Displaying time conditional content when a countdown timer expires can be a powerful marketing tool. We know those countdown timers are one of the best ways to incentivize users to take action on a website. They’re perfect for featuring limited-time deals for memberships, products, Black Friday promos, etc. But when the timer comes to end, you have a great opportunity to retarget visitors with time conditional content. Time conditional content is content that is displayed (or hidden) on a web page before or after a set date and time. So it makes sense to have new content ready to show visitors who missed out on a deal or ran out of time.
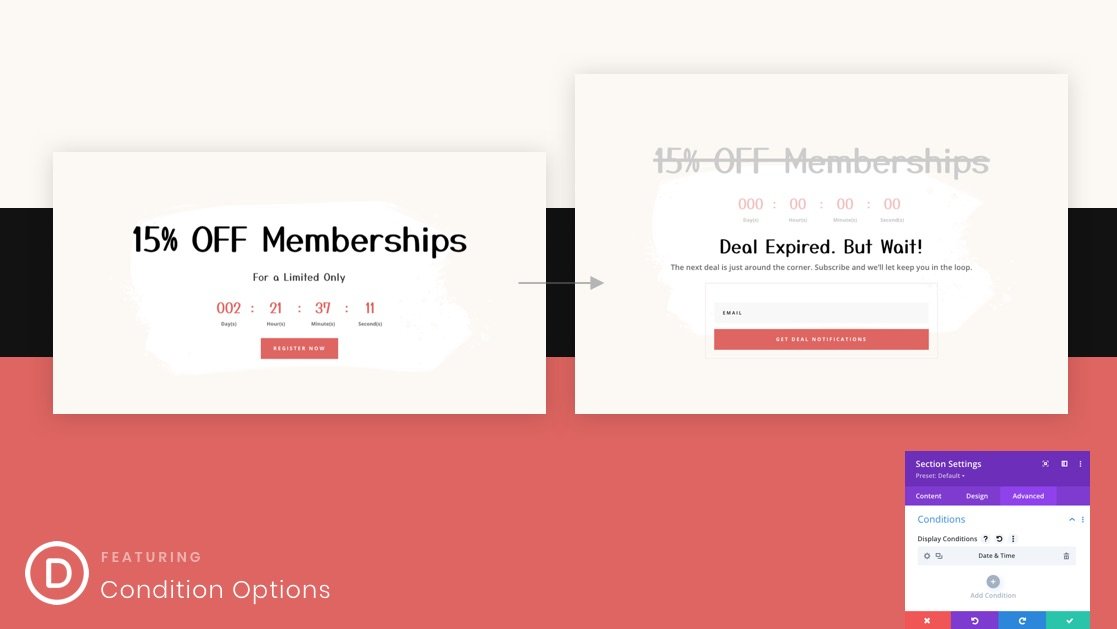
In this tutorial, we are going to show you how to display time conditional content when a countdown timer expires in Divi. To do this, we are going to use Divi’s new condition options to display certain content before and after a set date and time that coincides with a countdown timer. Before the timer runs out, visitors will be able to take advantage of a limited-time deal. After the timer runs out, visitors will be invited to subscribe to a newsletter to get deal notifications.