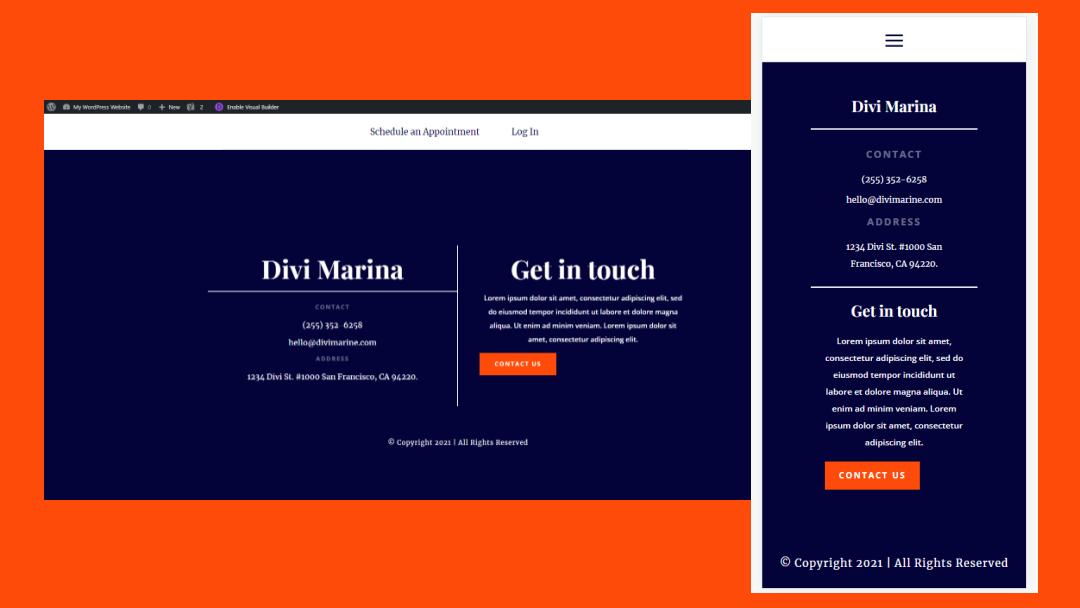
Fullscreen footers are interesting design elements. The fullscreen aspect of the design gives all of the attention to the footer. The tricky part, though, is making the footer fullscreen on different screen sizes. It gets even trickier when you consider that many users will view your website at different zoom levels. Fortunately, it’s easy to make a fullscreen Divi footer using the Divi settings. In this article, we’ll see how to make a small footer adapt to become a fullscreen Divi footer regardless of the screen size or zoom level.
Disclosure: Some of the links on this page are “affiliate links.” This means if you click on the link and purchase an item, we will receive an affiliate commission.