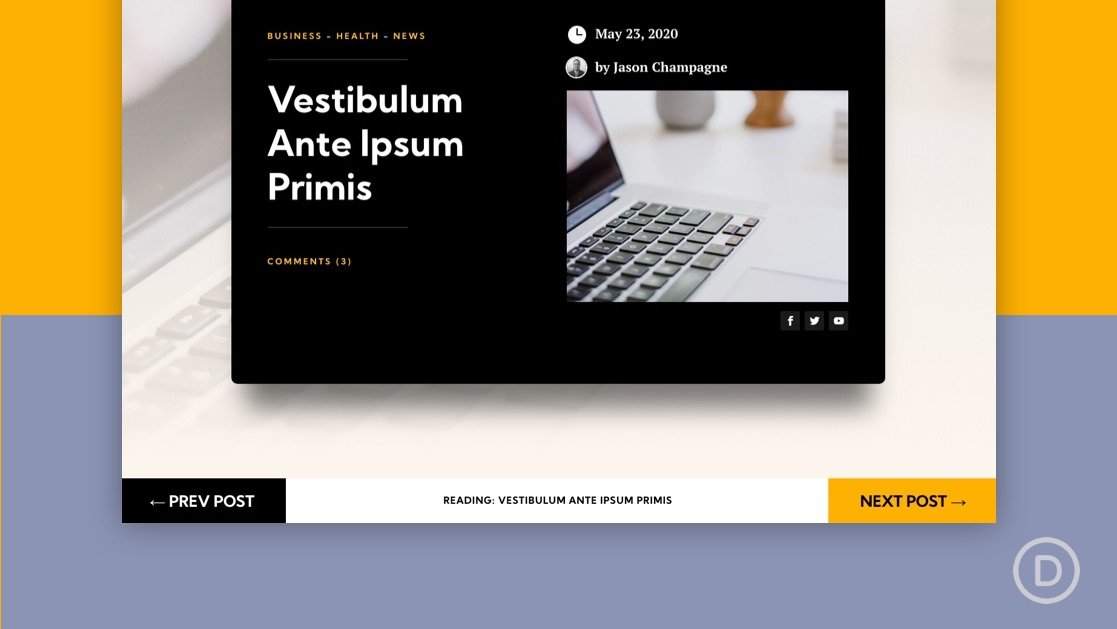
A sticky post navigation bar is an effective way to boost the user experience of any blog website. In addition to the main navigation of your site, post navigation links allow users to easily jump to the previous post or the next post on your blog. And, if you add those post navigation links to a sticky bar, those links remain visible and more accessible.
In this tutorial, we are going to create a sticky post navigation bar in Divi. To do this, we are going to use Divi’s built-in options to transform a row into a sticky bar. Then we’ll use the post navigation module to design the “previous post” and “next post” links. Plus, we are going add a post title as dynamic content to the middle of the bar that reminds users of what post they are currently viewing which gives the navigation bar a nice “past, present, and future” element.