Before I talk about the actual pains and gains, I want to first list the description of the plugin provided in the WordPress repository.
“This plugin is designed to link WordPress with the SiteGround Performance services. It WILL NOT WORK on another hosting provider.”
So if you are hosting a site on SiteGround, you should be using the plugin. Sites hosted elsewhere can not use it at all. I’ve used the plugin on a number of sites hosting for myself and for clients on SiteGround and have some very positive and very negative results. I’ll discuss those below as well as some basics on configuring the plugin.
It Killed Stripe
The worst pain I had was on an e-commerce site. Visitors trying to make a credit card payment via Stripe would get an error message. After a lot of back and forth with support personnel, the only way to get Stripe working again was to disable SG Optimizer completely. Strangely, I have at least five other sites on SiteGround using the same e-commerce setup and they’ve not had the Stripe issue. While there may be a way to get SG Optimizer working with Stripe on the problem site, it isn’t worth the potential loss of sales for the client.
Working Through the Settings
There are four tabs to configure and I’ll go through each of them separately with the settings you should choose. Feel free to experiment with the settings to get the best performance for your site.

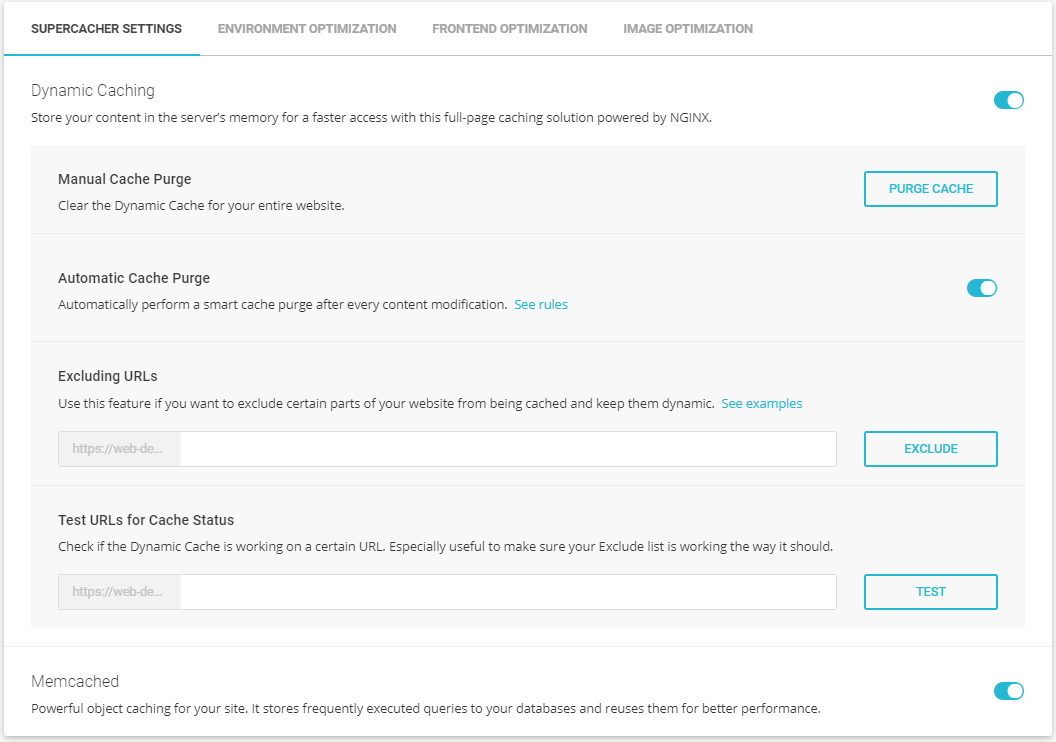
First up are the Supercacher Settings. In short, there are three switches on this page and you want to turn all three of them on. You may have trouble enabling all three if you haven’t enabled things in the SuperCacher app of your site’s cPanel. Note that the app has tabs for Static Cache, Dynamic Cache and Memcached and you need to configure a site on all three to use all of the SG Optimizer settings.
Using these caching settings will speed up your site and decrease the load on the server. As long as they don’t conflict as I described with the Stripe processing, you definitely want to use this caching.

