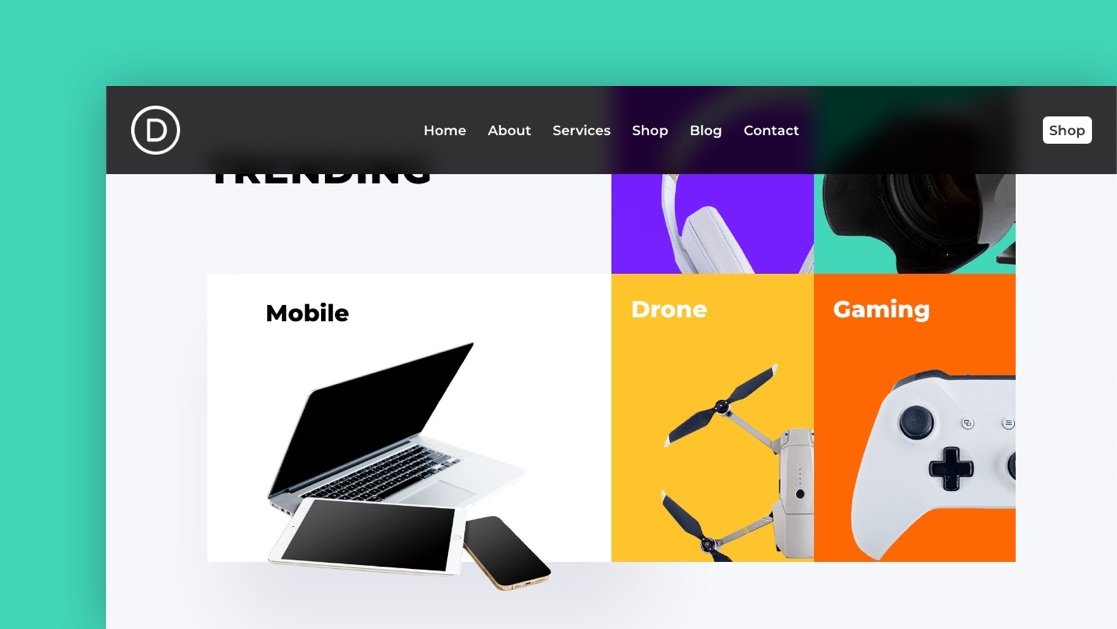
Adding CSS backdrop-filter effects is a fun and unique way to boost the design of a sticky header menu. What makes the backdrop-filter CSS property so unique is that it allows you to apply filter effects to the area behind an element. This is a perfect option for sticky headers because the design of your page can be magically changed behind the header while scrolling down the page. You may have seen this effect used on popular sites like apple.com.
In this tutorial, we are going to show you how to add CSS backdrop-filter effects to a sticky header in Divi. First, we’ll explain the simple process of adding backdrop-filter effects to an existing header which involves 3 easy steps. After that, we’ll break down how to build the entire header from scratch.