Sticky sidebars for your product pages can be useful for boosting both user experience and revenue. It is a great way to keep essential product info, that important Add to Cart button, and/or other promotional offers in view as the user scrolls through the product page.
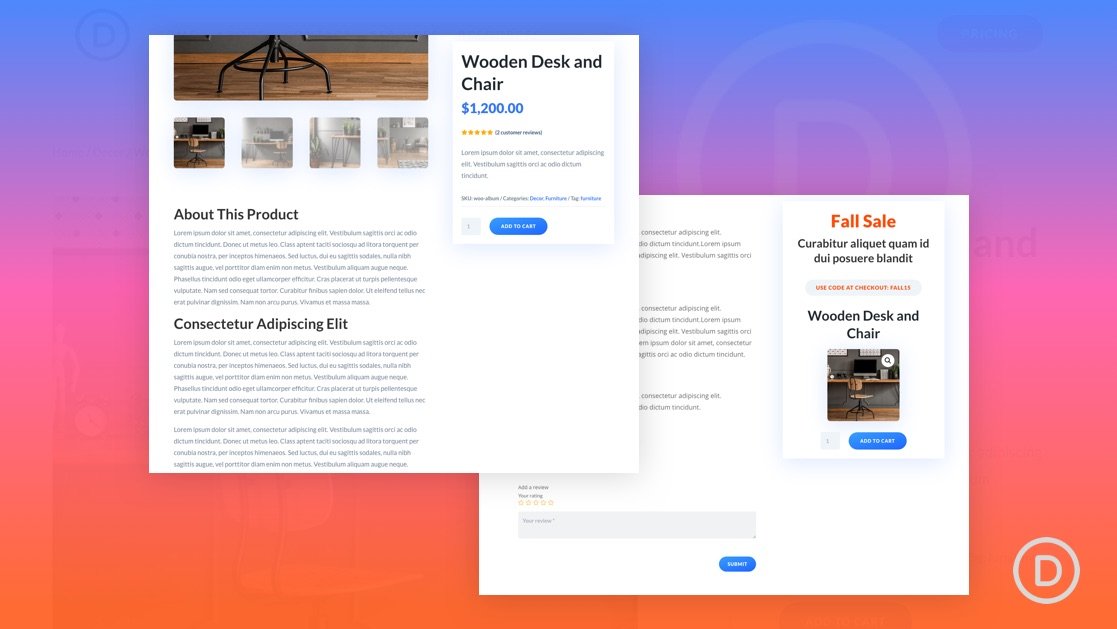
In this tutorial, we are going to show you how to build a custom sidebar with sticky columns for your Divi product page template. With this unique layout, you can float a column of content in the sidebar area at any (or every) section of the page. This allows you to target the user with new information in the sidebar based on which section the user is viewing at the time. Pretty cool stuff!