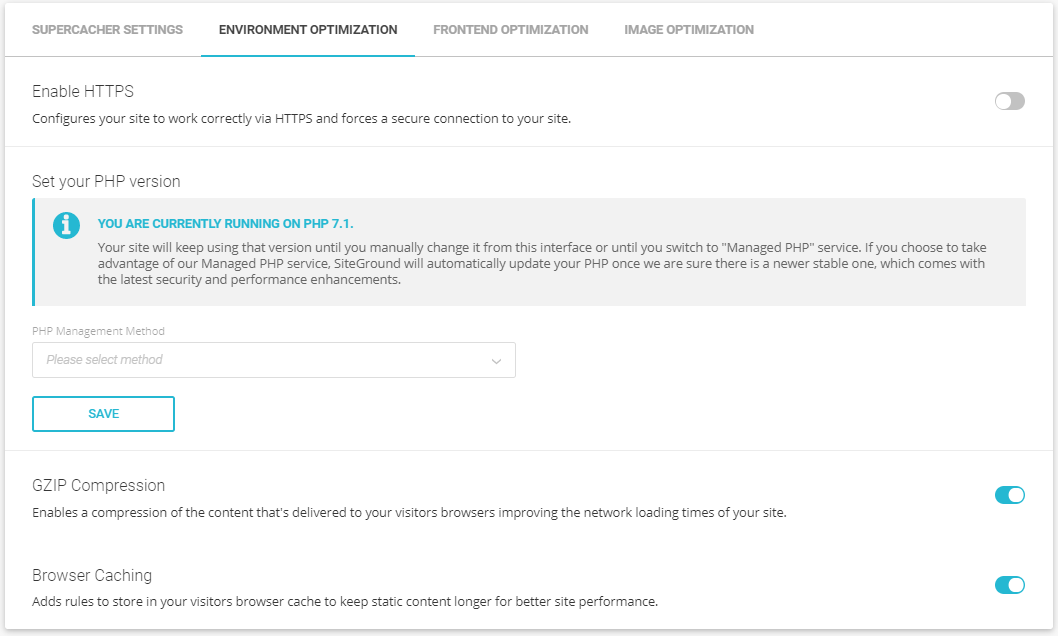
Next is the Environment Optimization tab. In the screen shot, the Enable HTTPS is turned off. This is something that may or may not be useful to you. As the site shown has it enabled in other ways, it wasn’t necessary to turn it on here. SiteGround provides a way to set the version of PHP used on a site deep within cPanel. An easier way is to choose to set it manually here. In that case, you can select an exact version. Or you can select Managed PHP and SiteGround will update it automatically to what they consider is the newest stable version.
The final two switches fro GZIP Compression and Browser Caching should both be activated. GZIP Compression will make all files leaving your site compressed and thus smaller. Smaller files gives faster performance. Browser caching will tell a visitor’s browser to hang on to content longer so it doesn’t have to be downloaded again.

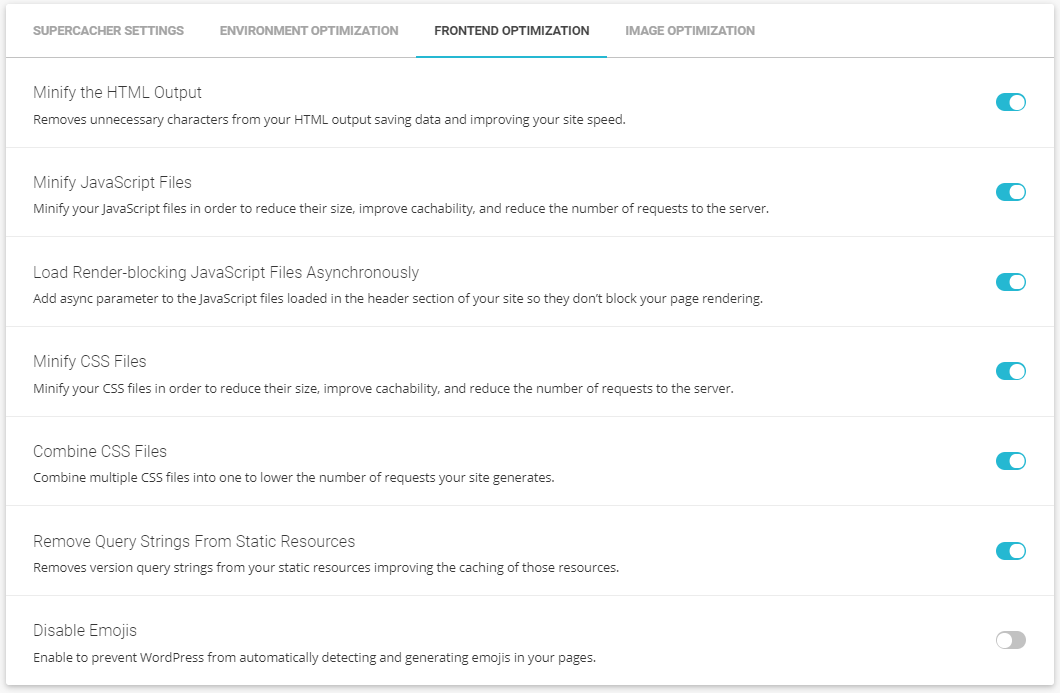
Front End Optimization provides seven separate switches each with a clear description of what it does. I typically turn on all but the last switch. I like having emojis on a site so I’ll put up with the slight decrease in speed. If emojis aren’t important on your site, go ahead and turn it on for some extra speed.

