectively and answer some frequently asked questions.

by Foster D. Coburn III | Dec 11, 2021
Search Engine Optimization (SEO) techniques are essential for increasing your online store’s visibility. By using WooCommerce product tags, you can assign specific traits to your items and make them more searchable for customers. Furthermore, the Products by Tag WooCommerce block can create a grid of these similar items and enable consumers to browse them easily.
In this article, we’ll explore the Products by Tag block, and explain how you can use and configure it. Then we’ll discuss some best practices for using this element and answer any lingering questions you might have.

by Foster D. Coburn III | Dec 8, 2021
When you’re running an online store, it’s vital to make sure customers can quickly find what they’re looking for. One way to do that is by using the Product Categories List WooCommerce block to display specific categories to visitors. This block even enables you to choose whether items are presented in a dropdown list or an expanded view.
In this post, we’ll explain how to use the Product Categories List WooCommerce block in WordPress, including how to add it to your posts and pages and customize its various settings and options. Then we’ll provide you with some tips and best practices and answer a few frequently asked questions.

by Foster D. Coburn III | Dec 7, 2021
WooCommerce blocks enable you to display the best and hottest products in your store. You can show items on sale, recommended product categories, best-selling items, and much more. Thanks to the Hand-Picked Products WooCommerce block, you can also point visitors to the exact products that you want to highlight.
This article will talk about how the Hand-Picked Products block works and how to add it to your posts and pages. We’ll go over how to configure the element and discuss tips for using it effectively.