by Foster D. Coburn III | Jul 14, 2022
When running an online store, it’s important to make sure that your customers can fully understand your products. This means viewing the items from multiple angles and up close. Fortunately, you can use WooCommerce image zoom plugins to optimize the display of your products.
In this post, we’ll introduce you to WooCommerce image zoom plugins and explain why you should consider using one. Then we’ll provide you with a list of five of the best WooCommerce image zoom plugins. Let’s jump in!

by Foster D. Coburn III | Jan 29, 2022
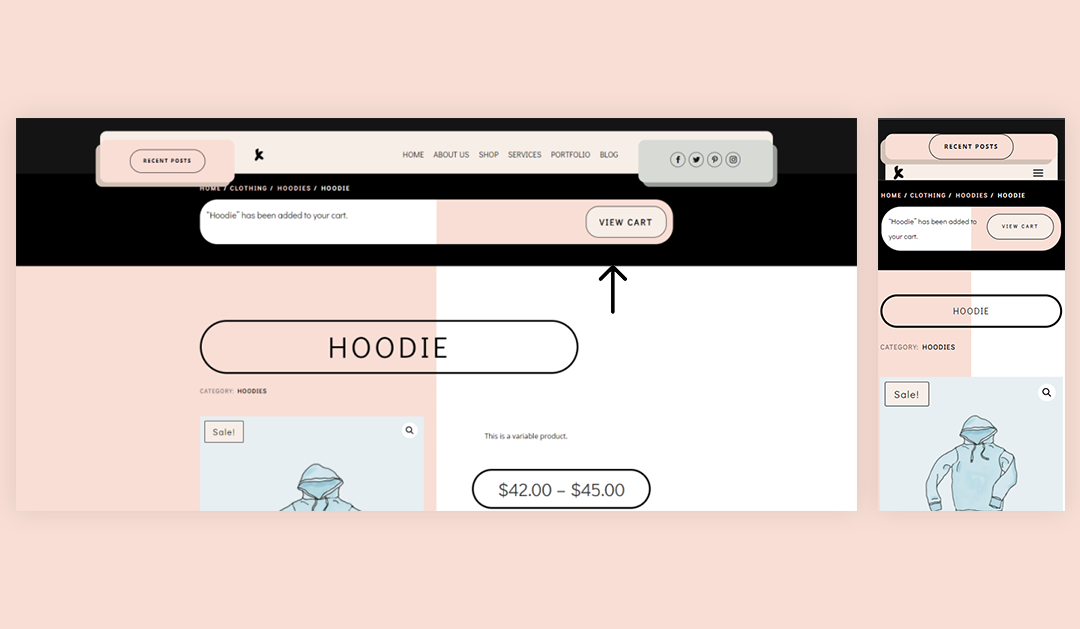
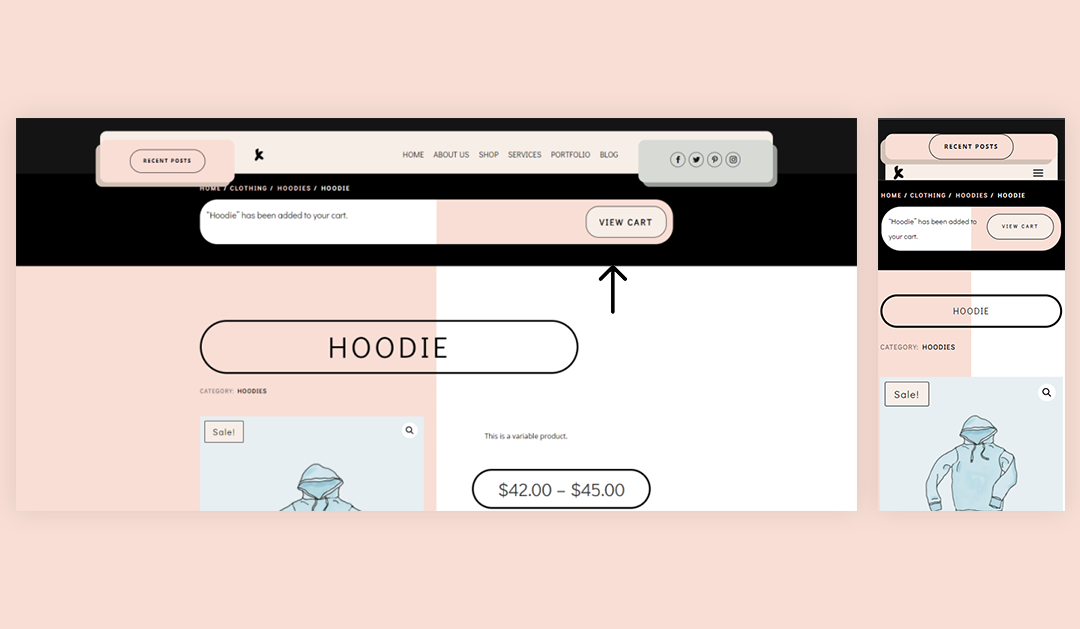
Confirmation and feedback are important elements to any eCommerce page. The user wants to know what happened after they clicked a button to purchase a product. They also want an easy way to see what’s in their cart. The Divi Woo Notice module provides these exact features for your WooCommerce Product pages. In this article, we’ll see how to style and add a Woo Notice module to your Divi Product page. We’ll also discuss why you need one and the best location to add it.

by Foster D. Coburn III | Dec 29, 2021
If you’re constantly adding new products to your online store, you’ll need to find an effective way to promote them. This can help keep your site fresh and active, and may also lead to more sales. Fortunately, the Newest Products WooCommerce block enables you to easily display your latest items anywhere on your site.
In this article, we’ll take a closer look at the Newest Products block, and show you how to add it to your website. We’ll also discuss some best practices for using it effectively.

by Foster D. Coburn III | Dec 23, 2021
When running an online store, it’s important to make sure shoppers have an easy way to find what they’re looking for and learn whether specific products are available. One of the most efficient ways to do this is to use the Filter Products by Stock WooCommerce block. This element lets visitors see what’s in or out of stock, as well as what’s on backorder.
In this post, we’ll explain how to add the Filter Products by Stock WooCommerce block to your posts and pages, and explore its various settings. Then we’ll provide you with some tips on how to use it effectively, and wrap up with some frequently asked questions.

by Foster D. Coburn III | Dec 22, 2021
Customers will often arrive at your WooCommerce store with a set budget in mind. They’ll think, “I can only spend $X, so I need to find the perfect fit.” Forcing users to navigate through page after page of products until they find one that meets their budget can be exhausting. That’s where the Filter Products by Price WooCommerce block comes in handy.
This block enables customers to choose a specific price range. WooCommerce will then update the products list to show only the items that fit into that budget. This article will show you how to place the Filter Products by Price block and how to configure it. We’ll also discuss best practices for using this element.