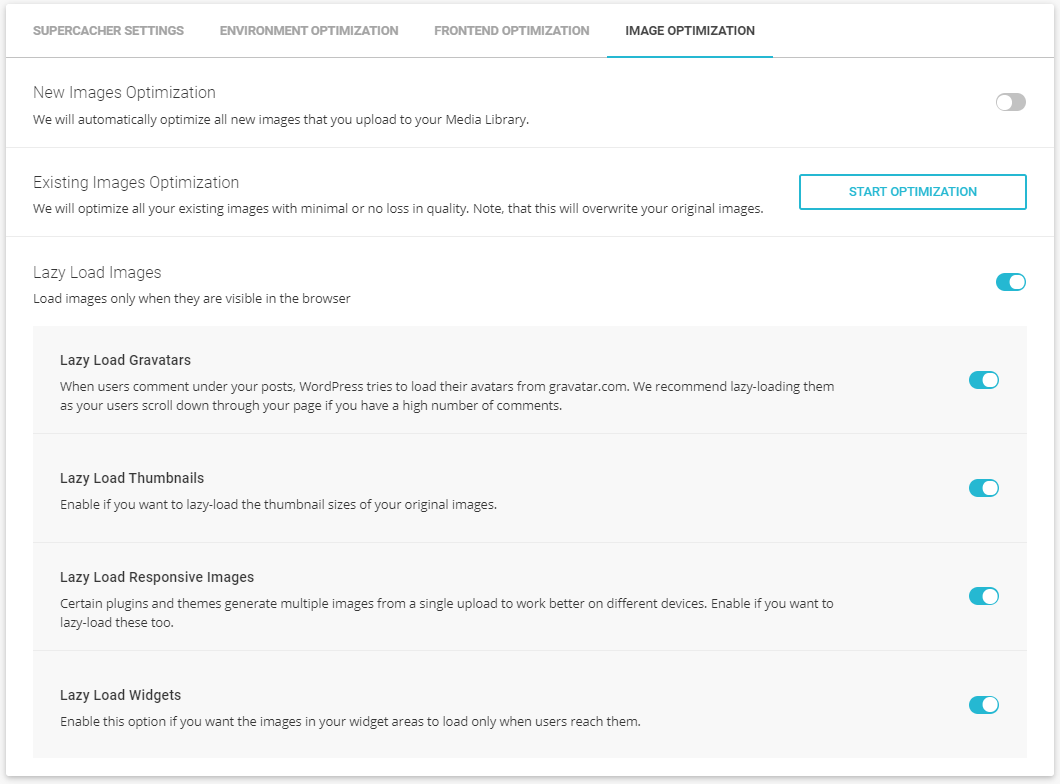
The last tab, Image Optimization, has a number of settings dedicated to the graphics on your site. You’ll note that I have the first switch disabled and all of the rest enabled. I’ll explain why soon. Below the top switch is a button that will optimize all bitmap graphics on your site. Depending on the number of files, this could take a very long time so you may want to do this before leaving the office at night.
Next we have the lazy load options and I keep them all enabled. When these are enabled, images are only loaded when they are visible in the browser window. There is certainly a good reason to wait to download them if they can’t even been seen.
Now let’s talk about why I have New Images Optimization turned off. When this plugin first appeared, I noticed I often had trouble loading PNG files on my sites. It was around the same time WordPress 5.0 shipped so I wasn’t really sure what caused it. There was a pretty simple workaround so I didn’t let it bother me.
Recently a much bigger problem reared its ugly head. Many of my projects use the Divi Theme. A very useful feature is the ability to import pre-built layouts as a page starting point and nothing I did would allow a layout to import successfully. After a very long back and forth with SiteGround support, the problem was having New Images Optimization enabled. Once it was turned off, the layout imported perfectly the first time.
It was quite difficult to get to this solution as the SiteGround support reps wanted to find every excuse possible even though I made it clear from the very beginning that the issue only happened on SiteGround sites. PNG files were blamed. Themes were blamed. Other plugins were blamed. Thankfully I was persistent enough to push them to find the real culprit. With any luck, this plugin can be fixed so that this setting can be enabled without causing any problems. Until then, I’ll keep it off.







On my Siteground Divi site, most of my images suddenly disappeared. I restored from a backup under their advice, but the problem recurred the next day. After reading your article, I’m wondering if these various caching tools have the ability to scramble my image directories. I don’t want this problem again, and was wondering if SG optimizer was involved. At one point I turned off the plugin, and another time I was receiving an error message, then fixed it. I also noticed that the images in my media library are greatly reduced from a few thousand to about 100. Does Sightground automatically archive images that are not in current use? That might explain the problem as well.
I never experienced any of the issues you describe with images missing. But soon after the issues I did have, I removed SG Optimizer from all sites as I just couldn’t trust it.