Image overlays continue to be a popular design asset when displaying images on your website. Not only do they offer a creative way to showcase images, but also they can make viewing images more fun and engaging for visitors, especially when you add custom animations when hovering or clicking the image.
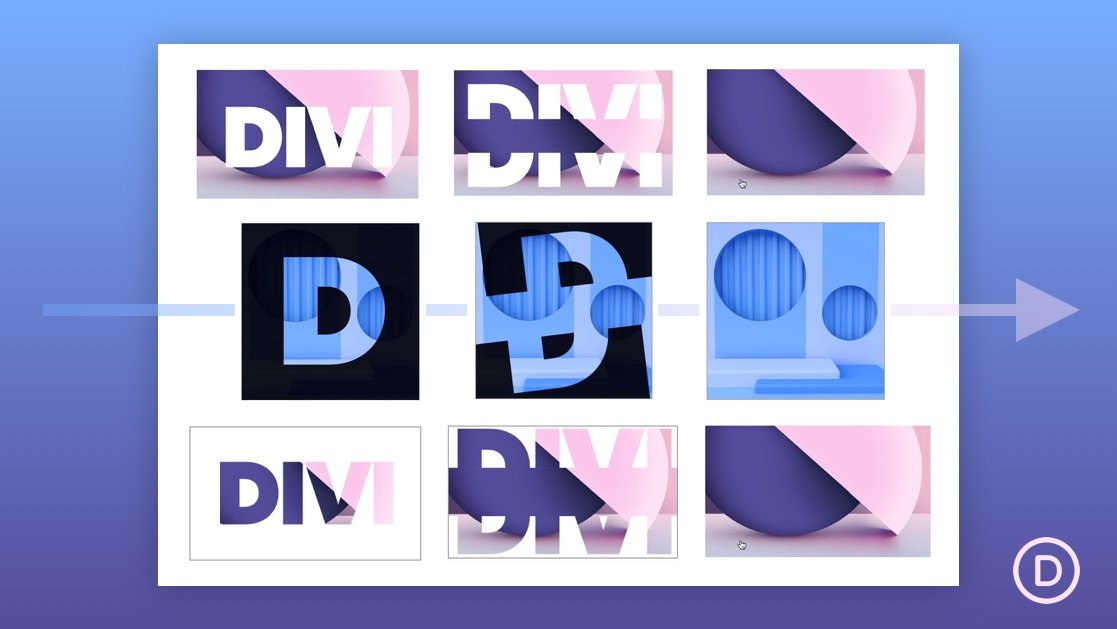
In this tutorial, we are going to show you how to create an image overlay with split text shutter animation in Divi. First, we’ll show you how the build the custom image overlay with split text shutters. Then we’ll show you how you can use Divi’s built-in transform options to create the three completely unique image overlay shutter animation designs. We’ll even show you a few more example designs to get those creative juices flowing.