Sometimes it is more convenient to navigate page content by clicking buttons rather than scrolling. This is especially true for one-pagers or if you have certain sequential sections on a page that warrant optimal accessibility for users. Adding sticky page navigation links to the bottom of sections can be a unique alternative to having users scroll constantly or to including anchor links in your primary header menu.
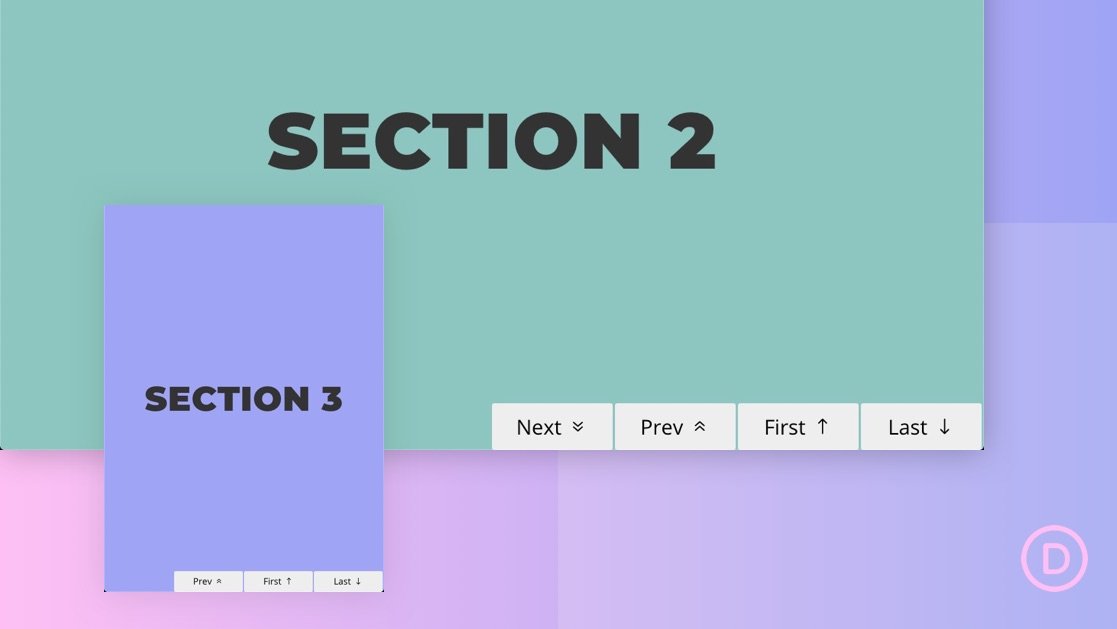
In this tutorial, we are going to show you how to add sticky page navigation links (next, previous, first, last) to a page in Divi. This will allow you to navigate to specific sections throughout a page with ease.