Adding floating labels to form fields in Divi can boost the design and UX of any Divi form in a subtle, yet powerful, way. Any website form (not just Divi) usually includes some kind of input field and a label for that input field. For example, a form may have a text input field for a name where you can enter the text (or name) and a label for that field’s input box (i.e. “Name”). This label may be visible or hidden depending on the form style. In addition to a label, input fields may also contain a placeholder pseudo-element that serves as a kind of temporary label within the input field that remains visible until the user enters an input value. In Divi, the default design hides the label element and shows only the placeholder text. Adding a floating label to a Divi form will allow designers to keep the sleek feel of the “placeholder only” form style and also reveal (or float) the label above the field whenever the user adds a value.
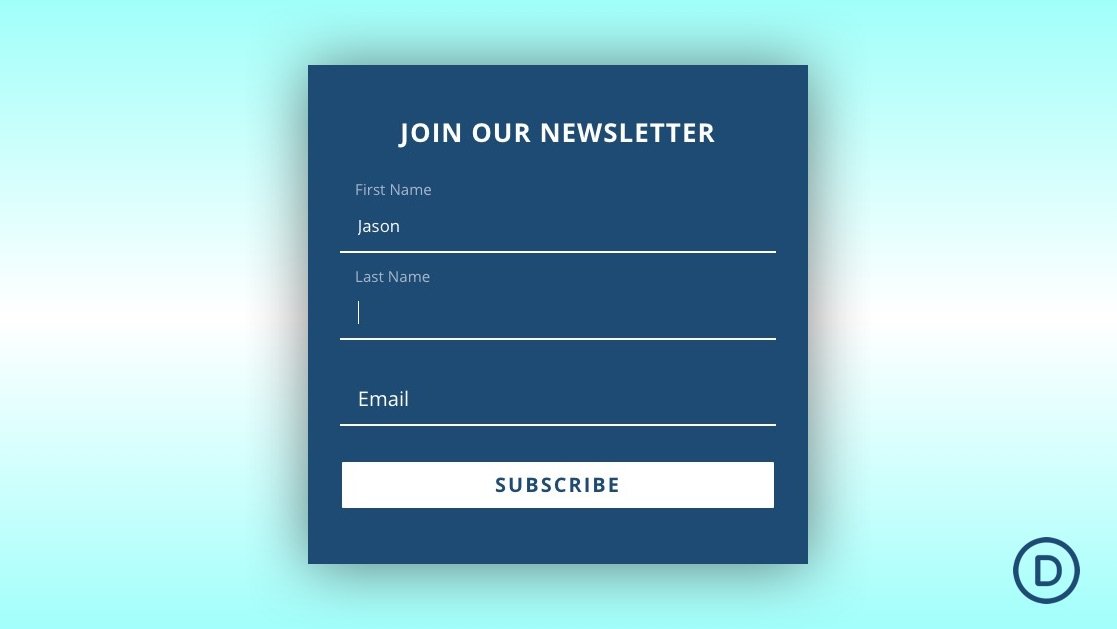
In this tutorial, we are going to show you how to add floating labels to a Divi email option form. To do this, we are going to use the Divi builder to design the email option form. Then we will add some custom CSS and JQuery to float those hidden labels into view when a user focuses on the field.