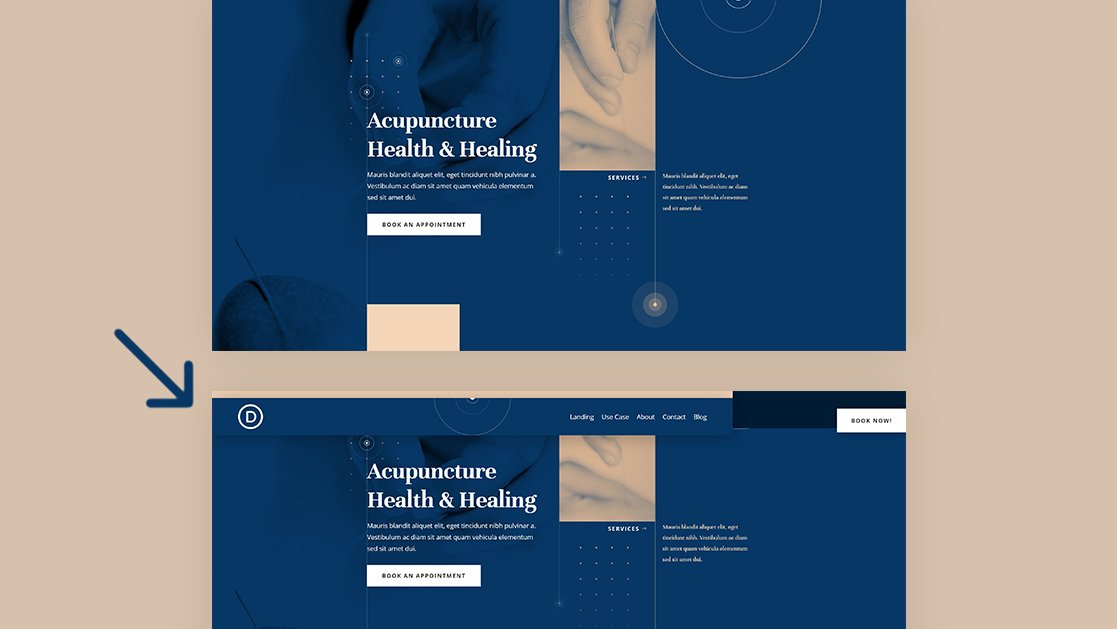
A hero section is the eyecatcher of your website. It usually sets the tone for the rest of the website and shows visitors what they can expect. That’s why it can be helpful to make sure all focus is on the few elements you share in your hero section, such as the copy and call to action. But just because you want to highlight the hero section, doesn’t mean you don’t need a navigation bar too. If you’re looking for a user-friendly way to reveal your header once people start scrolling, you’ll love this post. Today, we’re showing you how to hide your header before scroll using Divi’s built-in sticky options. The effect we’re achieving is fully responsive and looks great across all screen sizes. You’ll be able to download the template JSON file for free as well!
Disclosure: Some of the links on this page are “affiliate links.” This means if you click on the link and purchase an item, we will receive an affiliate commission.