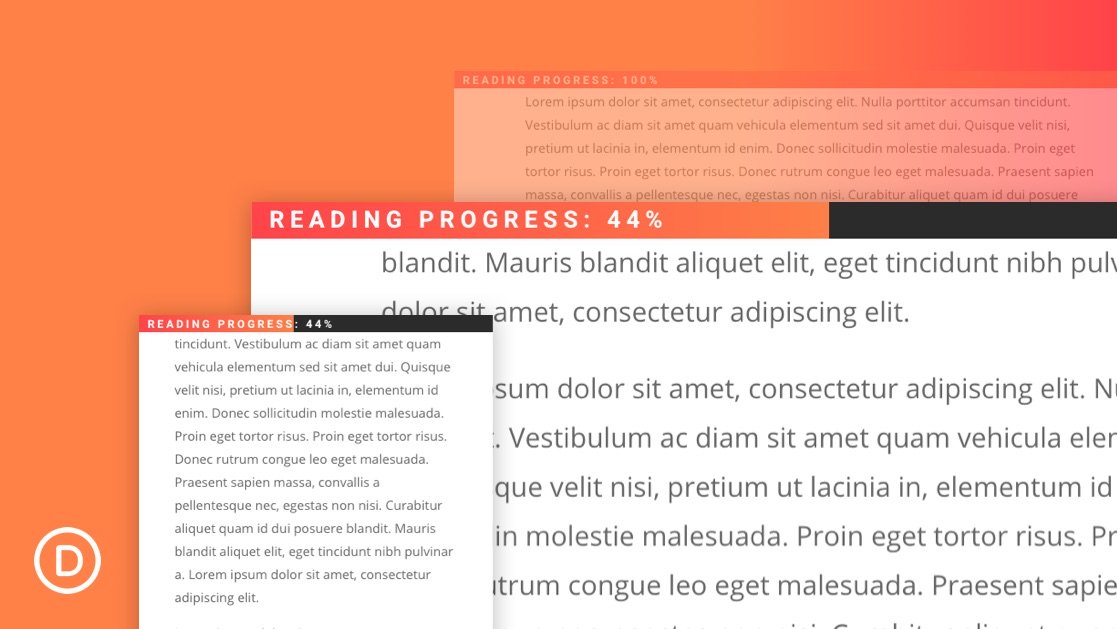
Adding a Reading Progress Bar (or scroll indicator) to your blog post template is a smart way to showcase a user’s reading progress for a given article. The idea is to display a fixed progress bar at the top of the post that directly correlates with the user’s scroll position on the post content. When the user reaches the article, the progress bar begins to fill up. When the user reaches the end of the article, the progress bar is 100% full.
In this tutorial, we are going to show you how to create a reading progress bar for Divi blog posts that is smart enough to know when the user starts and finishes (by scrolling) the actual post content, not the entire page. This will give a more accurate indication the reading progress.
We’ll show you how to add this reading progress bar to Divi’s default blog post template or a custom post template using the Divi Theme Builder.