Creating a dynamic 3D mousemove animation is a fun and exciting way for users to engage with web content on your Divi site. The design is dynamic in that the animation will move with your cursor. Normally, we animate objects on hover or click. But in this tutorial, we are going to introduce a creative way to animate objects on mousemove (moving your cursor at various locations on browser window). But that’s not all. We’ll also show you how to combine mousemove animation with a hover effect that makes elements popout into a 3D design that will bring your content to life in a whole new way.
To build it, we’ll use the Divi builder for the bulk of the design. Then we’ll use some custom CSS and JQuery to create the animation functionality.
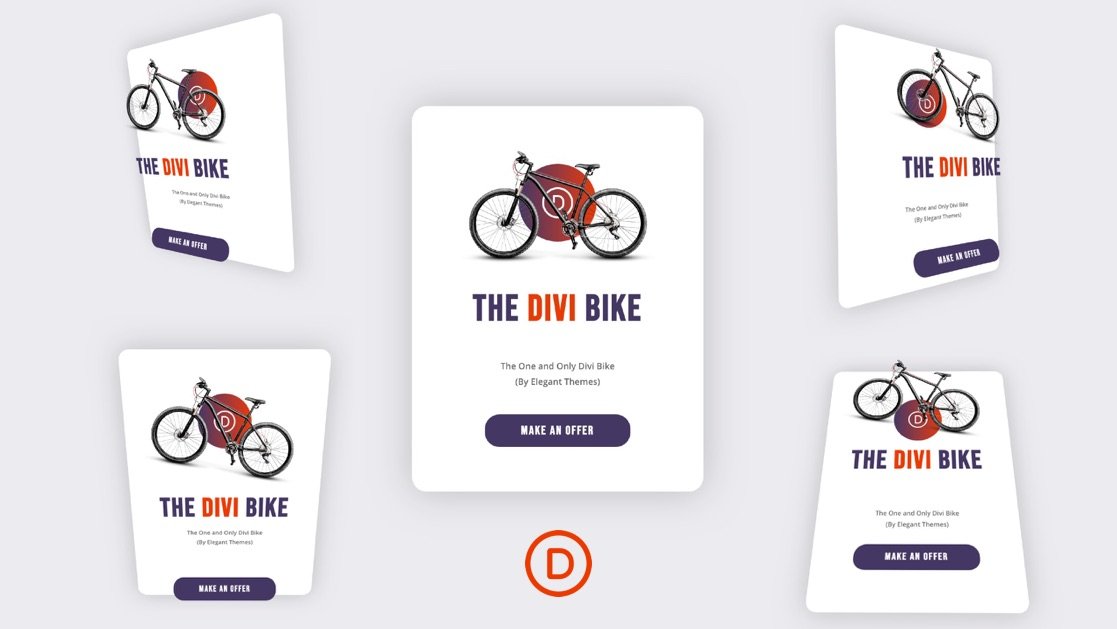
Once done, you’ll have an impressive design to feature new products or services on your next project!