Adding a sticky audio content bar is a great way to feature an audio clip for easy access as a user scrolls through your page content. For example, podcasters can “stick” their featured audio at the top of an episode page so the user can always have access to those audio controls while listening and engaging with the rest of the page content.
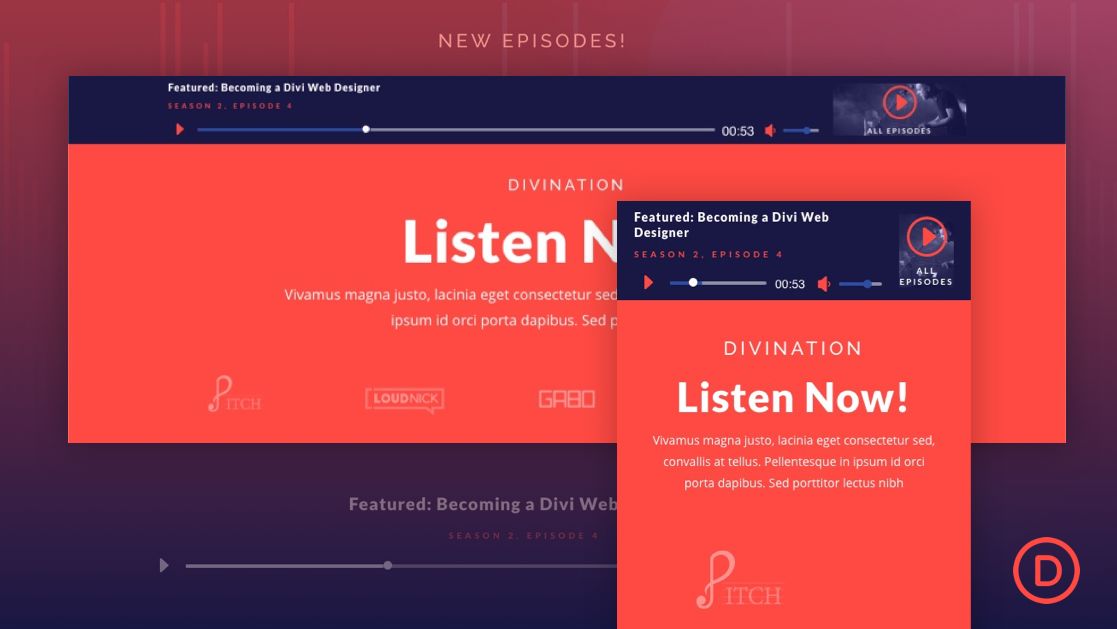
In this tutorial, we are going to get a bit creative with Divi’s built-in sticky position options to build a sticky audio content bar in Divi. We’ll to show you how to convert existing audio content on a page (like a row with an audio module) into a sticky audio content bar that stays at the top of the window once the user passes up the audio content while scrolling. Plus, we’ll also show you how to change the content, style, and layout of the bar once the sticky state is engaged (or stuck at the top of the window). The smooth transition and functionality of this design offers a unique solution for showcasing audio content on any Divi website.