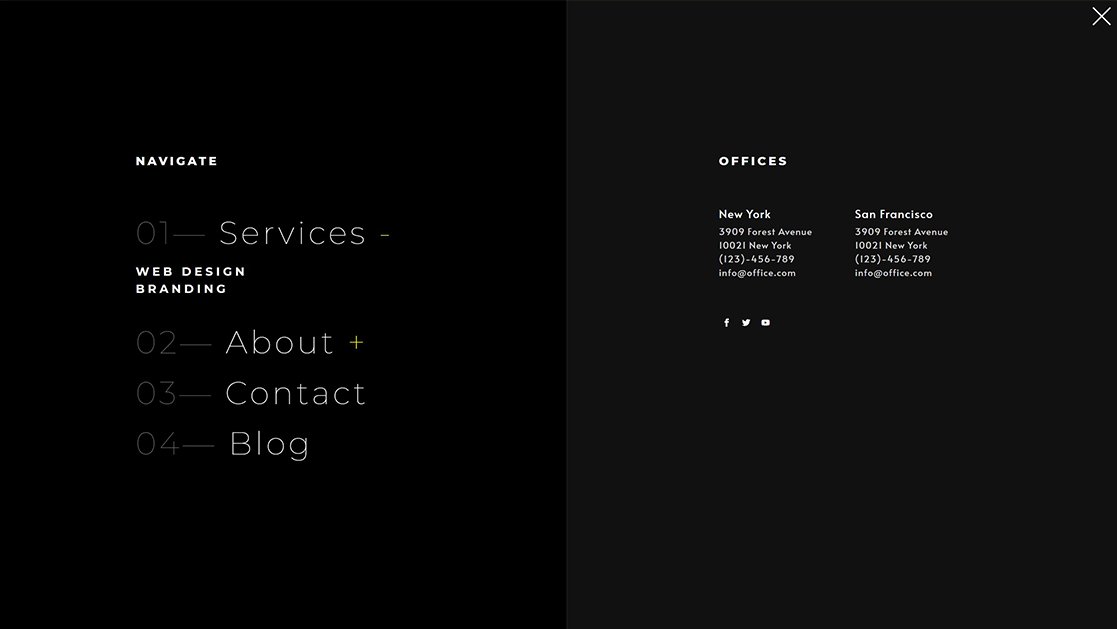
In the past, we’ve shared different types of headers you can create with Divi and the Divi Theme Builder. As a matter of fact, you can find all of those tutorials listed in this navigation post. In that post, you’ll notice we’ve shown you how to create a fullscreen header, but to help you take your header design even further, we’ll show you how to create a custom-animated hamburger menu as well. There are a few notable things about the hamburger menu we’ll create:
- As soon as visitors click on the hamburger icon, a fullscreen header will transition in, and each menu item will reveal one by one, giving it a custom-animated look and feel
- The custom animations are triggered each time the menu is opened
- You’ll be able to add dropdown items to the main menu items as well, these open on click and close automatically as soon as someone closes the menu or clicks a navigation item
In other words, this is definitely a header tutorial that’ll help you add that advanced look and feel to your website. You’re able to style the items however you want as well and you’ll be able to download the JSON template file for free!