Creating a popup login form in Divi can be an effective way to boost the design and user experience of logging in and out of your site. The idea is to create a login form that shows in a popup box whenever the user clicks a login button on the header of the page. This is more convenient than redirecting the user to a custom Login page. Plus, it allows web developers to create a custom design of the login form (at least on the initial front end) which can be a refreshing alternative to the traditional WordPress login experience.
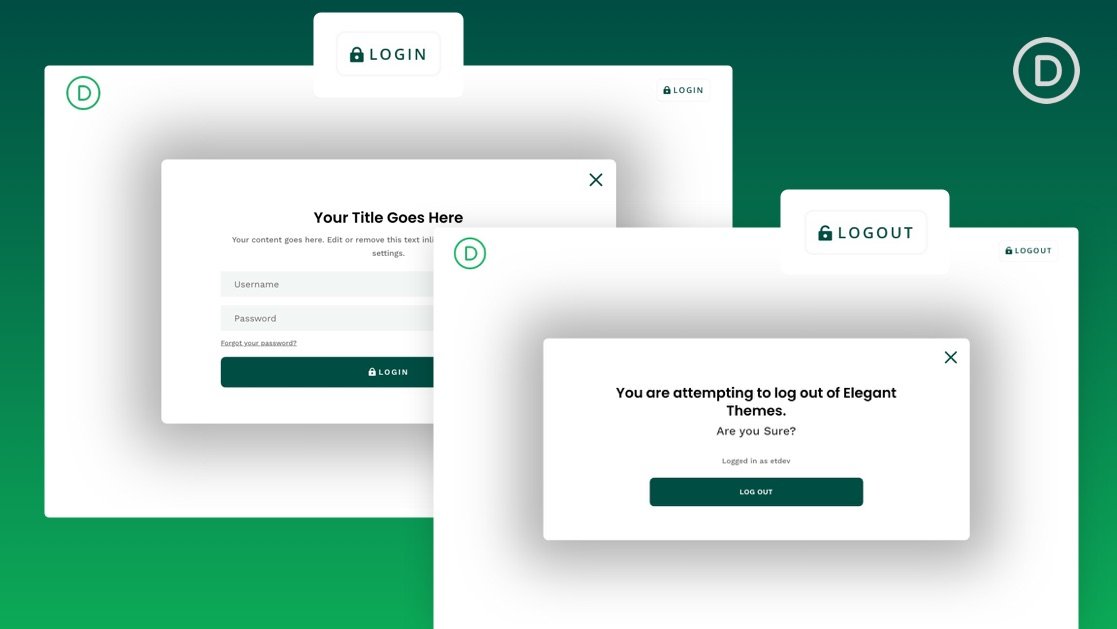
In this tutorial, we are going to create a popup login form with custom login and logout buttons in Divi. Using the Divi Login Module and a couple of button modules, we will create a seamless popup login experience on the front end by allowing users to log in and log out without being redirected to a different page.
Granted, this solution is limited to the front-end login form design, which means that any errors that occur (or if the user needs to reset a password) will redirect to the traditional WordPress login form/page design found at “wp-login.php”. However, for those looking for a custom login design on the front-end without having to use a plugin, then this may be the solution for you.