Menus are a vital part of any site so it makes sense to spend a little extra time and effort to make sure they display properly. In Divi, we can build custom menus quickly using Divi’s Menu module, which provides many of the style options we need. But it always helps to streamline the process of designing your website header by preparing some menu global presets beforehand. This will allow you to deploy a custom menu style framework with a click of a button so that you can spend more time tweaking the design to match the branding of your website. For example, if you want a centered menu with a logo and links that look like buttons, you can use a global preset to deploy that framework in a single click. This saves you valuable time and energy.
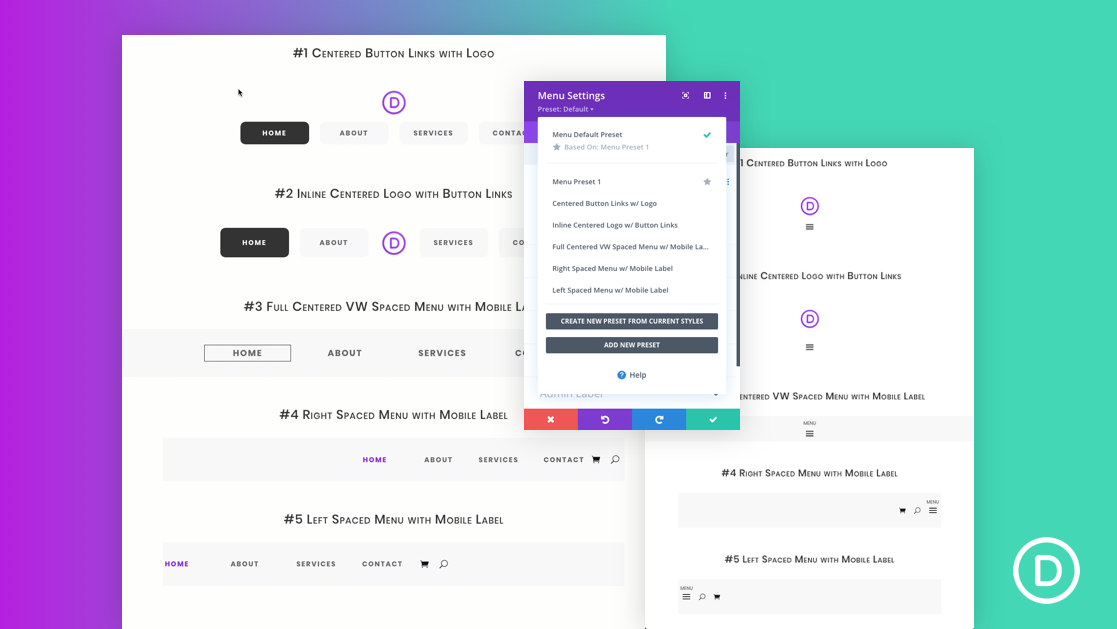
In this tutorial, we are going to share 5 menu module global presets you can use when building your custom Divi headers. Aside from the free download that includes all 5 presets, we are going to walk you through the process of creating those presets from scratch.