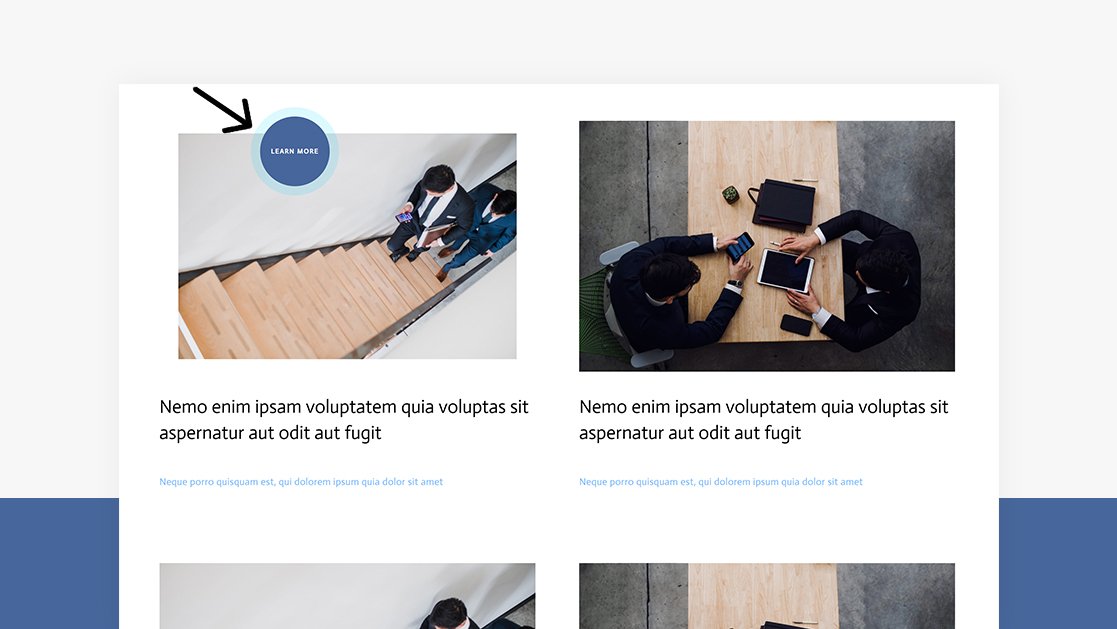
When you display clickthrough items on your page, it’s important to make sure people know that they can choose an item and click on it. One of the most obvious ways to do that is by including a button, but if you’re looking for an additional interactive way to encourage click-throughs on your page, you’ll enjoy this tutorial. Today, we’ll show you how to turn your cursor into a button when hovering a particular clickable element, such as an image. This will add extra incentive to your visitors and results in a beautiful page interaction. You’ll be able to download the JSON file for free as well!
Disclosure: Some of the links on this page are “affiliate links.” This means if you click on the link and purchase an item, we will receive an affiliate commission.