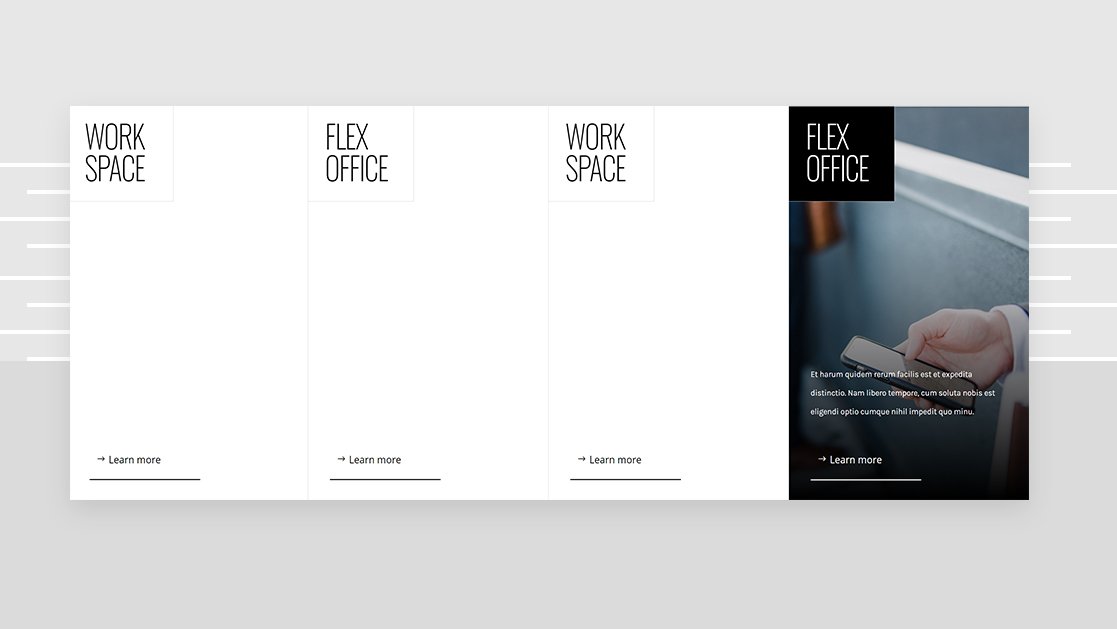
If you enjoy building websites with user interaction in mind, you’re going to love this Divi design tutorial. Today, we’ll show you how to create a seamless hover grid. The design is initially plain and clean. As soon as someone hovers one of the items, the background image is revealed and the module styles change along with it. This results in a beautiful hover experience. In this tutorial, we’ll guide you step by step through the creation process. You’ll be able to download the layout’s JSON file for free as well!
Disclosure: Some of the links on this page are “affiliate links.” This means if you click on the link and purchase an item, we will receive an affiliate commission.