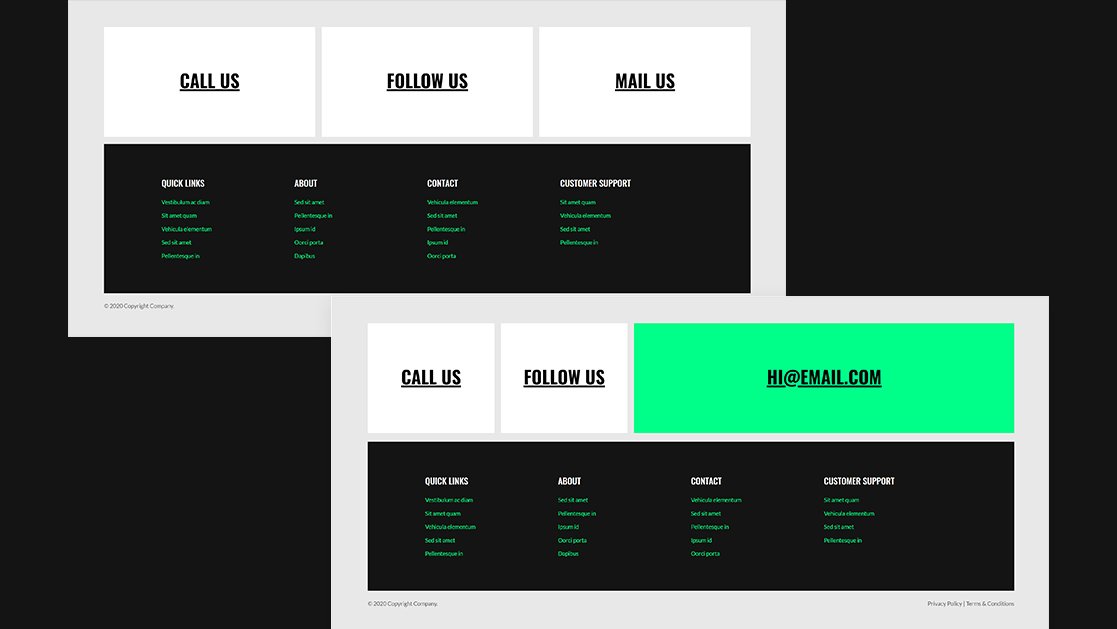
Although a footer appears at the bottom of a page design, it’s a very important part of any website you create. People are used to the footer concept and they expect it on each website they visit. With Divi’s Theme Builder, you can create any footer design you want, but if you’re looking for a unique approach, you’ll love this tutorial. Today, we’ll show you how to interactively highlight contact details that appear in the first part of your footer. You’ll be able to download the JSON file for free as well!
Disclosure: Some of the links on this page are “affiliate links.” This means if you click on the link and purchase an item, we will receive an affiliate commission.