Responsive grid layouts are perfect for showcasing a collection of images with links (or CTAs) because they look good on every device. The Divi builder has some fantastic built-in modules which use grid displays, including the Portfolio Grid, the Blog Grid, and the Gallery Grid. But sometimes you might want to build your own custom image grid layout with CTAs. This gives you more control over the design and content you want to be displayed for each grid item without having to resort to a plugin.
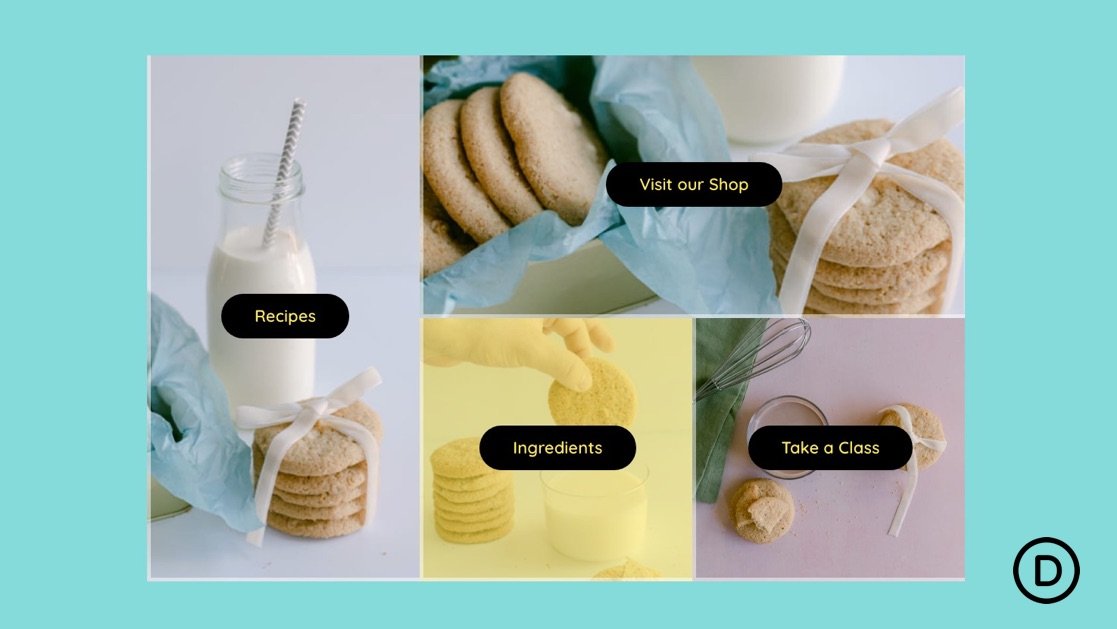
Today, we’re going to show you how to create a responsive image grid layout with CTAs using Divi’s built-in design options. To do this we’ll be getting creative with how we organize the grid using a specialty section and add overlays to each image using a Call to Action module.