A lot of websites need to display before and after images for a variety of reasons. For example, web design firms can show before and after images of websites they’ve built, and fitness sites can show before and after portraits of their successful (and fit) customers. Usually, websites settle for a simple design that displays each photo adjacent to one another. In this tutorial, we are going to enhance this traditional design with interactive animation.
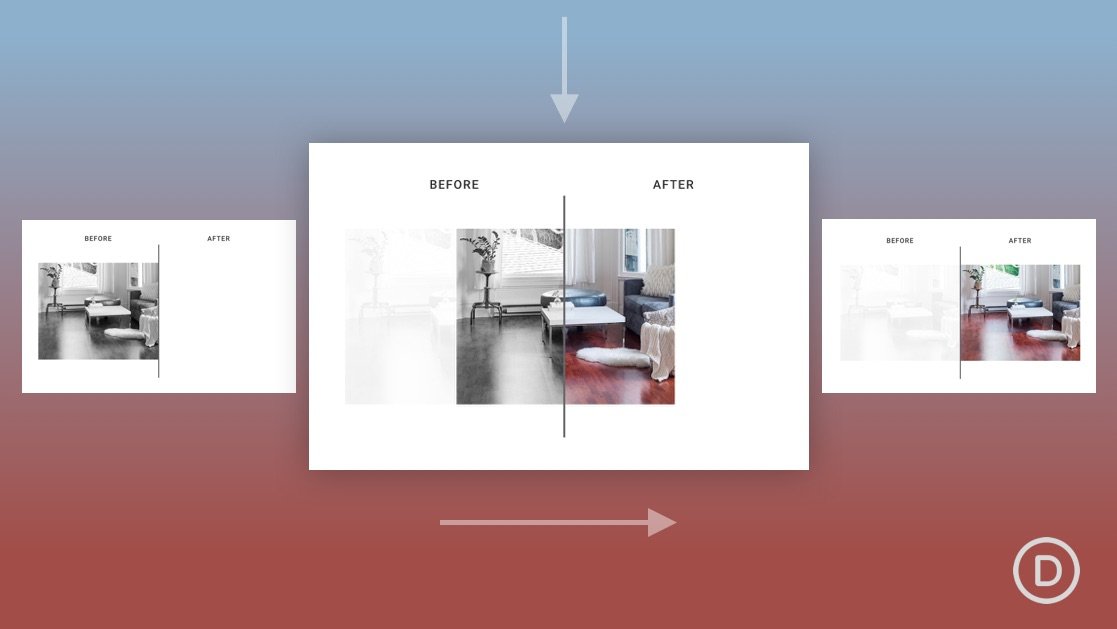
In this tutorial, we are going to show how to create scroll animated before and after images in Divi. With this design, the user will see the transition of the before and after images as they scroll down the page. This is a great way to engage users to scroll down your site and see the transformation in a unique way. Plus, we can build this using only Divi’s built-in options. No custom code or plugin needed!