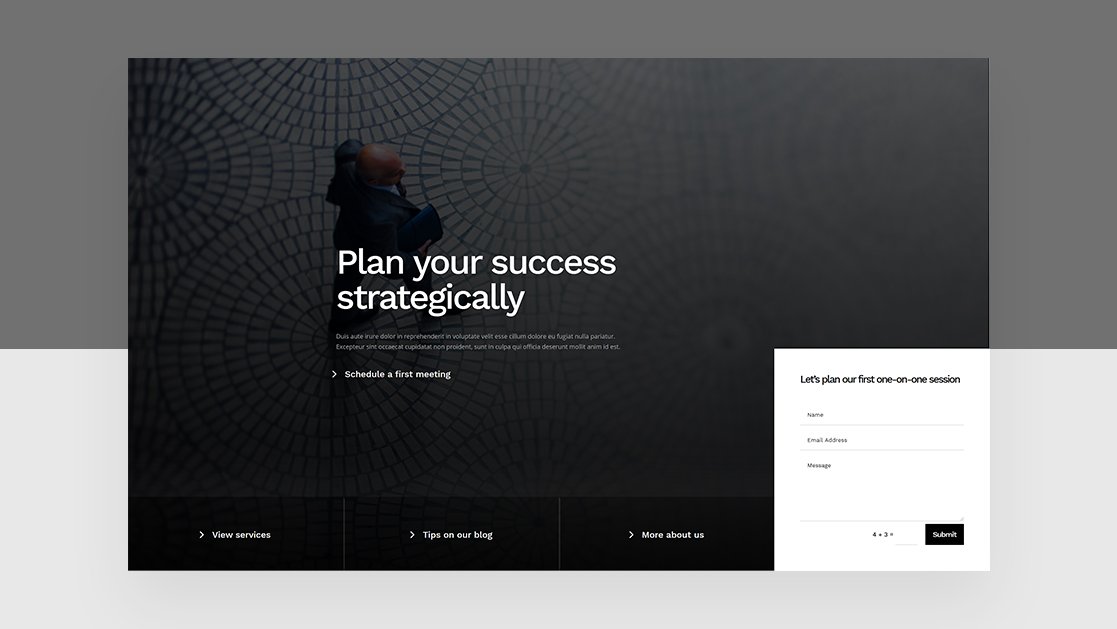
The way you structure elements inside your hero section can get tricky sometimes. You want to have a good balance, without having to drastically reduce the amount of content you want to share. Luckily, some streamlined approaches have proven their worth across the web. One of those approaches is adding an absolute-positioned bottom bar to your hero section. Not only does it look good, design-wise, it also helps you add multiple calls to action without unbalancing the design.
In this tutorial, we’ll show you how to add an absolute-positioned bottom bar to your hero section inside Divi. The bottom bar we’ll add will contain four parts; three buttons and one contact form. You’ll be able to download the JSON file for free as well!