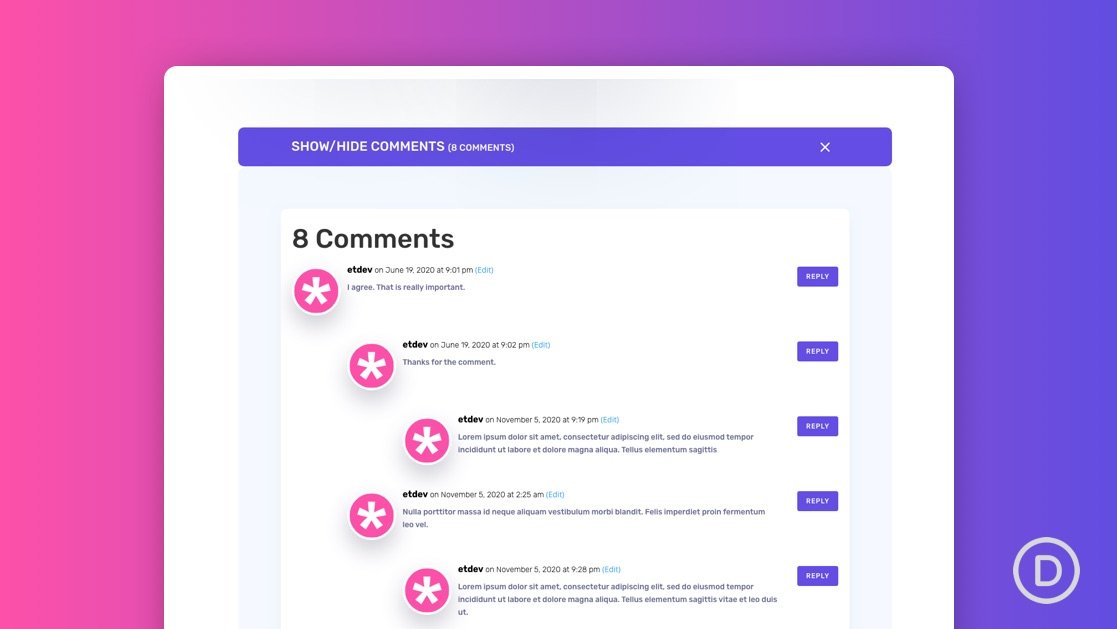
Comments are an important part of any blog post template. However, for some visitors, a lengthy comments section can become a problem whenever they are trying to scroll through the rest of the content on the post. Creating a comments toggle is a great solution to this problem. By giving users the ability to toggle (show or hide) the comments, you can improve the user experience by delivering a more concise version of your post initially and providing them with the ability to show or hide the comments whenever they wish.
In this tutorial, we are going to show you how to create a comments toggle for your Divi blog post template comments. Once we build the comments toggle bar using the Divi Builder, we will add the necessary code to show/hide the comment area when clicking the toggle bar.