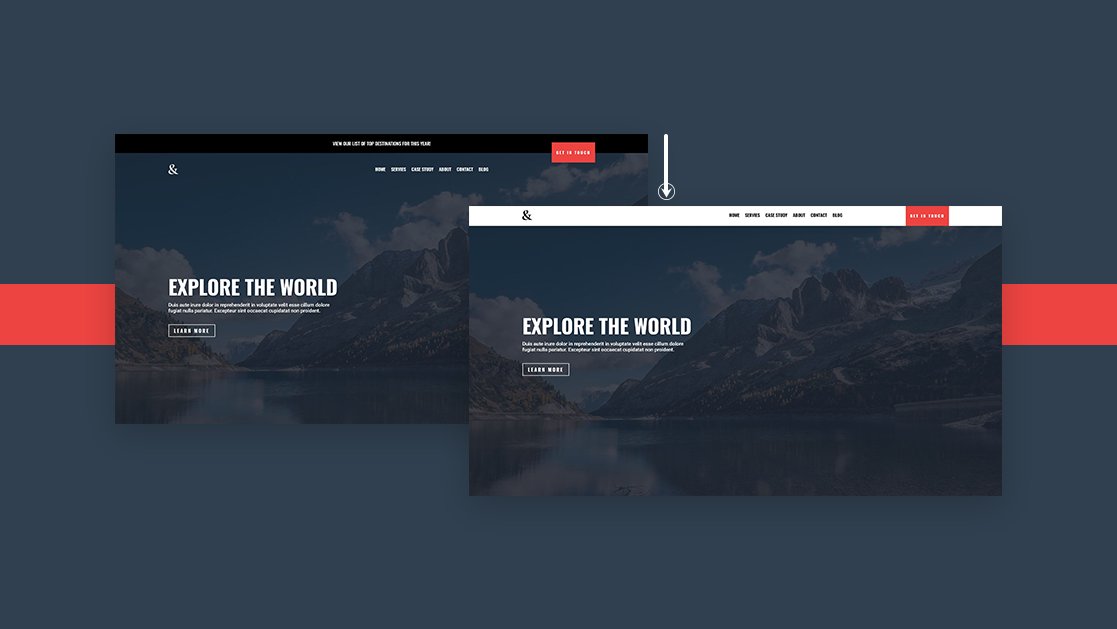
When it comes to setting up a global header for your website, there are many ways to approach it. One of the more subtle approaches is a transparent header. Transparent headers are placed on top of your pages’ hero sections, which can lead to beautiful designs that focus on a minimal but clear approach. If you decide to go for a transparent header but need a sticky header on scroll, you’re going to love this tutorial. Using Divi and its built-in sticky options, we’ll show you how to go from a transparent header to a differently-styled sticky header on scroll. The transition between transparent and sticky is effortless! You’ll be able to download the JSON file for free as well.
Disclosure: Some of the links on this page are “affiliate links.” This means if you click on the link and purchase an item, we will receive an affiliate commission.