One of the main goals of most websites is form submission. It is how companies get sales leads, email subscribers, and more. Effective web design can make form submission more engaging for visitors and one way to boost the engagement, even more, is to add additional styling to forms during the “filling out” process. To do this, we can harness the power of the focus state in CSS. In fact, Divi has focus style options for form fields built-in to Divi’s form modules (Contact, Email Optin, etc.) so you don’t have to rely on external CSS to style those form fields in the focus state.
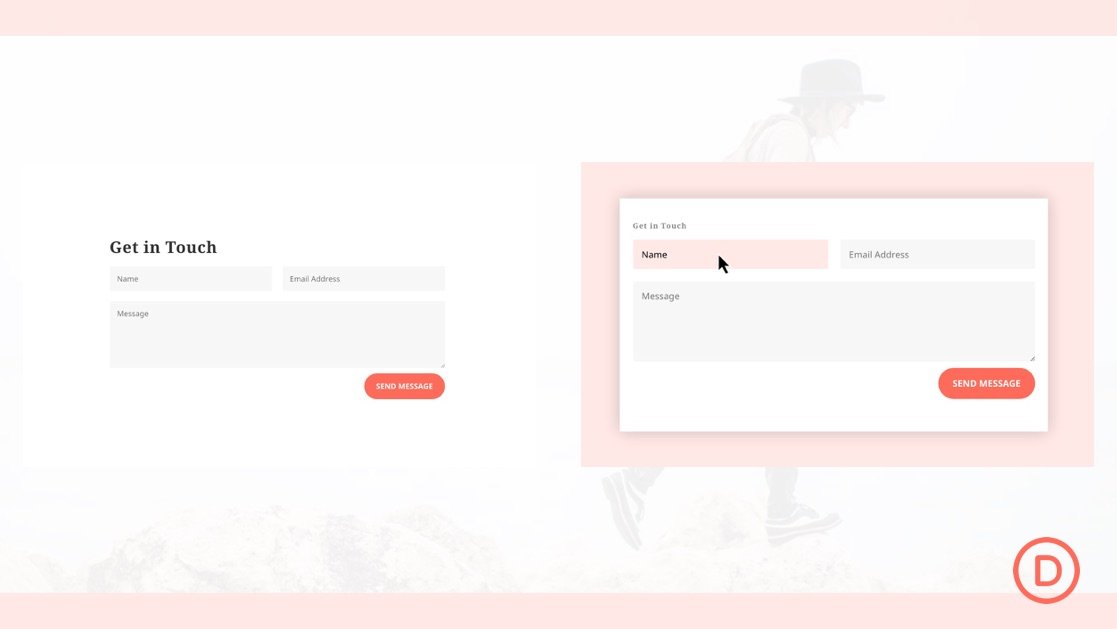
In this tutorial, we are going to introduce an exciting way to change the style of multiple elements when a visitor clicks a field on a Divi form. Not only will you be able to add Divi’s built-in focus styles for the specific field in focus, but you will also be able to change the style of the elements surrounding the field as well. This will allow you to improve the UI of form submission with subtle animations and design.